

我看过其他关于这个问题的帖子,但没有一篇反映了我的设置,这让我很难实现。
我使用的是Laravel8.0和LiveWire1.3
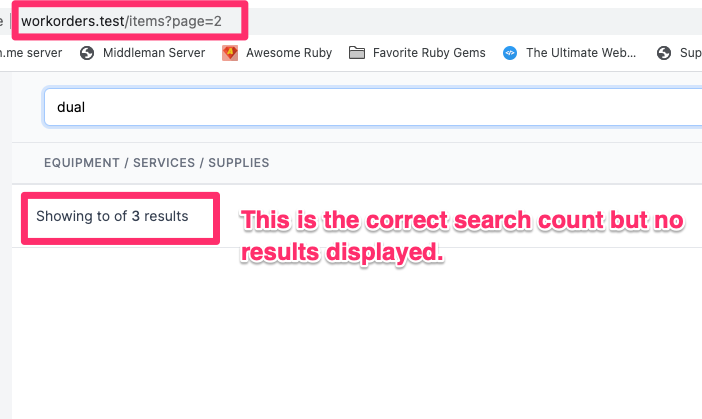
我目前有一个186个项目的“项目”列表,每页25个分页——这很好。我也有实时搜索,如果在索引页上,它工作得很好,但是如果你在索引后的任何页面上,例如http://workorders.test/items?page=2,并决定进行搜索,它将显示正确的结果数量,但不会将结果显示到页面(见所附屏幕截图)。

指数php
<?php
namespace App\Http\Livewire\Admin\Items;
use Livewire\Component;
use App\Item;
use Livewire\WithPagination;
class Index extends Component
{
use withPagination;
public $item;
public $item_name;
public $item_description;
public $perPage = 25;
public $sortAsc = true;
public $search = '';
public $sortField = 'item_name';
...
public function render()
{
$types = collect([
['name' => 'Equipment'],
['name' => 'Supply'],
]);
$plucked = $types->pluck('name')->all();
$items = Item::search($this->search)
->orderBy($this->sortField, $this->sortAsc ? 'asc' : 'desc')
->paginate($this->perPage);
return view('livewire.admin.items.index', compact('items', 'plucked'));
}
}
项目php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\SoftDeletes;
class Item extends Model
{
use SoftDeletes;
protected $fillable = [
'item_name', 'item_description'
];
public function products()
{
return $this->hasMany(Product::class);
}
public static function search($query)
{
return empty($query) ? static::query()
: static::where('item_name', 'like', '%'.$query.'%');
}
}
指数刀片(剥离以仅显示重要部件)
<div class="flex-1 min-w-0 rounded-md shadow-sm">
<input wire:model="search" id="search" placeholder="Search Item Name">
</div>
...
@foreach($items as $item)
...
@endforeach
...
{{ $items->links() }}
你错过了什么。当你使用这样的过滤器时,你需要告诉livewire重置页面。
在您的情况下,过滤器存储在$search变量中,所以只需将此方法添加到您的Livewire组件中:
public function updatingSearch()
{
$this->resetPage();
}