

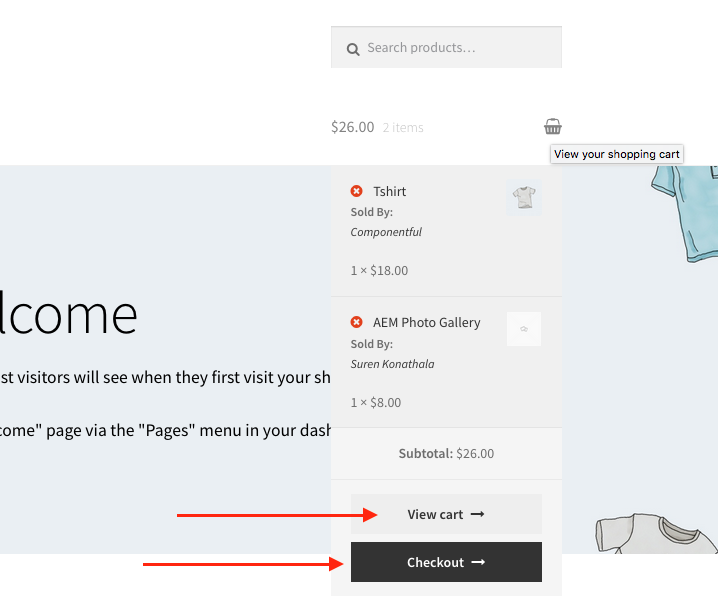
在WooCommerce上,我们如何更改下拉菜单上显示的“查看购物车”和“结账”链接上的网址,这些链接悬停在主页上的购物车图标上?
我有“购物车”和“结帐”页面设置,但它们没有链接到这些页面。
我可以直接用网址查看这些页面。超文本传输协议://mysite/购物车和超文本传输协议://mysite/签出

你的主题(或插件)似乎有问题,因为迷你购物车按钮链接总是指向正确的购物车和结账页面。
minicart按钮挂接在woocommerce_widget_shopping_cart_buttons操作挂接中(在购物车/mini-cart.phpWooCommerce模板中)。您可以在这里找到包含/wc-template-hooks.php核心文件的详细信息。它调用2个正在显示按钮的函数。
首先,您应该尝试刷新WordPress永久链接,继续进行WP设置
在下面的代码中,我首先删除了原来的按钮,并将它们替换为自定义链接的相同按钮。对于每一个,您可以根据需要更改链接(我在链接?id=1(最后)中添加了链接,仅用于测试目的,以检查更改):
add_action( 'woocommerce_widget_shopping_cart_buttons', function(){
// Removing Buttons
remove_action( 'woocommerce_widget_shopping_cart_buttons', 'woocommerce_widget_shopping_cart_button_view_cart', 10 );
remove_action( 'woocommerce_widget_shopping_cart_buttons', 'woocommerce_widget_shopping_cart_proceed_to_checkout', 20 );
// Adding customized Buttons
add_action( 'woocommerce_widget_shopping_cart_buttons', 'custom_widget_shopping_cart_button_view_cart', 10 );
add_action( 'woocommerce_widget_shopping_cart_buttons', 'custom_widget_shopping_cart_proceed_to_checkout', 20 );
}, 1 );
// Custom cart button
function custom_widget_shopping_cart_button_view_cart() {
$original_link = wc_get_cart_url();
$custom_link = home_url( '/cart/?id=1' ); // HERE replacing cart link
echo '<a href="' . esc_url( $custom_link ) . '" class="button wc-forward">' . esc_html__( 'View cart', 'woocommerce' ) . '</a>';
}
// Custom Checkout button
function custom_widget_shopping_cart_proceed_to_checkout() {
$original_link = wc_get_checkout_url();
$custom_link = home_url( '/checkout/?id=1' ); // HERE replacing checkout link
echo '<a href="' . esc_url( $custom_link ) . '" class="button checkout wc-forward">' . esc_html__( 'Checkout', 'woocommerce' ) . '</a>';
}
代码进入函数。活动子主题(或主题)或任何插件文件中的php文件。
所有代码都在Woocommerce 3上进行了测试,可以正常工作。