

我试图创建图像链接什么滚动向下。 这不是关键问题。
图像链接工作良好,但使用了整个HTML行,什么我不喜欢。 下面是我的HTML代码。
<a href="#about">
<div class="header-down-arrow">
<span width="50px">
<img src="downarrow.png" width="50px"></img>
</span>
</div>
</a>
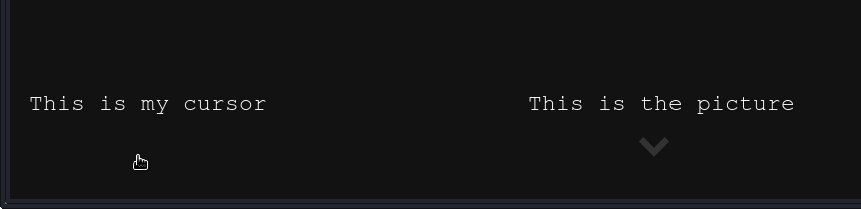
下面是我的问题的演示:

首先,不需要对
将inline-block设置为div。header-down-arrow
null
.header-down-arrow {
display: inline-block;
}<a href="#about">
<div class="header-down-arrow">
<span width="50px">
<img src="downarrow.png" width="50px">
</span>
</div>
</a>