

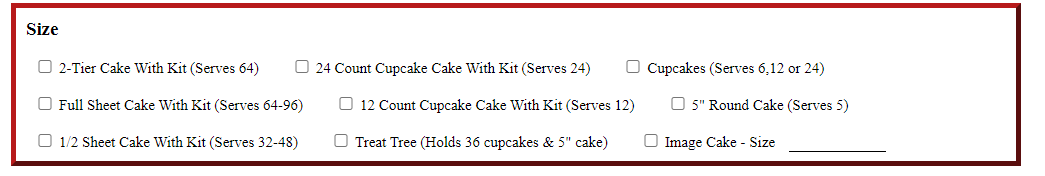
对齐这些复选框时出现问题。 下面是它目前的样子:

下面是我的CSS:
input[type="checkbox"]{
margin-right:-25px;
display: inline-block;
width: 50px;
}
[1]: https://i.stack.imgur.com/3hUro.png
如果能看到你的html也会很好。 但我猜你正在为这些复选框使用标签。 最简单的方法是将输入和标签一起包装到一个div中。 然后可以将这个div的宽度设置为特定值,或者使用Grid/FlexBox。
简单示例:
<div class="checkbox-wrap>
<input type="checkbox" id="example1" name="example1" value="Example 1">
<label for="example1">Example1</label>
</div>
.checkbox-wrap {
float: left;
width: 30%;
}
我确实建议使用flexbox或grid tho。 Float并不理想,使用Grid/FlexBox可以节省大量时间。