


null
span:hover {
position: relative;
}
span[aria-label]:hover:after {
content: attr(aria-label);
font-size: 13px;
padding: 6px 8px;
position: absolute;
font-weight: normal;
left: 20px;
top: 100%;
white-space: nowrap;
color: #000;
border: 1px solid #00adf6;
background: #FFF;
}<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/>
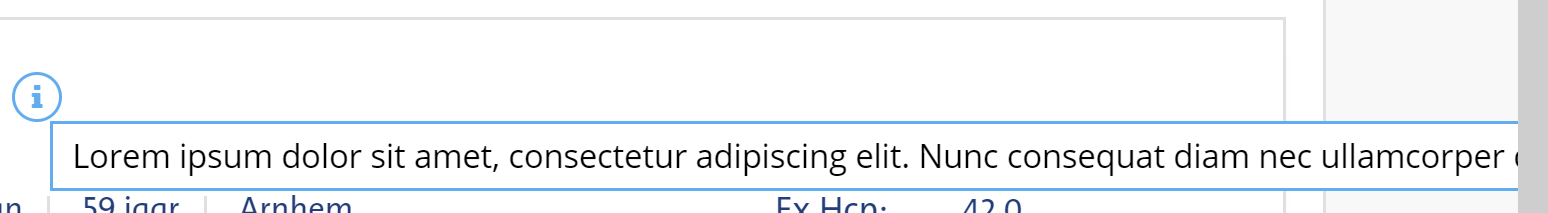
<span aria-label="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc consequat diam nec ullamcorper dapibus. Sed nunc odio, accumsan id pellentesque in, interdum quis metus."><i class="fa fa-info info-btn"></i></span>null
添加width或max-width失败。

其他短信正在复习。 我想要Aria的标签在前台。
您需要删除
空白:nowrap;
添加display:block以正确显示,或者如果span,则可以使用div标记
null
span:hover {
position: relative;
display: block; /*added*/
}
span[aria-label]:hover:after {
content: attr(aria-label);
font-size: 13px;
padding: 6px 8px;
position: absolute;
font-weight: normal;
left: 20px;
top: 100%;
color: #000;
border: 1px solid #00adf6;
background: #FFF;
}<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/>
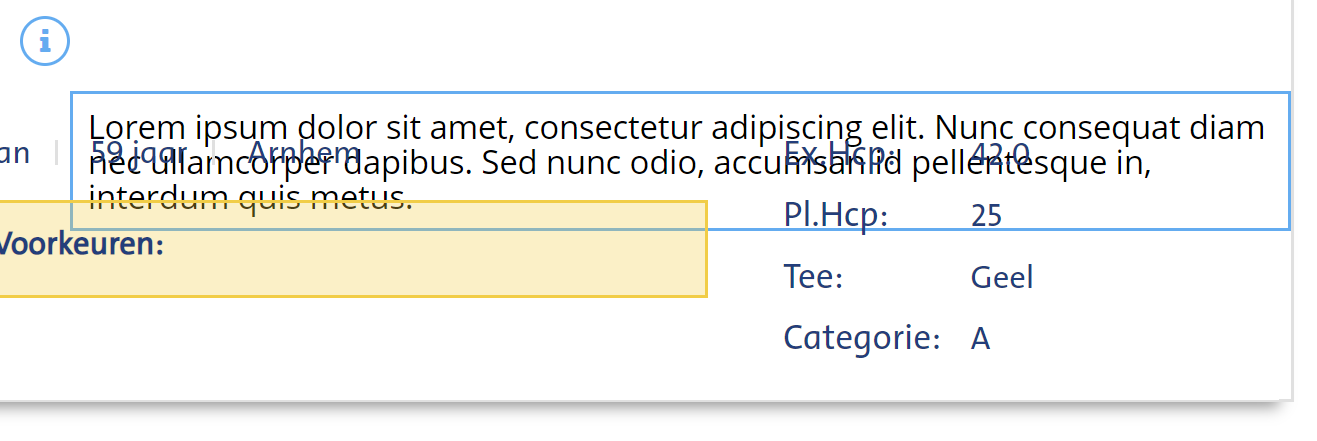
<span aria-label="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc consequat diam nec ullamcorper dapibus. Sed nunc odio, accumsan id pellentesque in, interdum quis metus."><i class="fa fa-info info-btn"></i></span>
删除空白:nowrap
这意味着你不允许句子中断到另一行。 默认值为white-space:normal
在span[aria-label]:悬停:后下
删除white-space:nowrap或将其更改为white-space:normal