

我在一个自举卡组里有意想不到的行为。
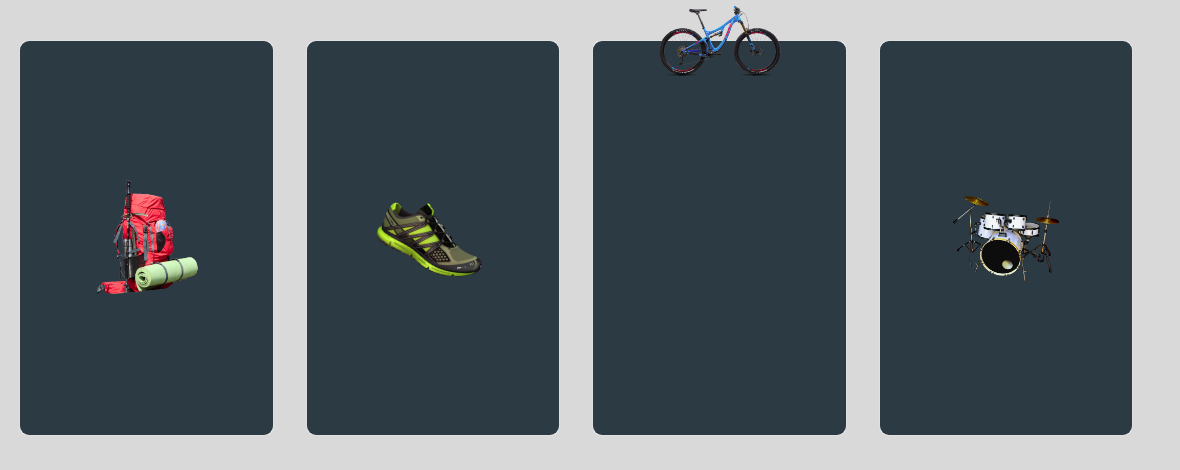
下面是我得到的:

正如你所看到的,第三张卡图像没有相同的顶值比其他的。 但是所有这些卡片都有相同的html和css代码(除了本页中的bootstrap代码外,没有JS)。
我尝试的是:
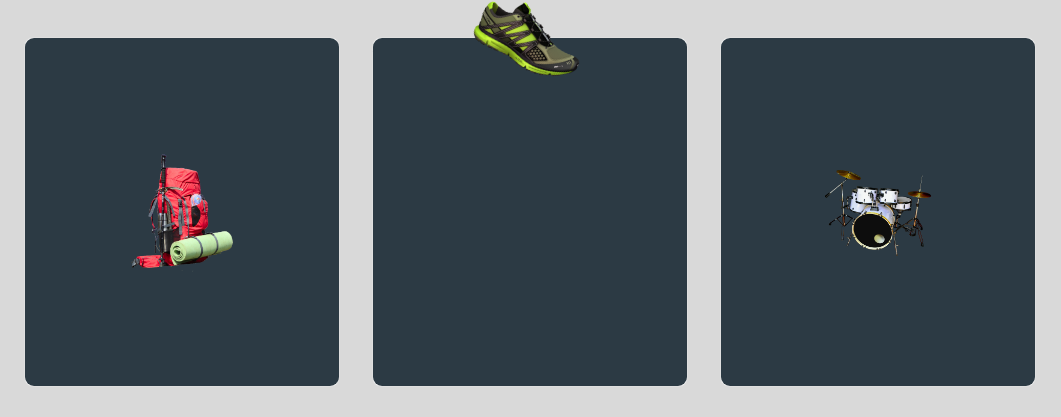
结果:

top:50%和position:relative是计算出来的。 如果我改变顶部值,图像不会移动。如果需要,下面是我的代码:
>; HTML
<div class="col-md-10 mx-auto">
<!-- cards container -->
<div class="row my-3">
<div class="card-deck">
<!-- card -->
<div class="card m-3">
<img alt="Outdoor" height="128px" width="128px" src="{{ asset("images/curriculum_vitae/hobbies/backpack.png") }}"/>
<div class="card-body">
<h5 class="card-title">Outdoor</h5>
<p>[...]</p>
</div>
</div>
<!-- end card -->
<!-- card -->
<div class="card m-3">
<img class="rotated" alt="Running" height="128px" width="128px" src="{{ asset("images/curriculum_vitae/hobbies/running_shoes.png") }}"/>
<div class="card-body">
<p>[...]</p>
</div>
</div>
<!-- end card -->
<!-- card -->
<div class="card m-3">
<img alt="Others sports" height="128px" width="128px" src="{{ asset("images/curriculum_vitae/hobbies/vtt.png") }}"/>
<div class="card-body">
<h5 class="card-title">Autres sports</h5>
<p>[...]</p>
</div>
</div>
<!-- end card -->
<!-- card -->
<div class="card m-3">
<img alt="Music" height="128px" width="128px" src="{{ asset("images/curriculum_vitae/hobbies/drum_set.png") }}"/>
<div class="card-body">
<h5 class="card-title">Musique</h5>
<p>[...]</p>
</div>
</div>
</div>
<!-- end card -->
</div>
<!-- end cards container -->
</div>
>; CSS
#hobbies-window .card {
border-radius: 9px !important;
}
#hobbies-window .card img {
margin: 0;
position: relative;
z-index: 2 !important;
transform: translate(-50%, -50%);
left: 50%;
top: 50%;
-ms-transition: top 0.8s ease;
-webkit-transition: top 0.8s ease;
-moz-transition: top 0.8s ease;
-o-transition: top 0.8s ease;
transition: top 0.8s ease;
}
#hobbies-window .card:hover img {
top: 15%;
-ms-transition: top 0.8s ease;
-webkit-transition: top 0.8s ease;
-moz-transition: top 0.8s ease;
-o-transition: top 0.8s ease;
transition: top 0.8s ease;
}
#hobbies-window .card img.rotated {
transform: translate(-50%, -50%) rotate(20deg);
-ms-transition: transform 0.8s ease, top 0.8s ease;
-webkit-transition: transform 0.8s ease, top 0.8s ease;
-moz-transition: transform 0.8s ease, top 0.8s ease;
-o-transition: transform 0.8s ease, top 0.8s ease;
transition: transform 0.8s ease, top 0.8s ease;
}
#hobbies-window .card:hover img.rotated {
transform: translate(-50%, -50%) rotate(0deg);
-ms-transition: transform 0.8s ease, top 0.8s ease;
-webkit-transition: transform 0.8s ease, top 0.8s ease;
-moz-transition: transform 0.8s ease, top 0.8s ease;
-o-transition: transform 0.8s ease, top 0.8s ease;
transition: transform 0.8s ease, top 0.8s ease;
}
/** Dark-blue background **/
#hobbies-window .card:before, #hobbies-window .card::before {
border-radius: inherit;
position: absolute;
width: 100%;
height: 100%;
content: "";
background: #2b3b44;
}
#hobbies-window .card:hover:before, #hobbies-window .card:hover::before {
width: 200px;
height: 200px;
border-radius: 50%;
-ms-transition: width 0.8s ease, height 0.8s ease, border-radius 0.8s ease;
-webkit-transition: width 0.8s ease, height 0.8s ease, border-radius 0.8s ease;
-moz-transition: width 0.8s ease, height 0.8s ease, border-radius 0.8s ease;
-o-transition: width 0.8s ease, height 0.8s ease, border-radius 0.8s ease;
transition: width 0.8s ease, height 0.8s ease, border-radius 0.8s ease;
}
/** Card text **/
.card-title {
font-weight: 600;
}
#hobbies-window .card p {
font-size: 17px !important;
margin-bottom: 10px !important;
}
#hobbies-window .card:hover {
color: unset !important;
}
请告诉我关于这个问题的任何问题。
谢谢你对此有任何建议!
如果您能够使用flex,那么您可以对您的所有卡执行以下操作:
<div class="card m-3 d-flex flex-column justify-content-center align-items-center">
<img alt="Music" height="128px" width="128px" src="{{ asset("images/curriculum_vitae/hobbies/drum_set.png") }}"/>
<div class="card-body">
<h5 class="card-title">Musique</h5>
<p>[...]</p>
</div>
</div>
我已经添加了4个引导助手类到你的卡的职业列表。 如果你想检查你的目标浏览器是否支持flex,你可以阅读这里。
如果您不确定flex是如何工作的,可以在这里阅读。