

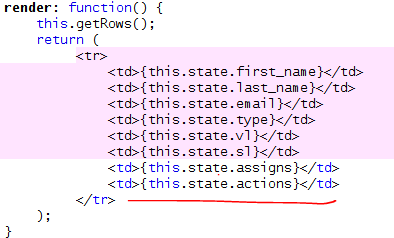
我在处理facebook的问题时遇到了麻烦。每当我使用ajax并希望显示html数据时,ReactJS都会将其显示为文本。(见下图)

数据通过jquery Ajax的成功回调函数显示。
$.ajax({
url: url here,
dataType: "json",
success: function(data) {
this.setState({
action: data.action
})
}.bind(this)
});

有没有简单的方法将其转换为html?我应该如何使用ReactJS来实现它?
默认情况下,React转义HTML以防止XSS(跨站点脚本)。如果确实要呈现HTML,可以使用DangerouslySetinerHTML属性:
<td dangerouslySetInnerHTML={{__html: this.state.actions}} />
React强制使用这种故意麻烦的语法,这样您就不会意外地将文本呈现为超文本标记语言并引入XSS错误。
现在有更安全的方法来实现这一点。文档已经用这些方法进行了更新。
其他方法
>
<代码>
更安全-对Javascript字符串中的实体使用Unicode编号。
<代码>
或者
<代码>
或者使用字符串和JSX元素的混合数组。
<代码>
最后一种方法-使用危险的HTML插入原始HTML。
<代码>
我建议使用milesj创建的Interweave。它是一个非凡的库,它使用了许多巧妙的技术来解析和安全地将超文本标记语言插入DOM。
Interweave是一个反应库,可以安全地渲染超文本标记语言、过滤属性、带有匹配器的自动记录文本、渲染表情符号等等。
用法示例:
import React from 'react';
import { Markup } from 'interweave';
const articleContent = "<p><b>Lorem ipsum dolor laboriosam.</b> </p><p>Facere debitis impedit doloremque eveniet eligendi reiciendis <u>ratione obcaecati repellendus</u> culpa? Blanditiis enim cum tenetur non rem, atque, earum quis, reprehenderit accusantium iure quas beatae.</p><p>Lorem ipsum dolor sit amet <a href='#testLink'>this is a link, click me</a> Sunt ducimus corrupti? Eveniet velit numquam deleniti, delectus <ol><li>reiciendis ratione obcaecati</li><li>repellendus culpa? Blanditiis enim</li><li>cum tenetur non rem, atque, earum quis,</li></ol>reprehenderit accusantium iure quas beatae.</p>"
<Markup content={articleContent} /> // this will take the articleContent string and convert it to HTML markup. See: https://milesj.gitbook.io/interweave
//to install package using npm, execute the command
npm install interweave