

我很难理解我做错了什么。
我的路线。php
Route::get('/changeUserPermissions', 'UserController@getchangeUserPermissionsView');
Route::post('/changeUserPermissions', 'UserController@changeUserPermissions')->name('postPermissions');
Route::get('/changeUserData', 'UserController@changeUserData');
还有我的ontrollers.php
public function getchangeUserPermissionsView(Request $request)
{ dd($request->ajax()); //returns false
// or dd($request->all()); -> returns []
}
public function changeUserData(Request $request)
{
if($request->ajax()){
$usernames = Input::get('usernameSend');
if(isset($usernames)){
$user = User::Where('username', '=', $usernames)->first();
return redirect()->to('/settings');
}else{
Log::warning("Username não existe na base de dados.");
}
}
}
public function changeUserPermissions(Request $request) //Route::post
{
return view('notUsedAtm');
}
还有我的jQuery
$(document).ready(function(){
$('body').on('click', '.dropdown-toggle', function(){
if((this.id).indexOf("dados") != -1){
var content = this.id.replace("dados_", "");
$.get('changeUserData', {usernameSend:content, '_token': $('meta[name=csrf-token]').attr('content'),}, function(data){
window.location.replace('settings');
}).fail(function(err, status) {
alert("There was an error. Try again please!");
});
}else if((this.id).indexOf("permissoes") != -1){
var content = this.id.replace("permissoes_", "");
$.get('changeUserPermissions', {usernameSend:content, '_token': $('meta[name=csrf-token]').attr('content'),}, function(data){
window.location.replace('changeUserPermissions');
}).fail(function(err, status) {
alert("There was an error. Try again please!");
});
}
});
});
除了id名称之外,我的视图调用完全相同。我的意思是,我的按钮都是等价声明的,它们的id彼此不同。
现在changeUserData可以工作,changeUserState也可以工作(在我的jQuery脚本中调用)。两者都接收请求并将其作为AJAX获取,但changeUserPermission不接收请求。
正如发布在代码注释,如果我dd请求,并询问它是否是一个AJAX请求,它返回false,如果我做请求-
知道可能是什么吗?已经找了一段时间了,什么也没找到。
编辑:删除一些代码以使其更简短、更可读。
编辑2:从路线角度看,一切都很好。例如美元。获取('changeUserPermissions'…)如果我选择了正确的路线,我在路线上做的一切都很好。唯一的问题是它无法识别ajax请求。还请求-
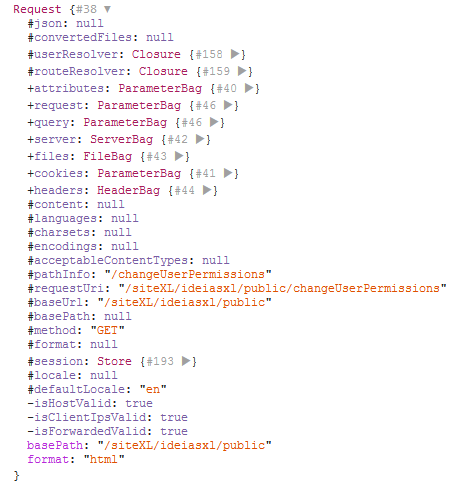
这是dd($request)的打印件。如果你需要什么,说出来,我会发布。

您确定$中的URL是正确的吗。get是否正确?
它们应该是/changeUserData和/changeUserPermissions?(请注意前导的/)。
此外,如果ChangeUserPerations是一个POST,因为它是如何在您的路由中定义的?
最后,通过GET发送正文,将不会得到预期的结果。
根据您提供的信息,这应该可以:
路线php
Route::get('/changeUserPermissions', 'UserController@getchangeUserPermissionsView');
Route::post('/changeUserPermissions', 'UserController@changeUserPermissions')->name('postPermissions');
Route::post('/changeUserData', 'UserController@changeUserData'); // This should be `POST`, `PUT`, or `PATCH`
jQuery
$.post('/changeUserData', { usernameSend: content, '_token': $('meta[name=csrf-token]').attr('content') })
.done(function (data) {
...
}).fail(function (xhr, status, error) {
...
})
$.post('/changeUserPermissions', { usernameSend: content, '_token': $('meta[name=csrf-token]').attr('content') })
.done(function (data) {
...
}).fail(function (xhr, status, error) {
...
})
请参阅jQuery。post()获取更多信息以及通过jQuery发布数据的方法。如果您想使用put或patch,我相信您需要jQuery。ajax()。
向/changeUserPermissions发送AJAXget请求时跟踪代码流
步骤1:
get请求发送到/changeUserPermissions
这是实现这一目标的路线:
Route::get('/changeUserPermissions', 'UserController@getchangeUserPermissionsView');
步骤2:
此函数被激发。
public function getchangeUserPermissionsView(Request $request)
{ dd($request->ajax()); //returns false
// or dd($request->all()); -> returns []
}
注意:这仍然是一个成功的AJAX响应,因此,继续。。。
步骤3:
由于AJAX请求成功,将运行以下代码:
window.location.replace('changeUserPermissions');
它执行对/changeUserPermissions的get请求,从而在步骤2中再次启动该函数,但现在不包含任何数据。
这就是我在代码中看到的情况。
我认为您看到的空/假是在步骤3中发生的对/changeUserPermissions的最新get请求(这就是为什么$request-
附加:
您可以看到实际的dd$请求-