

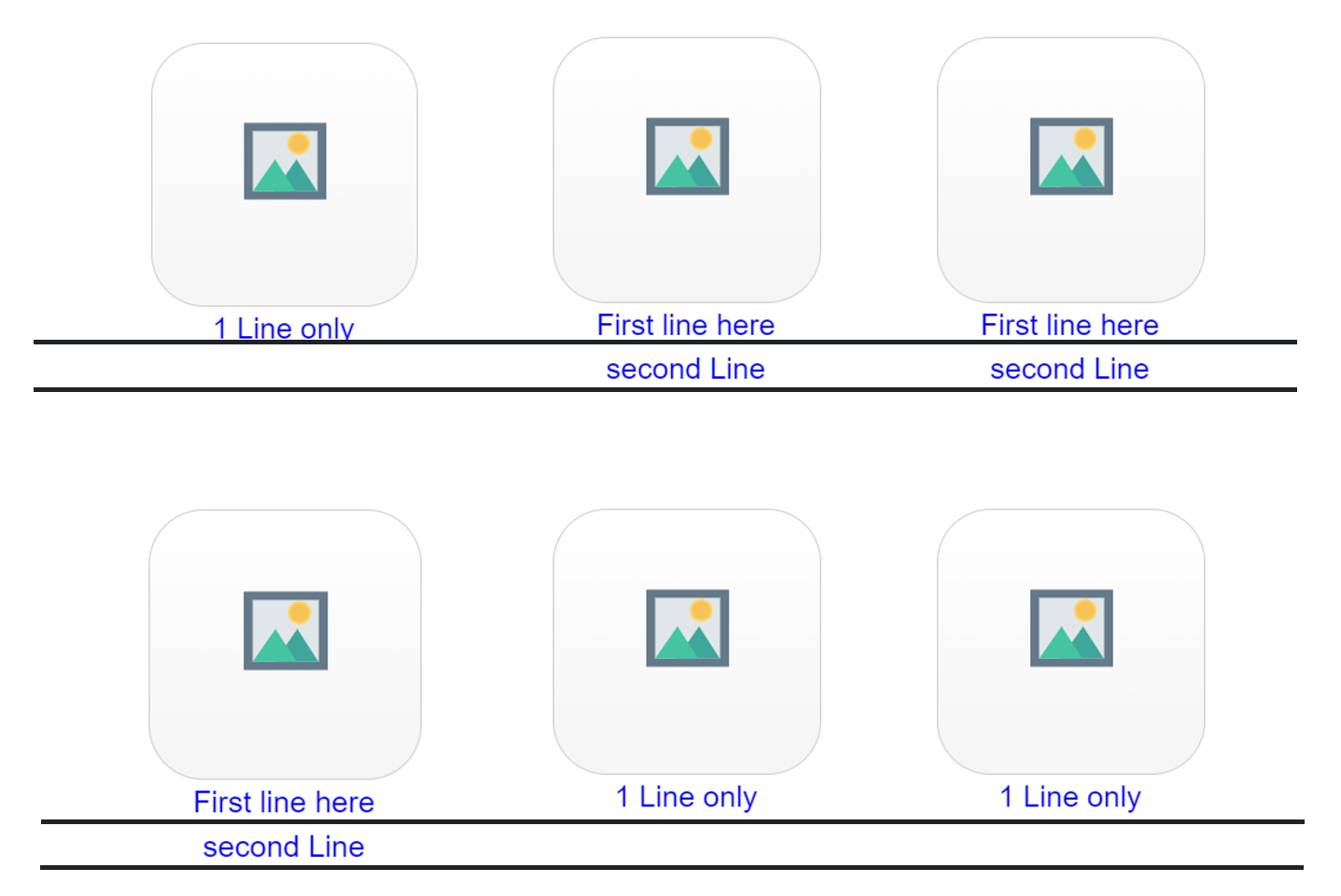
我试图有1行文本是在两行文本的CSS或HTML重建的帮助下的顶部行(我对任何一个开放)。 我试过用线高,但这也使两条线间隔得更远。。。 我不能将文本拆分为两个span元素,而只为1行项目设置一个次要的空span元素,因为文本是用各种语言动态创建的,所以我无法知道它会在哪里中断(因为字体也不是单型的)
注意:文本不能超过2行
。

。
。

null
.tiles {
text-align: center;
font-size: 20px;
line-height: 30px;
font-family: Arial, Helvetica, sans-serif;
}
.tile>div {
display: table;
width: 100%;
height: 100%;
overflow: hidden;
color: #000;
font-family: Arial, Helvetica, sans-serif;
border-radius: 20%;
border: #ccc solid 1px;
background: linear-gradient(180deg, rgba(255,255,255,1) 0%, rgba(204,204,204,0.2) 100%);
/* http://www.heropatterns.com/ */
/*
background-color: #1e252e;
background-image: url("data:image/svg+xml,%3Csvg width='20' height='12' viewBox='0 0 20 12' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M6 12c0-.622-.095-1.221-.27-1.785A5.982 5.982 0 0 0 10 12c1.67 0 3.182-.683 4.27-1.785A5.998 5.998 0 0 0 14 12h2a4 4 0 0 1 4-4V6c-1.67 0-3.182.683-4.27 1.785C15.905 7.22 16 6.622 16 6c0-.622-.095-1.221-.27-1.785A5.982 5.982 0 0 0 20 6V4a4 4 0 0 1-4-4h-2c0 .622.095 1.221.27 1.785A5.982 5.982 0 0 0 10 0C8.33 0 6.818.683 5.73 1.785 5.905 1.22 6 .622 6 0H4a4 4 0 0 1-4 4v2c1.67 0 3.182.683 4.27 1.785A5.998 5.998 0 0 1 4 6c0-.622.095-1.221.27-1.785A5.982 5.982 0 0 1 0 6v2a4 4 0 0 1 4 4h2zm-4 0a2 2 0 0 0-2-2v2h2zm16 0a2 2 0 0 1 2-2v2h-2zM0 2a2 2 0 0 0 2-2H0v2zm20 0a2 2 0 0 1-2-2h2v2zm-10 8a4 4 0 1 0 0-8 4 4 0 0 0 0 8zm0-2a2 2 0 1 0 0-4 2 2 0 0 0 0 4z' fill='%23384049' fill-opacity='0.4' fill-rule='evenodd'/%3E%3C/svg%3E");
*/
}
.tile>div>div {
display: table-cell;
vertical-align: middle;
}
.tile {
display:inline-block;
margin: 40px;
text-decoration: none;
width: 180px;
height: 180px;
}
a.tile {
text-decoration: none;
}
.tile>div:hover{
box-shadow: 0 0 11px 3px rgba(0, 0, 0, 0.2);
}
.tile>div {
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.tile .text {
display: block;
}
@media only screen and (max-width: 500px) {
.k-mobile .tile {
width: 48vw;
padding: 2vw;
height: 44vw;
margin: 0;
}
}
@media only screen and (min-device-width: 500px) and (max-device-width: 1023px) {
.k-mobile .tile {
width: 24vw;
padding: 1vw;
height: 22vw;
margin: 0;
font-size: 15px;
line-height: 18px;
}
}<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div class="tiles">
<a class="tile" href="#/contracts">
<div>
<div>
<div><img src="https://image.flaticon.com/icons/svg/714/714820.svg" style="width: 56px; padding-bottom: 10px;"></div>
</div>
</div><span class="text" style="/* height: 40px; */ /* display: inline-block; */">1 Line only</span></a><a class="tile" href="#/contracts/unsigned">
<div>
<div>
<div><img src="https://image.flaticon.com/icons/svg/714/714820.svg" style="width: 56px; padding-bottom: 10px;"></div>
</div>
</div><span class="text">First line here second Line</span></a><a class="tile" href="#/contracts/sign">
<div>
<div>
<div><img src="https://image.flaticon.com/icons/svg/714/714820.svg" style="width: 56px; padding-bottom: 10px;"></div>
</div>
</div><span class="text">First line here second Line</span></a><a class="tile" href="#/contracts/qa">
<div>
<div>
<div><img src="https://image.flaticon.com/icons/svg/714/714820.svg" style="width: 56px; padding-bottom: 10px;"></div>
</div>
</div><span class="text">First line here second Line</span></a><a class="tile" href="#/contracts/archive">
<div>
<div>
<div><img src="https://image.flaticon.com/icons/svg/714/714820.svg" style="width: 56px; padding-bottom: 10px;"></div>
</div>
</div><span class="text">1 Line only</span></a><a class="tile" href="#/feeds">
<div>
<div>
<div><img src="https://image.flaticon.com/icons/svg/714/714820.svg" style="width: 56px; padding-bottom: 10px;"></div>
</div>
</div><span class="text">1 Line only</span></a>
</div>
</body>
</html>null
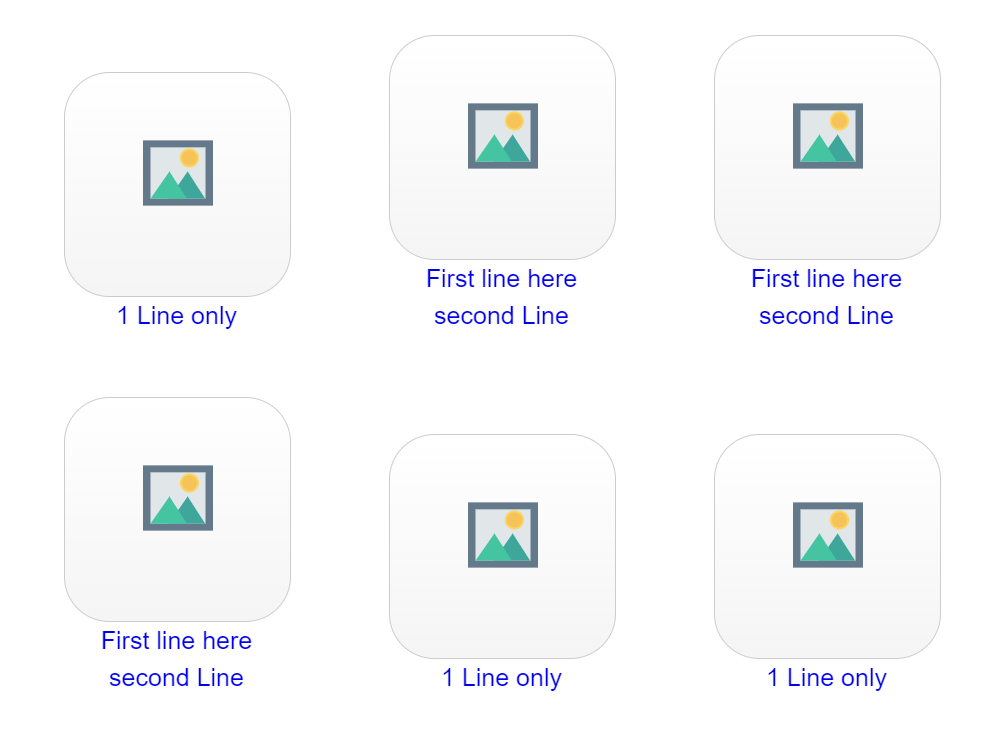
这样的结果有必要吗? 我在.tiles类中添加了flex rule和flex-wrap:wrap。
null
.tiles {
display: flex;
flex-wrap: wrap;
justify-content: center;
text-align: center;
font-size: 20px;
line-height: 30px;
font-family: Arial, Helvetica, sans-serif;
}
.tile>div {
display: table;
width: 100%;
height: 100%;
overflow: hidden;
color: #000;
font-family: Arial, Helvetica, sans-serif;
border-radius: 20%;
border: #ccc solid 1px;
background: linear-gradient(180deg, rgba(255,255,255,1) 0%, rgba(204,204,204,0.2) 100%);
/* http://www.heropatterns.com/ */
/*
background-color: #1e252e;
background-image: url("data:image/svg+xml,%3Csvg width='20' height='12' viewBox='0 0 20 12' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M6 12c0-.622-.095-1.221-.27-1.785A5.982 5.982 0 0 0 10 12c1.67 0 3.182-.683 4.27-1.785A5.998 5.998 0 0 0 14 12h2a4 4 0 0 1 4-4V6c-1.67 0-3.182.683-4.27 1.785C15.905 7.22 16 6.622 16 6c0-.622-.095-1.221-.27-1.785A5.982 5.982 0 0 0 20 6V4a4 4 0 0 1-4-4h-2c0 .622.095 1.221.27 1.785A5.982 5.982 0 0 0 10 0C8.33 0 6.818.683 5.73 1.785 5.905 1.22 6 .622 6 0H4a4 4 0 0 1-4 4v2c1.67 0 3.182.683 4.27 1.785A5.998 5.998 0 0 1 4 6c0-.622.095-1.221.27-1.785A5.982 5.982 0 0 1 0 6v2a4 4 0 0 1 4 4h2zm-4 0a2 2 0 0 0-2-2v2h2zm16 0a2 2 0 0 1 2-2v2h-2zM0 2a2 2 0 0 0 2-2H0v2zm20 0a2 2 0 0 1-2-2h2v2zm-10 8a4 4 0 1 0 0-8 4 4 0 0 0 0 8zm0-2a2 2 0 1 0 0-4 2 2 0 0 0 0 4z' fill='%23384049' fill-opacity='0.4' fill-rule='evenodd'/%3E%3C/svg%3E");
*/
}
.tile>div>div {
display: table-cell;
vertical-align: middle;
}
.tile {
display:inline-block;
margin: 40px;
text-decoration: none;
width: 180px;
height: 180px;
}
a.tile {
text-decoration: none;
}
.tile>div:hover{
box-shadow: 0 0 11px 3px rgba(0, 0, 0, 0.2);
}
.tile>div {
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.tile .text {
display: block;
}
@media only screen and (max-width: 500px) {
.k-mobile .tile {
width: 48vw;
padding: 2vw;
height: 44vw;
margin: 0;
}
}
@media only screen and (min-device-width: 500px) and (max-device-width: 1023px) {
.k-mobile .tile {
width: 24vw;
padding: 1vw;
height: 22vw;
margin: 0;
font-size: 15px;
line-height: 18px;
}
}<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div class="tiles">
<a class="tile" href="#/contracts">
<div>
<div>
<div><img src="https://image.flaticon.com/icons/svg/714/714820.svg" style="width: 56px; padding-bottom: 10px;"></div>
</div>
</div><span class="text" style="/* height: 40px; */ /* display: inline-block; */">1 Line only</span></a><a class="tile" href="#/contracts/unsigned">
<div>
<div>
<div><img src="https://image.flaticon.com/icons/svg/714/714820.svg" style="width: 56px; padding-bottom: 10px;"></div>
</div>
</div><span class="text">First line here second Line</span></a><a class="tile" href="#/contracts/sign">
<div>
<div>
<div><img src="https://image.flaticon.com/icons/svg/714/714820.svg" style="width: 56px; padding-bottom: 10px;"></div>
</div>
</div><span class="text">First line here second Line</span></a><a class="tile" href="#/contracts/qa">
<div>
<div>
<div><img src="https://image.flaticon.com/icons/svg/714/714820.svg" style="width: 56px; padding-bottom: 10px;"></div>
</div>
</div><span class="text">First line here second Line</span></a><a class="tile" href="#/contracts/archive">
<div>
<div>
<div><img src="https://image.flaticon.com/icons/svg/714/714820.svg" style="width: 56px; padding-bottom: 10px;"></div>
</div>
</div><span class="text">1 Line only</span></a><a class="tile" href="#/feeds">
<div>
<div>
<div><img src="https://image.flaticon.com/icons/svg/714/714820.svg" style="width: 56px; padding-bottom: 10px;"></div>
</div>
</div><span class="text">1 Line only</span></a>
</div>
</body>
</html>