JavaScript引入方式
向HTML页面插入JavaScript的主要方法,就是使用<script元素>。
使用<script>元素的方式有两种:直接在HTML页面中嵌入JavaScript代码 和 包含外部的JavaScript文件。
- 内部引入:JS代码存放在标签对<script>...</script>中。
- 外部引入:使用script标签的src属性引入一个js文件。(方便后期维护,扩展)
例:<script src=”test.js” type=”text/javascript”></script>
注:规范中script标签中必须加入type属性。
一、内部引入方式
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>在HTML中使用JavaScript</title>
</head>
<body>
<h1>在页面中嵌入JavaScript</h1>
<script type="text/javascript">
window.document.write("hello,world");
</script>
</body>
</html>
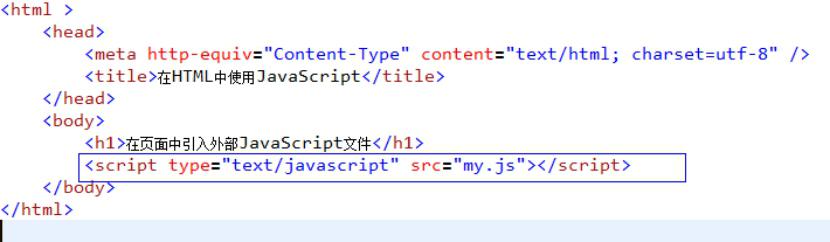
二、外部引入
html文件:
 JavaScript文件:
JavaScript文件:

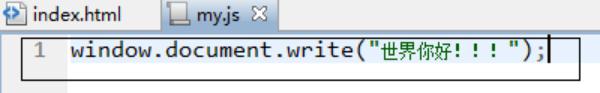
JavaScript代码:

注意:
- 页面上可以有多个<script>标签
- <script>标签按顺序执行
- <script>标签可以出现在任意的页面位置
- <script>标签一定要写</script>关闭,而不能<script/>这样关闭。否则没有任何错误信息,但是没有运行结果。
热门文章
优秀文章


