

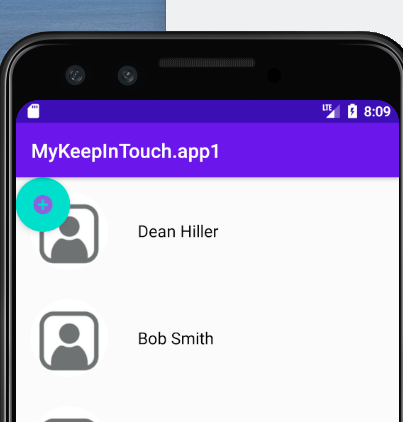
30个小时进入android系统,现在进入更酷的东西。 我试着按这个后浮动操作按钮不在右下角
我的代码如下所示
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".base.ActivityContactList">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/contact_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/underline"
android:scrollbars="vertical"
/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16px"
android:src="@drawable/plus_icon3"
app:fabSize="normal"
app:layout_anchor="@id/contact_list"
app:layout_anchorGravity="bottom|right|end" />
</androidx.constraintlayout.widget.ConstraintLayout>
我有两个问题
这里有一张图片:

我创建了图标视图“New->Image Asset”,然后选择clipart with theme custom,这样我就可以设置颜色了。
ConstraintLayout,则可以执行以下操作:<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/plus_icon3"
app:fabSize="normal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
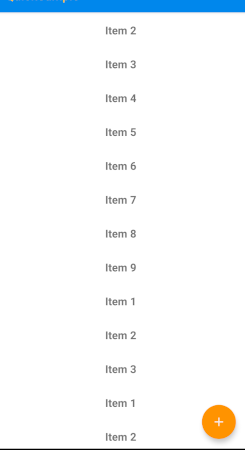
现在图标将在右下角。 您应该会在XML布局文件中看到一个警告:此视图不受约束。 它只有designtime位置,因此在运行时它将跳到(0,0),除非您添加约束。 在ConstraintLayout中,您总是必须设置至少一个水平和垂直约束。 否则,它将跳转到0坐标。
app:backgroundTint="@color/yourColor"
到浮动操作按钮。
我的图标不在右下角
由于您使用的是ConstraintLayout,因此需要设置所需的约束。 在你的情况下
layout_constraintBottom_toBottomOf="parent"
layout_constraintEnd_toEndOf="parent"
所以你的浮动动作按钮会变成
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16px"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:src="@drawable/ic_baseline_home_24"
app:fabSize="normal" />
我的图标有一些土耳其的颜色围绕紫色加号,紫色加号是微小的。 我不确定为什么。
如文档中所述,默认情况下,它采用styles.xml属性coloraccent中设置的颜色。
因此可以使用以下两种方法更改背景
>
在XML中,app:BackgroundTint
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="@color/colorPrimary"
android:layout_margin="16px"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:src="@drawable/ic_baseline_home_24"
app:fabSize="normal" />
以编程方式,。SetBackgroundTintList
mFab.setBackgroundTintList(ColorStateList.valueOf(your color in int));
使用类似于:
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/..." />
</androidx.coordinatorlayout.widget.CoordinatorLayout>

关于颜色,请确保:
实现'com.google.android.material:material:1.1.0'Theme.MaterialComponents.*作为应用程序主题