

这是一个相当大的片段,但这是我正在工作的一个站点的基本布局,问题其实很简单--我使用了一个宽度容器,导航栏和主元素的宽度相同--除了我使用overflow-y:auto在main元素上创建滚动条之外,所有东西都对齐得很好。
因为滚动条,主体的中心现在短了几个像素。
有没有一种方法可以阻止浏览器在出现滚动条时自动调整视图中心?
我还没有在其他浏览器上测试过,但是我在firefox上看到了这个,我只是想知道是否有一个简单的修复所有的浏览器,或者它只是我们不得不接受的东西。
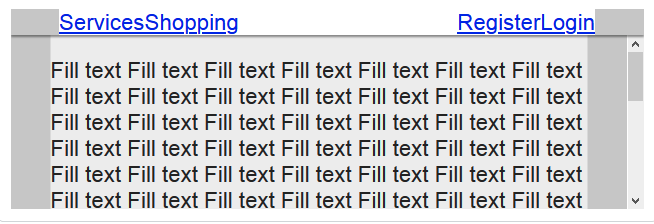
这里添加了溢出:

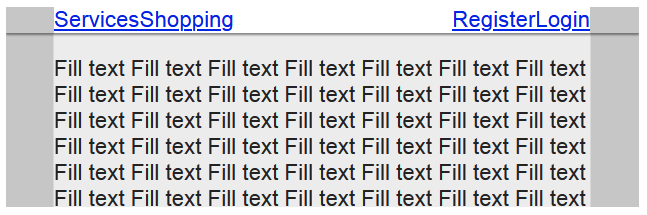
这里没有:

你可以看到导航栏中居中的白色部分与身体居中的浅灰色部分不对齐。
null
html {
height: 100%;
font-size: calc(1em + 1vw);
}
body {
height: 100%;
overflow: hidden;
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
display: flex;
flex-direction: column;
background-color: #ccc;
box-sizing: border-box;
}
header {
display: flex;
justify-content: center;
box-shadow: rgba(0, 0, 0, 0.4) 0px 2px 2px;
z-index: 1000;
}
main {
display: flex;
overflow-y: auto;
justify-content: center;
flex: 1 0 0px;
}
.navTop-widthContainer {
max-width: 536px;
flex: 1 0 0px;
display: flex;
background-color: #fff;
}
.navTop {
display: inline-flex;
flex-direction: row;
flex: 1 0 auto;
flex-shrink: 0;
}
.navTop div {
display: flex;
}
.floatRight {
margin-left: auto;
order: 2;
}
.f-d {
display: flex;
flex-direction: column;
}
.f-d div {
display: flex;
justify-content: center;
}
.widthContainer {
max-width: 536px;
background-color: #eee;
border-left: solid 1px #ddd;
border-right: solid 1px #ddd;
color: #242424;
}<body>
<header>
<div class="navTop-widthContainer">
<nav id="navTop" class="navTop" role="navigation">
<div>
<a href="/Services">Services</a>
<a href="/Customer">Shopping</a>
</div>
<div class="floatRight">
<a id="register" href="/Identity/Account/Register">Register</a>
<a id="login" href="/Identity/Account/Login">Login</a>
</div>
</nav>
</div>
</header>
<main>
<div class="widthContainer f-d">
<div>
<p>Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill
text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text
Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill
text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text
Fill text Fill text Fill text Fill text Fill text Fill text</p>
</div>
</div>
</main>
</body>null
我搞了个小把戏。 首先,我将overfloy-y:scroll添加到header中,使其具有相同的滚动条。 如您所见:
null
html {
height: 100%;
font-size: calc(1em + 1vw);
}
body {
height: 100%;
overflow: hidden;
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
display: flex;
flex-direction: column;
background-color: #ccc;
box-sizing: border-box;
}
header {
display: flex;
justify-content: center;
box-shadow: rgba(0, 0, 0, 0.4) 0px 2px 2px;
z-index: 1000;
overflow-y: scroll;
}
main {
display: flex;
overflow-y: auto;
justify-content: center;
flex: 1 0 0px;
}
.navTop-widthContainer {
max-width: 536px;
flex: 1 0 0px;
display: flex;
background-color: #fff;
}
.navTop {
display: inline-flex;
flex-direction: row;
flex: 1 0 auto;
flex-shrink: 0;
}
.navTop div {
display: flex;
}
.floatRight {
margin-left: auto;
order: 2;
}
.f-d {
display: flex;
flex-direction: column;
}
.f-d div {
display: flex;
justify-content: center;
}
.widthContainer {
max-width: 536px;
background-color: #eee;
border-left: solid 1px #ddd;
border-right: solid 1px #ddd;
color: #242424;
}<body>
<header>
<div class="navTop-widthContainer">
<nav id="navTop" class="navTop" role="navigation">
<div>
<a href="/Services">Services</a>
<a href="/Customer">Shopping</a>
</div>
<div class="floatRight">
<a id="register" href="/Identity/Account/Register">Register</a>
<a id="login" href="/Identity/Account/Login">Login</a>
</div>
</nav>
</div>
</header>
<main>
<div class="widthContainer f-d">
<div>
<p>Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill
text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text
Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill
text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text Fill text
Fill text Fill text Fill text Fill text Fill text Fill text</p>
</div>
</div>
</main>
</body>