我想在我的侧边栏导航应用程序中创建一个菜单。 我试着去创造,但结果从来都不是我所期望的。 也许问题出在图书馆或缺少一些图书馆。 这是我的疑问之一,我把我正在使用的库和代码放在一起:

所以我有以下代码和库:
null
.kd-p-l-10 {
padding-left: 10px;
}
html,
body {
height: 100%;
}
body {
padding: 0;
margin: 0;
}
.kd-main-navigation {
z-index: 2;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 60px;
background-color: rgba(35, 71, 103, 1);
display: flex;
flex-direction: column;
align-items: flex-start;
padding-left: 7px;
box-sizing: border-box;
box-shadow: 0 0 0 rgba(0, 0, 0, 0);
transition: width .2s, box-shadow .2s;
.inner {
display: flex;
flex-direction: column;
align-items: center;
flex: 1 0 0;
min-height: 490px;
}
.logo,
.toggle,
.mainnav .item {
width: 45px;
height: 45px;
min-width: 45px;
min-height: 45px;
border-radius: 4px;
cursor: pointer;
margin-top: 10px;
}
.logo {
transition: width .2s;
align-self: flex-start;
background-color: #f00;
}
.toggle {
font-family: 'fontawesome';
color: #fff;
font-size: 22px;
align-self: flex-start;
transition: width .2s, height .2s, margin-bottom .2s, margin-top .2s;
@media screen and (max-height:680px) {
width: 30px;
height: 30px;
min-width: 30px;
min-height: 30px;
margin-left: 7px;
}
.bars,
.close {
line-height: 45px;
width: 45px;
height: 45px;
min-width: 45px;
min-height: 45px;
text-align: center;
@media screen and (max-height:680px) {
width: 30px;
height: 30px;
min-width: 30px;
min-height: 30px;
line-height: 30px;
}
}
.close {
display: none;
}
}
.item {
color: #fff;
cursor: pointer;
box-shadow: 0 0 0 rgba(0,0,0,0);
transition: width .2s, height .2s, margin-bottom .2s, margin-top .2s, background-color .2s, box-shadow .2s;
display: flex;
overflow: hidden;
position: relative;
.glyph {
font-family: 'FontAwesome';
font-size: 22px;
width: 45px;
min-width: 45px;
height: 45px;
min-height: 45px;
line-height: 45px;
text-align: center;
-webkit-font-smoothing: antialiased;
font-smoothing: antialiased;
font-smooth: always;
transition: width .2s, height .2s, line-height .2s, font-size .2s;
@media screen and (max-height:680px) {
width: 30px;
height: 30px;
min-width: 30px;
min-height: 30px;
line-height: 30px;
font-size: 16px;
}
}
.label {
font-family: 'OpenSans', Helvetica, Arial, sans-serif;
font-size: 14px;
white-space: nowrap;
line-height: 45px;
margin-left: 10px;
opacity: 0;
transition: opacity .2s;
padding-right: 10px;
@media screen and (max-height:680px) {
line-height: 30px;
padding-right: 5px;
}
}
&:hover {
background-color: rgba(67, 168, 216, 1);
box-shadow: 0 3px 6px rgba(0,0,0,0.37);
z-index: 10;
}
&:not(.show-menu):hover {
width: auto;
min-width: auto;
.label {
opacity: 1;
}
}
&.active {
background-color: #fff;
color: rgba(54, 111, 160, 1);
&:hover {
background-color: #fff;
}
}
&.show-menu {
background-color: rgba(67, 168, 216, 1);
box-shadow: 0 3px 6px rgba(0,0,0,0.37);
color: #fff;
&:hover {
background-color: rgba(67, 168, 216, 1);
}
}
.menu {
background-color: #fff;
font-size: 12px;
border-radius: 4px;
box-shadow: 0 5px 10px rgba(0,0,0,0.37);
position: absolute;
left: 60px;
bottom:0;
display: flex;
flex-direction: column;
opacity: 0;
transition: opacity .2s, left .2s;
.pointer {
width: 20px;
height: 20px;
position: absolute;
bottom:4px;
left:-8px;
background-color: #fff;
border-radius: 2px;
transform: rotate(45deg);
z-index: 1;
}
.subitem {
display: flex;
z-index: 2;
padding-right: 5px;
transition: background-color .2s;
&:not(.no-cursor):hover {
background-color: rgba(0,0,0,0.08);
}
}
.glyph {
font-family:'FontAwesome';
font-size: 16px;
color: rgba(0,0,0,0.54);
width: 20px;
min-width: 20px;
height: 20px;
min-height: 20px;
text-align: center;
}
.label {
color: rgba(0,0,0,0.87);
opacity: 1;
margin-left: 0;
}
}
&.show-menu {
overflow: visible;
.menu {
opacity: 1;
left: 47px;
}
}
}
.mainnav {
display: flex;
flex-direction: column;
width: 100%;
.item {
margin-bottom: 0px;
margin-top: 10px;
@media screen and (max-height:680px) {
width: 30px;
height: 30px;
min-width: 30px;
min-height: 30px;
margin-top: 5px;
margin-left: 6px;
&:not(.show-menu):hover {
width: auto;
min-width: auto;
}
}
}
}
.spacer {
flex: 1 0 0;
min-height: 10px;
}
.subnav {
display: flex;
flex-direction: column;
justify-content: flex-end;
min-height: 110px;
width: 100%;
.item {
width: 30px;
height: 30px;
min-width: 30px;
min-height: 30px;
border-radius: 4px;
margin-bottom: 5px;
margin-left: 6px;
&:not(.show-menu):hover {
width: auto;
min-width: auto;
}
.glyph {
width: 30px;
min-width: 30px;
height: 30px;
min-height: 30px;
line-height: 30px;
font-size: 16px;
}
.label {
font-size: 12px;
line-height: 30px;
padding-right: 5px;
}
}
}
&.open {
width: 183px;
box-shadow: 3px 0 6px rgba(0, 0, 0, .37);
.toggle {
.close {
display: block;
}
.bars {
display: none;
}
}
.logo {
width: 166px;
}
.item {
width: 160px;
.menu {
left: 185px;
}
&.show-menu {
.menu {
left: 170px;
}
}
}
.mainnav {
.item {
width: 166px;
@media screen and (max-height:680px) {
width: 160px;
}
.label {
opacity: 1;
}
}
}
.subnav {
.item {
.label {
opacity: 1;
}
}
}
}
}
.wrapper {
position: absolute;
left: 60px;
z-index: 1;
padding: 20px;
}
.no-cursor {
cursor: default;
}.kd-p-l-10 {
padding-left: 10px;
}
html,
body {
height: 100%;
}
body {
padding: 0;
margin: 0;
}
.kd-main-navigation {
z-index: 2;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 60px;
background-color: rgba(35, 71, 103, 1);
display: flex;
flex-direction: column;
align-items: flex-start;
padding-left: 7px;
box-sizing: border-box;
box-shadow: 0 0 0 rgba(0, 0, 0, 0);
transition: width .2s, box-shadow .2s;
.inner {
display: flex;
flex-direction: column;
align-items: center;
flex: 1 0 0;
min-height: 490px;
}
.logo,
.toggle,
.mainnav .item {
width: 45px;
height: 45px;
min-width: 45px;
min-height: 45px;
border-radius: 4px;
cursor: pointer;
margin-top: 10px;
}
.logo {
transition: width .2s;
align-self: flex-start;
background-color: #f00;
}
.toggle {
font-family: 'fontawesome';
color: #fff;
font-size: 22px;
align-self: flex-start;
transition: width .2s, height .2s, margin-bottom .2s, margin-top .2s;
@media screen and (max-height:680px) {
width: 30px;
height: 30px;
min-width: 30px;
min-height: 30px;
margin-left: 7px;
}
.bars,
.close {
line-height: 45px;
width: 45px;
height: 45px;
min-width: 45px;
min-height: 45px;
text-align: center;
@media screen and (max-height:680px) {
width: 30px;
height: 30px;
min-width: 30px;
min-height: 30px;
line-height: 30px;
}
}
.close {
display: none;
}
}
.item {
color: #fff;
cursor: pointer;
box-shadow: 0 0 0 rgba(0,0,0,0);
transition: width .2s, height .2s, margin-bottom .2s, margin-top .2s, background-color .2s, box-shadow .2s;
display: flex;
overflow: hidden;
position: relative;
.glyph {
font-family: 'FontAwesome';
font-size: 22px;
width: 45px;
min-width: 45px;
height: 45px;
min-height: 45px;
line-height: 45px;
text-align: center;
-webkit-font-smoothing: antialiased;
font-smoothing: antialiased;
font-smooth: always;
transition: width .2s, height .2s, line-height .2s, font-size .2s;
@media screen and (max-height:680px) {
width: 30px;
height: 30px;
min-width: 30px;
min-height: 30px;
line-height: 30px;
font-size: 16px;
}
}
.label {
font-family: 'OpenSans', Helvetica, Arial, sans-serif;
font-size: 14px;
white-space: nowrap;
line-height: 45px;
margin-left: 10px;
opacity: 0;
transition: opacity .2s;
padding-right: 10px;
@media screen and (max-height:680px) {
line-height: 30px;
padding-right: 5px;
}
}
&:hover {
background-color: rgba(67, 168, 216, 1);
box-shadow: 0 3px 6px rgba(0,0,0,0.37);
z-index: 10;
}
&:not(.show-menu):hover {
width: auto;
min-width: auto;
.label {
opacity: 1;
}
}
&.active {
background-color: #fff;
color: rgba(54, 111, 160, 1);
&:hover {
background-color: #fff;
}
}
&.show-menu {
background-color: rgba(67, 168, 216, 1);
box-shadow: 0 3px 6px rgba(0,0,0,0.37);
color: #fff;
&:hover {
background-color: rgba(67, 168, 216, 1);
}
}
.menu {
background-color: #fff;
font-size: 12px;
border-radius: 4px;
box-shadow: 0 5px 10px rgba(0,0,0,0.37);
position: absolute;
left: 60px;
bottom:0;
display: flex;
flex-direction: column;
opacity: 0;
transition: opacity .2s, left .2s;
.pointer {
width: 20px;
height: 20px;
position: absolute;
bottom:4px;
left:-8px;
background-color: #fff;
border-radius: 2px;
transform: rotate(45deg);
z-index: 1;
}
.subitem {
display: flex;
z-index: 2;
padding-right: 5px;
transition: background-color .2s;
&:not(.no-cursor):hover {
background-color: rgba(0,0,0,0.08);
}
}
.glyph {
font-family:'FontAwesome';
font-size: 16px;
color: rgba(0,0,0,0.54);
width: 20px;
min-width: 20px;
height: 20px;
min-height: 20px;
text-align: center;
}
.label {
color: rgba(0,0,0,0.87);
opacity: 1;
margin-left: 0;
}
}
&.show-menu {
overflow: visible;
.menu {
opacity: 1;
left: 47px;
}
}
}
.mainnav {
display: flex;
flex-direction: column;
width: 100%;
.item {
margin-bottom: 0px;
margin-top: 10px;
@media screen and (max-height:680px) {
width: 30px;
height: 30px;
min-width: 30px;
min-height: 30px;
margin-top: 5px;
margin-left: 6px;
&:not(.show-menu):hover {
width: auto;
min-width: auto;
}
}
}
}
.spacer {
flex: 1 0 0;
min-height: 10px;
}
.subnav {
display: flex;
flex-direction: column;
justify-content: flex-end;
min-height: 110px;
width: 100%;
.item {
width: 30px;
height: 30px;
min-width: 30px;
min-height: 30px;
border-radius: 4px;
margin-bottom: 5px;
margin-left: 6px;
&:not(.show-menu):hover {
width: auto;
min-width: auto;
}
.glyph {
width: 30px;
min-width: 30px;
height: 30px;
min-height: 30px;
line-height: 30px;
font-size: 16px;
}
.label {
font-size: 12px;
line-height: 30px;
padding-right: 5px;
}
}
}
&.open {
width: 183px;
box-shadow: 3px 0 6px rgba(0, 0, 0, .37);
.toggle {
.close {
display: block;
}
.bars {
display: none;
}
}
.logo {
width: 166px;
}
.item {
width: 160px;
.menu {
left: 185px;
}
&.show-menu {
.menu {
left: 170px;
}
}
}
.mainnav {
.item {
width: 166px;
@media screen and (max-height:680px) {
width: 160px;
}
.label {
opacity: 1;
}
}
}
.subnav {
.item {
.label {
opacity: 1;
}
}
}
}
}
.wrapper {
position: absolute;
left: 60px;
z-index: 1;
padding: 20px;
}
.no-cursor {
cursor: default;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/fonts/FontAwesome.otf">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/fonts/fontawesome-webfont.eot">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/fonts/fontawesome-webfont.svg">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/fonts/fontawesome-webfont.ttf">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/fonts/fontawesome-webfont.woff">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/fonts/fontawesome-webfont.woff2">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="kd-main-navigation" class="kd-main-navigation">
<div class="inner">
<div class="logo"></div>
<div class="toggle"><div class="bars"></div><div class="close"></div></div>
<div class="mainnav">
<div class="item active">
<div class="glyph"></div>
<div class="label">Find Companies</div>
</div>
<div class="item">
<div class="glyph"></div>
<div class="label">Find People</div>
</div>
<div class="item">
<div class="glyph"></div>
<div class="label">Upload & Enrich</div>
</div>
<div class="item">
<div class="glyph"></div>
<div class="label">Prospects</div>
</div>
<div class="item">
<div class="glyph"></div>
<div class="label">To-Do</div>
</div>
<div class="item">
<div class="glyph"></div>
<div class="label">Flows</div>
</div>
<div class="item">
<div class="glyph"></div>
<div class="label">Notifications</div>
</div>
</div>
<div class="spacer"></div>
<div class="subnav">
<div class="item has-menu">
<div class="glyph"></div>
<div class="label">Data Usage</div>
<div class="menu">
<div class="subitem no-cursor">
<div class="label kd-p-l-10">x of y Bundled Remaining</div>
</div>
<div class="subitem no-cursor">
<div class="label kd-p-l-10">a of b Premium Remaining</div>
</div>
<div class="pointer"></div>
</div>
</div>
<div class="item has-menu">
<div class="glyph"></div>
<div class="label">Support</div>
<div class="menu">
<div class="subitem">
<div class="glyph"></div>
<div class="label">Feedback / Messages</div>
</div>
<div class="subitem">
<div class="glyph"></div>
<div class="label">Help Center</div>
</div>
<div class="pointer"></div>
</div>
</div>
<div class="item has-menu">
<div class="glyph"></div>
<div class="label">Admin Settings</div>
<div class="menu">
<div class="subitem">
<div class="glyph"></div>
<div class="label">Organization</div>
</div>
<div class="subitem">
<div class="glyph"></div>
<div class="label">Licenses</div>
</div>
<div class="subitem">
<div class="glyph"></div>
<div class="label">Users</div>
</div>
<div class="subitem">
<div class="glyph"></div>
<div class="label">Roles</div>
</div>
<div class="subitem">
<div class="glyph"></div>
<div class="label">KD Licenses</div>
</div>
<div class="subitem">
<div class="glyph"></div>
<div class="label">Reports</div>
</div>
<div class="pointer"></div>
</div>
</div>
<div class="item has-menu">
<div class="glyph"></div>
<div class="label">Settings</div>
<div class="menu">
<div class="subitem">
<div class="glyph"></div>
<div class="label">Profile</div>
</div>
<div class="subitem">
<div class="glyph"></div>
<div class="label">Accounts</div>
</div>
<div class="subitem">
<div class="glyph"></div>
<div class="label">Dialer</div>
</div>
<div class="subitem">
<div class="glyph"></div>
<div class="label">Call Scripts</div>
</div>
<div class="subitem">
<div class="glyph"></div>
<div class="label">Email</div>
</div>
<div class="subitem">
<div class="glyph"></div>
<div class="label">Invite Others</div>
</div>
<div class="subitem">
<div class="glyph"></div>
<div class="label">Log Out</div>
</div>
<div class="pointer"></div>
</div>
</div>
</div>
</div>
</div>
<div class="wrapper">
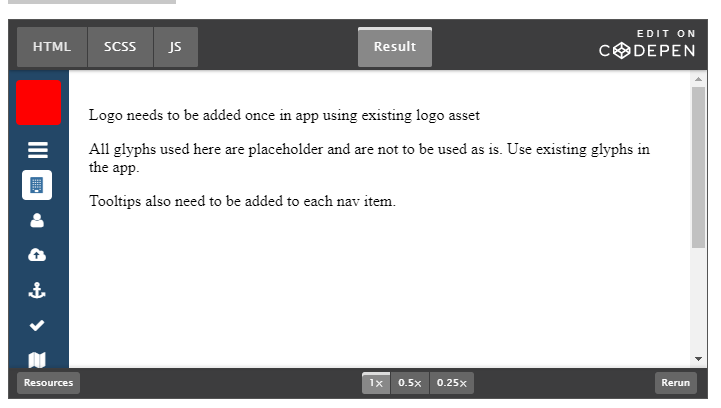
<p>Logo needs to be added once in app using existing logo asset</p>
<p>All glyphs used here are placeholder and are not to be used as is. Use existing glyphs in the app.</p>
<p>Tooltips also need to be added to each nav item.</p>
</div>null
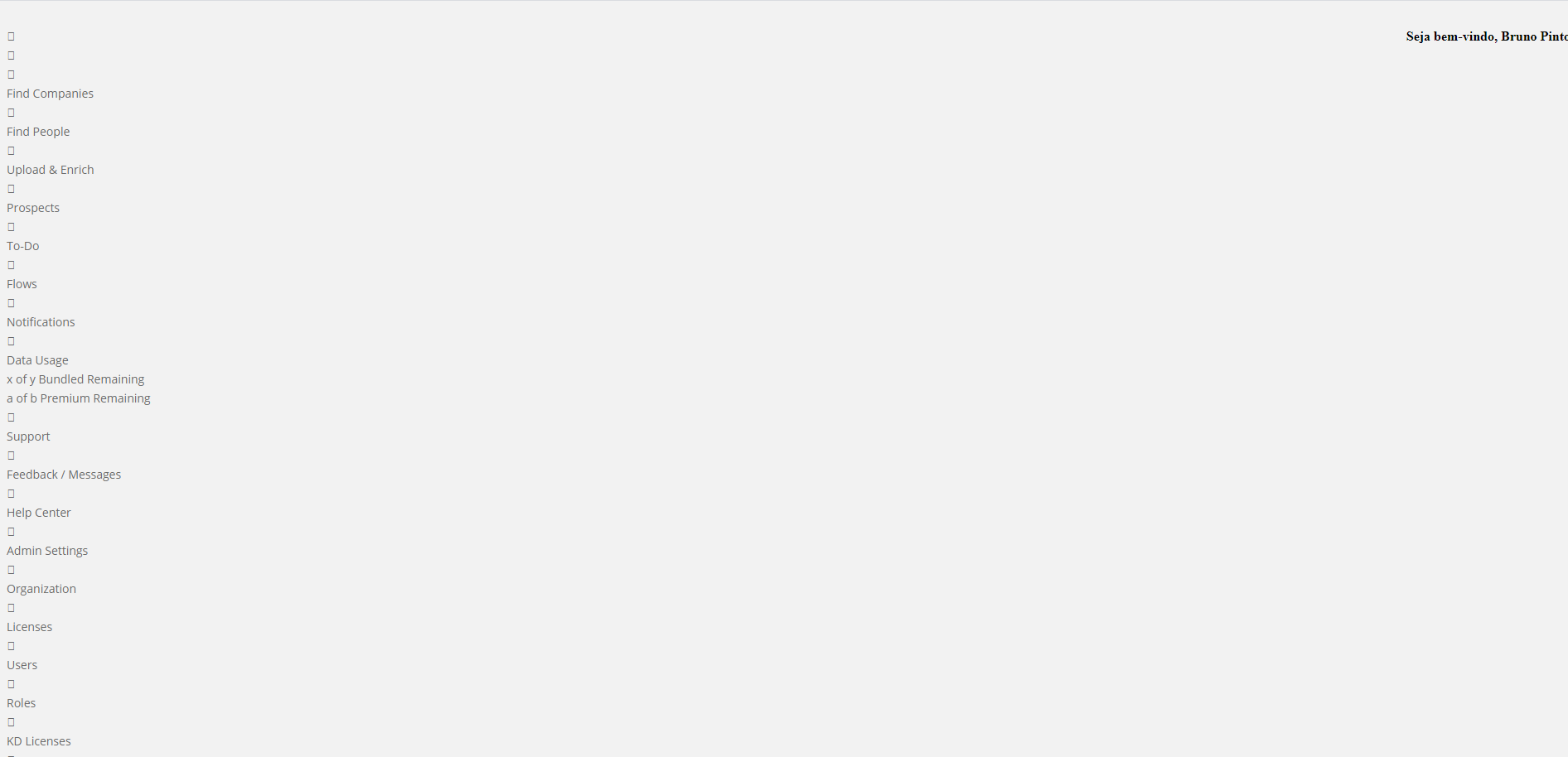
但是当我查看我的页面时,它看起来是这样的:

你能帮我理解为什么吗?
这是scss。 您需要将编译的css放在那里。 您还可以看到SASS,它类似于SCSS语言,其中使用的是制表符缩进语法,而不是{}。 然而,您的浏览器无法理解sass/scss。