Jsoup 设置文本内容
以下示例将展示在将 HTML 字符串解析为 Document 对象后,如何使用方法设置、前置或附加文本到 dom 元素。
Jsoup 设置文本内容 语法
Document document = Jsoup.parse(html);
Element div = document.getElementById("sampleDiv");
div.text("This is a sample content.");
div.prepend("Initial Text.");
div.append("End Text.");
-
document : 文档对象代表 HTML DOM。
-
Jsoup : 解析给定 HTML 字符串的主类。
-
html : HTML 字符串。
-
div : 元素对象表示表示锚标记的 html 节点元素。
-
div.text() : text(content) 方法用相应的值替换元素的内容。
-
div.prepend() : prepend(content) 方法在外部 html 之前添加内容。
-
div.append() : append(content) 方法在外部 html 之后添加内容。
Jsoup 设置文本内容 说明
Element 对象代表一个 dom 元素并提供各种方法来设置、前置或附加 html 到一个 dom 元素。
Jsoup 设置文本内容 示例
package com.yiidian;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
public class JsoupTester {
public static void main(String[] args) {
String html = "<html><head><title>Sample Title</title></head>"
+ "<body>"
+ "<div id='sampleDiv'><a id='yiidianA' href='www.yiidian.com'>一点教程网</a></div>"
+"</body></html>";
Document document = Jsoup.parse(html);
Element div = document.getElementById("sampleDiv");
System.out.println("Outer HTML Before Modification :\n" + div.outerHtml());
div.text("This is a sample content.");
System.out.println("Outer HTML After Modification :\n" + div.outerHtml());
div.prepend("Initial Text.");
System.out.println("After Prepend :\n" + div.outerHtml());
div.append("End Text.");
System.out.println("After Append :\n" + div.outerHtml());
}
}
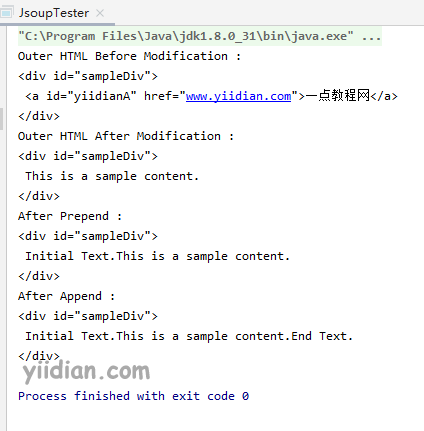
输出结果为:

热门文章
优秀文章


