

我有一个HTML表,它由2个colgroup组成,每个都有自己的“子”列。
如何仅对colgroup应用边框?
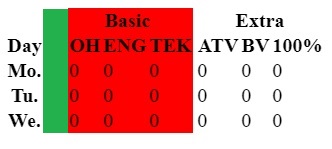
这是我试过的
null
#table {
border-collapse: collapse;
}
#tableCol1 {
border-left: 20px solid green;
background-color: red;
}<table class="table table-striped" id="table">
<colgroup>
<col span="1">
</colgroup>
<colgroup>
<col span="3" class="tableColGroup" id="tableCol1">
</colgroup>
<colgroup>
<col span="5" class="tableColGroup" id="tableCol2">
</colgroup>
<thead>
<tr>
<th scope="colgroup" colspan="1"></th>
<th scope="colgroup" colspan="3">Basic</th>
<th scope="colgroup" colspan="5">Extra</th>
</tr>
<tr>
<th scope="col">Day</th>
<th scope="col">OH</th>
<th scope="col">ENG</th>
<th scope="col">TEK</th>
<th scope="col">ATV</th>
<th scope="col">BV</th>
<th scope="col">100%</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Mo.</th>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<th scope="row">Tu.</th>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<th scope="row">We.</th>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
</tbody>
</table>null
这就是我想要的结果

正如你所看到的,绿色边框也应用于单个单元格,我该如何解决这个问题呢?
您应该只选择colgroup,而不是col:
通过第n个子()
null
#table {
border-collapse: collapse;
}
colgroup:nth-child(2) {/*colgroup:nth-child(even) works also and can alternate if you have 4 and more colgroups*/
border-left: 20px solid green;
background-color: red;
}<table class="table table-striped" id="table">
<colgroup>
<col span="1">
</colgroup>
<colgroup>
<col span="3" class="tableColGroup" id="tableCol1">
</colgroup>
<colgroup>
<col span="5" class="tableColGroup" id="tableCol2">
</colgroup>
<thead>
<tr>
<th scope="colgroup" colspan="1"></th>
<th scope="colgroup" colspan="3">Basic</th>
<th scope="colgroup" colspan="5">Extra</th>
</tr>
<tr>
<th scope="col">Day</th>
<th scope="col">OH</th>
<th scope="col">ENG</th>
<th scope="col">TEK</th>
<th scope="col">ATV</th>
<th scope="col">BV</th>
<th scope="col">100%</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Mo.</th>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<th scope="row">Tu.</th>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<th scope="row">We.</th>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
</tbody>
</table>
不要使用border-left:20px纯白色;只使用border-left:20px纯红色;,要使第一个border-right为绿色,只需使用nth-of-type以每个tr的第一个子项为目标,如下所示
null
#table {
border-collapse: collapse;
}
#tableCol1 {
border-left: 20px solid red;
background-color: red;
}
tr th:nth-of-type(1){
border-right: 20px solid green;
}<table class="table table-striped" id="table">
<colgroup>
<col span="1">
</colgroup>
<colgroup>
<col span="3" class="tableColGroup" id="tableCol1">
</colgroup>
<colgroup>
<col span="5" class="tableColGroup" id="tableCol2">
</colgroup>
<thead>
<tr>
<th scope="colgroup" colspan="1"></th>
<th scope="colgroup" colspan="3">Basic</th>
<th scope="colgroup" colspan="5">Extra</th>
</tr>
<tr>
<th scope="col">Day</th>
<th scope="col">OH</th>
<th scope="col">ENG</th>
<th scope="col">TEK</th>
<th scope="col">ATV</th>
<th scope="col">BV</th>
<th scope="col">100%</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Mo.</th>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<th scope="row">Tu.</th>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<th scope="row">We.</th>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
</tbody>
</table>