我是一个使用Vue 2、网页包、Vue路由器和Prerender Spa插件的用户。
在尝试预渲染嵌套管线时,我遇到了一个问题。
这个插件对于路由'/'和'/first-level'都可以正常工作。
但是当我添加一个嵌套的路由'/first-level'时,输出html与index.html用于'/'路由。
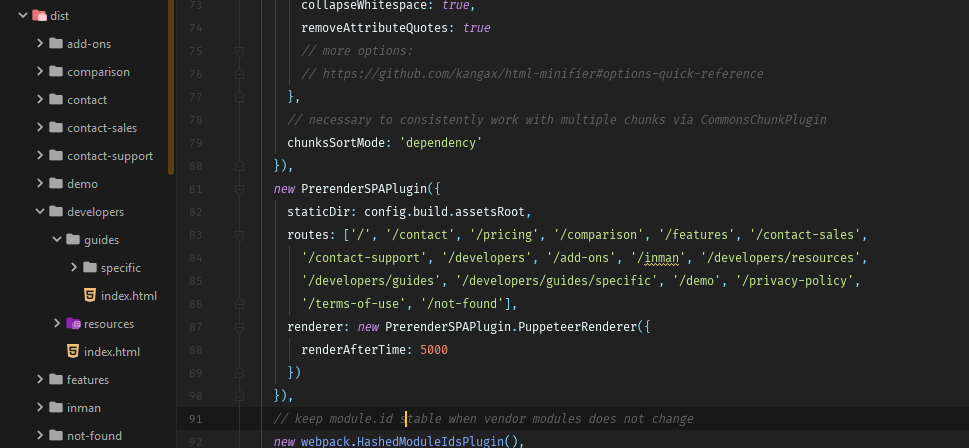
这是我的网页配置:

有人提出同样的问题吗?
您的路由模式是什么?将路由模式更改为历史记录
const router: Router = new Router({
mode: 'history',
routes,
scrollBehavior(to, from, savedPosition) {
if (savedPosition) {
return savedPosition;
} else {
return { x: 0, y: 0 }
}
}
})
@Sandwell,我不确定这是插件的一般问题。
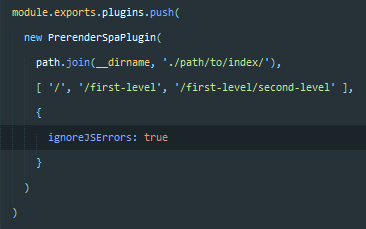
我使用版本<代码>^3.3。插件的0,在这里工作正常。虽然“this”不是一个答案,但这只是告诉您,使用插件是可能的。
如果这个问题仍然存在,我愿意为您提供更多帮助。
干杯。