

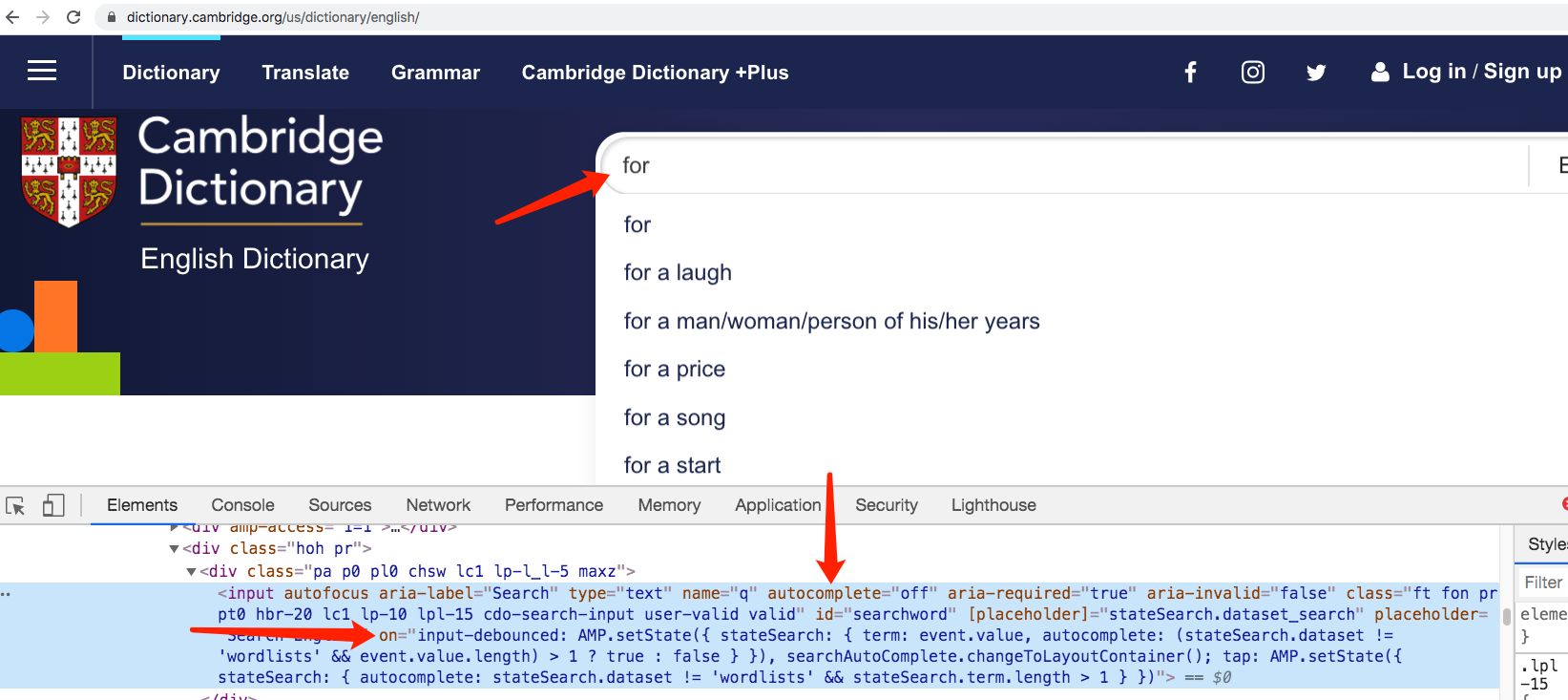
我正在研究一个页面的类似自动完成功能的实现:在input元素中键入一个单词,系统返回一个给定键入单词的选项列表。

根据源代码
<input autofocus="" aria-label="Search" type="text" name="q" autocomplete="off" aria-required="true" aria-invalid="false" class="ft fon pr pt0 hbr-20 lc1 lp-10 lpl-15 cdo-search-input user-valid valid" id="searchword" [placeholder]="stateSearch.dataset_search" placeholder="Search English" on="input-debounced: AMP.setState({ stateSearch: { term: event.value, autocomplete: (stateSearch.dataset != 'wordlists' && event.value.length) > 1 ? true : false } }), searchAutoComplete.changeToLayoutContainer(); tap: AMP.setState({ stateSearch: { autocomplete: stateSearch.dataset != 'wordlists' && stateSearch.term.length > 1 } })">
输入标记的自动完成属性已关闭。 我猜on属性是关键。
但是,w3schools不包含该属性。
为什么自动完成属性关闭?
类似自动完成的功能有名字吗?
input标记的上的属性是否是键?
如何实现该功能?
仅仅使用html属性是无法实现的,自动完成文本的主要内容是从现有的json类数据或状态数据库中获取,如果您想获取状态,请键入它的字母,使用自动完成插件
https://xdsoft.net/jqplugins/autocomplete/
以上链接将帮助您现在所需要的。。