JavaFX Translate类
平移可以定义为屏幕上对象位置的变化。物体的位置通过沿 XY 方向移动而改变。在 JavaFX 中,类javafx.scene.transform.Translate表示 Translate 变换。我们需要实例化这个类以转换对象。
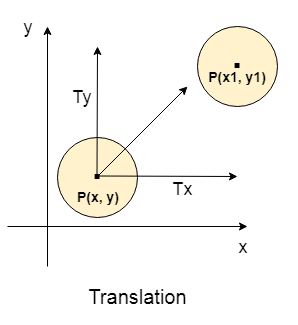
下图将圆从一个位置平移到另一个位置。圆的中心坐标 P(x,y) 被转换为 P(x1,y1)。X 坐标由因子 Tx 改变,而 Y 坐标由因子 Ty 改变。

1 Translate类的属性
| 属性 | 描述 | setter方法 |
|---|---|---|
| X | 它是一个双重类型的属性。它表示对象在 X 方向上平移的距离。 | setX(double value) |
| Y | 它是一个双重类型的属性。它表示对象在 Y 方向平移的距离。 | setY(double value) |
| Z | 它是一个双重类型的属性。它表示对象在 Z 方向平移的距离。 | setZ(double value) |
2 Translate类的构造函数
该类包含下面给出的两个构造函数。
- public Translate() :使用默认参数创建 Translate 类的新实例。
- public Translate(double X, double Y) :使用指定的 (X, Y) 坐标创建新实例。
- public Translate(double X, double Y, double Z) :使用指定的 (x,y,z) 坐标创建新实例。
3 Translate类的例子
以下示例说明了矩形上的平移变换。在这里,我们创建了两个具有相同坐标的矩形。第一个矩形用红色填充,而第二个矩形用绿色填充。通过将平移对象的属性设置为适当的值,将绿色矩形移动到不同的位置。
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class TranslateExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating the Rectangles with the same coordinates
Rectangle rect1 = new Rectangle(20,20,200,150);
Rectangle rect2 = new Rectangle(20,20,200,150);
//setting rectangle properties
rect1.setFill(Color.RED);
rect1.setStroke(Color.BLACK);
rect1.setStrokeWidth(5);
rect2.setFill(Color.GREEN);
rect2.setStroke(Color.BLACK);
rect2.setStrokeWidth(5);
//Instantiating the Translate class
Translate translate = new Translate();
//setting the properties of the translate object
translate.setX(200);
translate.setY(200);
translate.setZ(200);
//applying transformation to the second rectangle
rect2.getTransforms().addAll(translate);
Group root = new Group();
root.getChildren().addAll(rect1,rect2);
Scene scene = new Scene(root,500,400);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:Translation Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
输出结果为:

热门文章
优秀文章


