

我是wordpress的新手。我正在用wordpress 4.5(最新版本)woocommerge 2.5创建一个电子商务网站。5(最新)店面主题。
我有一个产品与2个不同的价格变化。
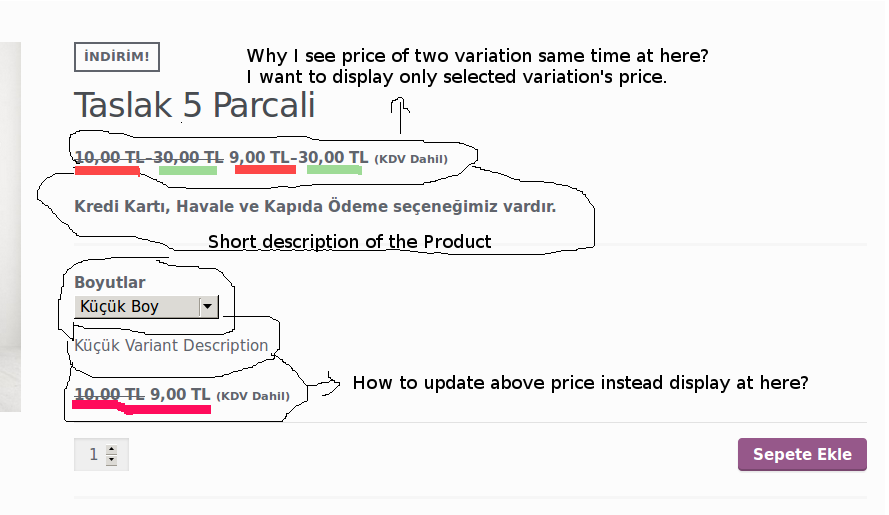
当我从下拉框中选择变化时,下拉框显示变化价格。
产品详细信息页面,有2个变体,如下所示:

我想用按钮而不是下拉菜单选择差异,并在产品页面上更新产品价格,而不是在下拉菜单下方显示。
如果我为每个变体创建不同的产品,为按钮添加自定义html,并将每个变体产品相互链接,这是可行的,但这是非常痛苦的。
如何用按钮代替下拉菜单进行变体选择,如下图所示

我用按钮做了变体选择,而不是用javascript插件选择框。
我创建了一个插件,并在产品页面中包含了一个js文件,该文件在产品页面和隐藏选择框中为每个变体创建按钮。
赞成的意见:
未更改wordpress core、woocommerce和店面主题的任何文件。
我的插件。php
define('MYPLUGIN__VERSION', '1.0');
function variant_selection_with_buttons() {
if (is_product()) {
#TODO serve .min.js on production
$js_file = plugins_url('/js/variant-selection-with-buttons.js', __FILE__);
wp_register_script(
'variant_selection_with_buttons_js',
$js_file,
array('jquery'),
MYPLUGIN__VERSION,
true
);
wp_enqueue_script('variant_selection_with_buttons_js');
}
}
add_action( 'wp_enqueue_scripts', 'variant_selection_with_buttons');
带按钮的js/variations选择。js
;(function($, window, document, undefined){
var variations = $('.variations_form').data('product_variations'),
requiredVals = {},
selectedVariation;
$('.woocommerce-variation').remove();
$('table.variations').hide();
$(variations).each(function(i, item){
var variationSlug;
$.each(item['attributes'], function(key, value){
variationSlug = value;
return;
});
requiredVals[variationSlug] = {
'price_html': item['price_html'],
'variation_description': item['variation_description'],
};
});
var $variationChangerCon = $('<div/>', {
'id': 'variationChangerCon',
'style': 'margin-bottom:5px',
});
$variationChangerCon.append('<div class="variationBtns"/>');
$('table.variations').find('select option').each(function(index){
var $option = $(this);
if (!$option.val()) return;
if ($option.is(':selected')){
selectedVariation =$option.val();
}
var $button = $('<a/>', {
'class': 'variation-btn single_add_to_cart_button button btn-info PvariationLink',
'text': $option.text(),
'style': 'margin-right:2px;',
});
$button.attr('data-slug', $option.val());
$variationChangerCon.find('.variationBtns').append($button);
});
$variationChangerCon.append('<div class="variationDesc"/>');
$variationChangerCon.insertBefore('.entry-summary div[itemprop="description"]');
$('div.product').on('click', '.variation-btn', function(){
var $this = $(this),
item = requiredVals[$this.data('slug')];
itemDesc = requiredVals[$this.data('slug')];
$('.variation-btn').removeClass('disabled');
$this.addClass('disabled');
$('table.variations select').val($this.data('slug')).trigger('change')
$('.entry-summary div[itemprop="offers"] p.price')
.html(item['price_html'])
$variationChangerCon.find('.variationDesc').html(item['variation_description']);
});
if (selectedVariation) {
$('.variationBtns .variation-btn[data-slug="'+ selectedVariation +'"]').trigger('click');
} else {
/*
If default variation not selected in admin pane
`selectedVariation` become undefined . So select first variation/
*/
$('.variationBtns .variation-btn:eq(0)').trigger('click');
}
})( jQuery, window, document, undefined );