

我正在尝试下载HTML表格,其中包含Excel和pdf格式的数据以及分页和许多其他功能,我正在使用jquery Datatable,因为我正在使用Datatable,但在Datatbale中传递数据时,它显示了无效的JSON响应。那么如何以JSON格式传递数据呢。我使用的是JSON。stringfy(参数)。
有人能帮我传递“Datatable”的数据吗
var params = {
UserName: $('#txtUserName').val(), UserID: $('#txtUserIDEdit').val(),
Status: $('input[name="Status"]:checked').val()
};
AJAX的成功
$('#test').DataTable({
"bProcessing": true,
"pageLength": 10,
"serverSide": true,
"searching": true,
"order": [],
'serverMethod': 'post',
dom: 'Bfrtip',
"ajax": {
"url": "MobileUser_Login.aspx/Get_Data",
"dataType": "json",
"type": "POST",
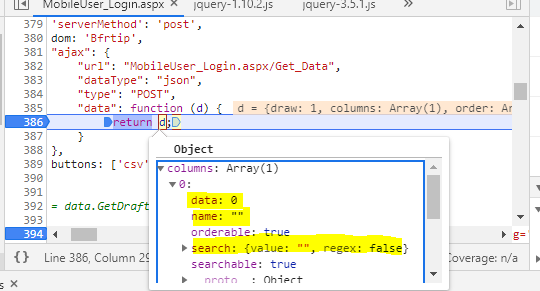
"data": function (params) {
return JSON.stringify(params);
}
},
buttons: ['csv', 'excel', 'pdf', 'pageLength']
});
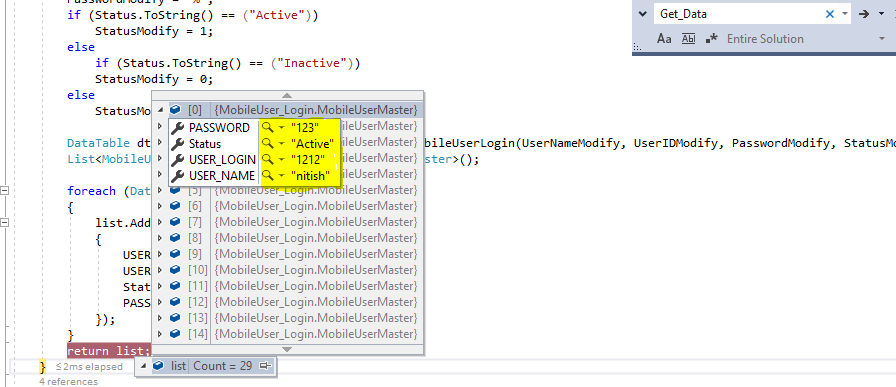
返回示例数据的WEB方法

在控制台窗口上

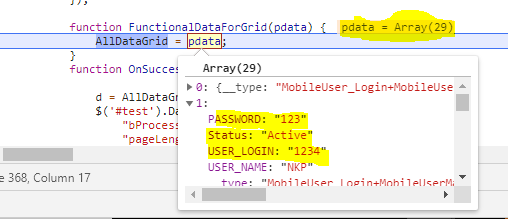
该函数不返回任何值
可以有任何一个帮助为什么数据函数不返回任何值我已经通过正确的URL,正确的类型,即POST我在哪里做错误请帮助我

我不知道你的后端返回,但它只能是两个之一:
一个正确的application/JSON返回,那么您根本不需要更改返回的对象,或者它以纯文本/纯文本的形式返回JSON,那么您必须返回JSON。parse()而不是JSON。stringify()