JavaFX StackPane类
StackPane 布局窗格将所有节点放入一个堆栈中,其中每个新节点都放置在前一个节点的顶部。它由javafx.scene.layout.StackPane类表示。我们只需要实例化这个类就可以在我们的应用程序中实现 StackPane 布局。
1 StackPane类的属性
| 属性 | 描述 | setter方法 |
|---|---|---|
| alignment | 它表示 StackPane 的宽度和高度内子项的默认对齐方式 | setAlignment(Node child, Pos value) setAlignment(Pos value) |
2 StackPane类的构造函数
该类包含下面给出的两个构造函数。
- StackPane()
- StackPane(Node? Children)
3 StackPane类的例子
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Label_Test extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Button btn1 = new Button("Button 1 on bottom ");
Button btn2 = new Button("Button 2 on top");
StackPane root = new StackPane();
Scene scene = new Scene(root,200,200);
root.getChildren().addAll(btn1,btn2);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:StackPane Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
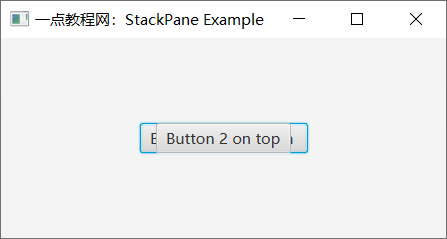
输出结果为:

热门文章
优秀文章


