



HTML:
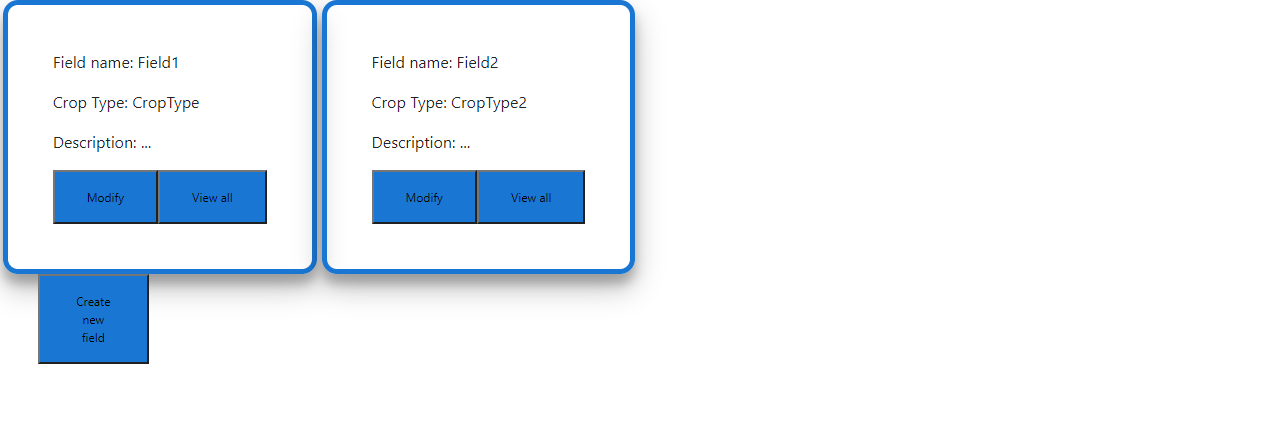
<div class="row" >
<div *ngFor="let field of fields " class="spacing ">
<div class="display col ">
<p>Field name: {{field.name}}</p>
<p>Crop Type: {{field.Crop}}</p>
<p>Description: {{field.Description}}</p>
<button >Modify</button>
<button >View all</button>
</div>
</div>
<div class="col-sm-2 ">
<button class="center" onclick="document.getElementById('frame').style.display = 'block'">Create new field</button>
</div>
</div>
CSS:
button{
background-color: #1976d2;
padding: 16px 32px;
text-align: center;
font-size:12px;
cursor: pointer;
}
.display{
border: 5px solid #1976d2;
padding: 45px;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
border-radius: 15px;
margin-top:20px;
left: 5%;
}
.spacing{
margin-left: 5px;
}
.center{
position: absolute;
top: 50%;
left: 50%;
}
我怎么才能让这个工作起来呢?
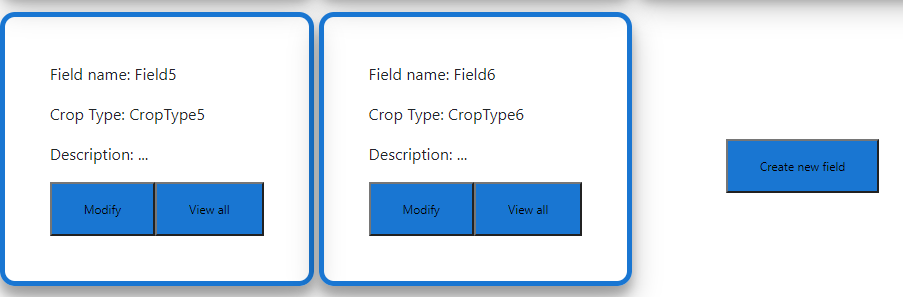
在bootstrap中使用列的正确方法是从row元素直接生成子元素,因此具有“spacing”类的元素应该是col类:
<div *ngFor="let field of fields " class="col-sm-10">
.
.
.
</div>