我是一个编码新手,想要创建自己的博客页面。
我一直在用Codecademy研究HTML和CSS。 我通过WordPress.org写博客,Bluehost作为托管平台。
>
有哪些免费程序允许我运行/预览我的HTML和CSS代码,以查看它是否工作?
然后我如何上传我的HTML和CSS代码到我的WordPress.org博客(通过Bluehost)
如有任何建议,将不胜感激-谢谢!
如果你愿意,你可以在记事本中写你的HTML。 但我建议编辑。 好的乞讨程序是崇高的文本https://www.sublimetext.com/3,而当您获得舒适的Visual studio代码https://code.visualstudio.com/时。 您应该创建一个文件夹,其中包含所有文件index.html(它不必是index,但必须以。html结尾),main.css(css文件)和javascript文件。 这是乞求前端“运行”代码只需右键点击并选择“打开与谷歌chrome或任何其他浏览器”。 我不是很熟悉wordpress,但我想你可以上传项目文件夹到它。 我希望我帮了。。。
也看一些html css和js教程。。。
编辑:这是基本的前端,你不是运行你的网站在一个服务器上,只查看什么,它将看起来。
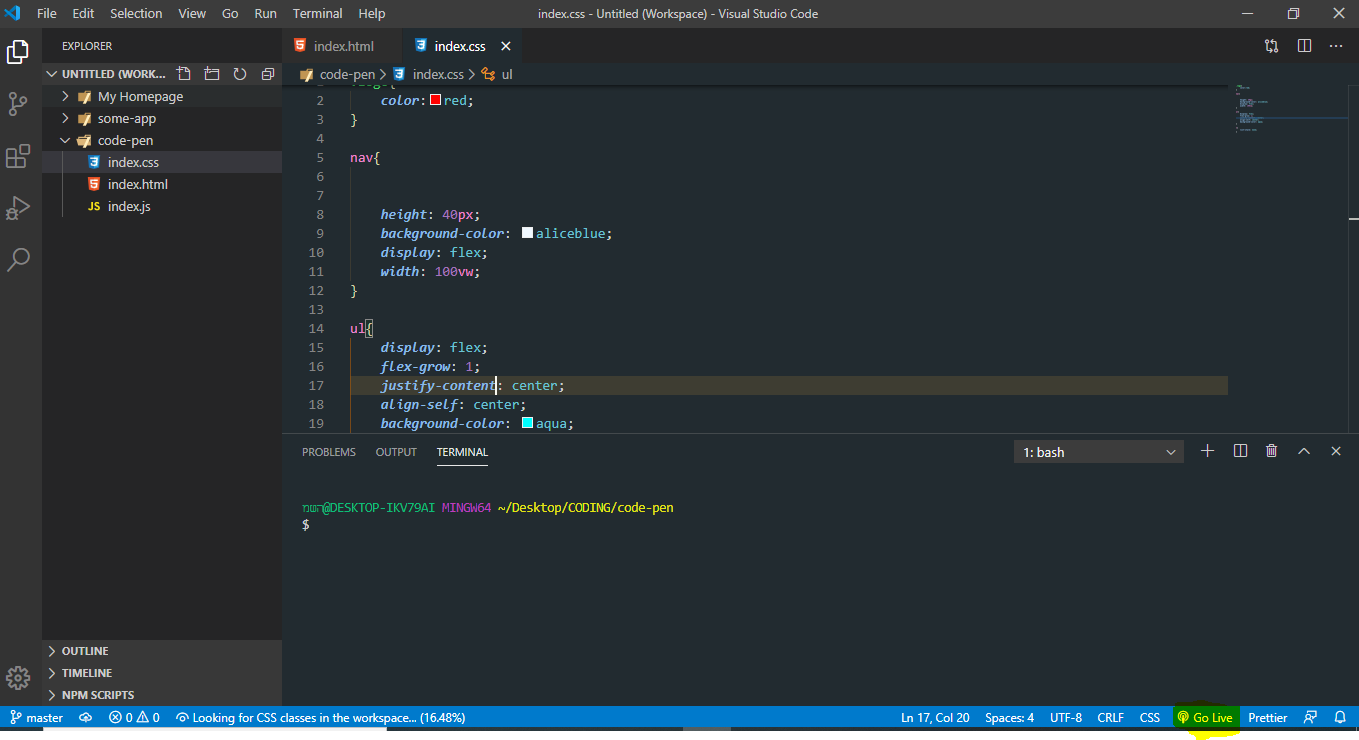
回答您的第一个问题:您可以下载并使用Visual Studio代码,它是免费的,并且您可以选择在动态服务器中运行您的文件,如下面的照片所示。