JavaFX Shear类
剪切是一种改变对象相对于任何轴的斜率的变换。有两种剪切变换,即 X 剪切和 Y 剪切。X 剪切变换改变 X 坐标值,而 Y 剪切变换改变 Y 坐标值。
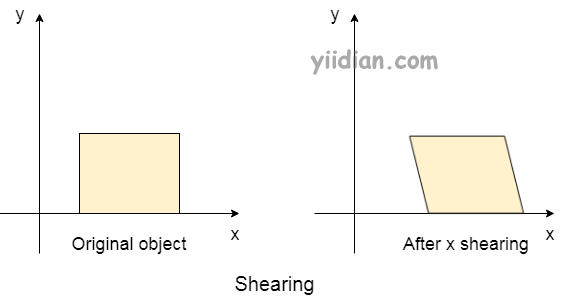
在这两种剪切中,只有一个坐标改变了值,而另一个保持不变。下图显示了对其应用 X 剪切变换后的对象。矩形的 y 坐标保持不变,而 X 坐标移动了一些因素。
在 JavaFX 中,类 javafx.scene.transform.Shear 表示剪切变换。

1 Shear类的属性
| 属性 | 描述 | setter方法 |
|---|---|---|
| pivotX | 它是一个双重类型的属性。它表示剪切枢轴点的 X 坐标。 | setPivotX(double value) |
| pivotY | 它是一个双重类型的属性。它表示剪切枢轴点的 Y 坐标。 | setPivotY(double value) |
| x | 它是一个双重类型的属性。它表示坐标在正 X 方向上偏离的乘数,作为其 Y 坐标的因数。 | setX(double value) |
| y | 它是一个双重类型的属性。它表示坐标在正 Y 方向上偏离的乘数,作为其 X 坐标的因数。 | setY(double value) |
2 Shear类的构造函数
该类包含下面给出的三个构造函数。
- public Shear() :使用默认参数创建一个新的 Shear 实例。
- public Shear(double x, double y) :创建一个具有指定偏移坐标的新实例。枢轴坐标设置为 (0,0)。
- public Shear(double x, double y, double pivotX, double pivotY) :使用指定的偏移坐标和枢轴坐标创建一个新实例。
3 Shear类的例子
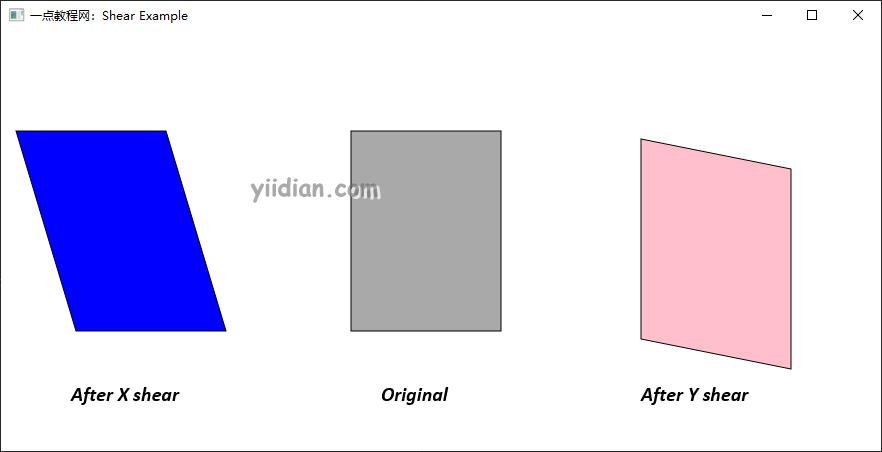
下面的例子说明了剪切变换的实现。在这里,我们创建了三个分别用蓝色、深灰色和粉红色填充的矩形。深灰色矩形是原始矩形,而蓝色矩形是 X 剪切的,粉红色矩形是 Y 剪切的。
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Shear;
import javafx.stage.Stage;
public class ShearExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// creating Rectangles
Rectangle rect1 = new Rectangle(60,100,150,200);
Rectangle rect2 = new Rectangle(350,100,150,200);
Rectangle rect3 = new Rectangle(640,100,150,200);
//creating Text node just for the identification
Text text1 = new Text("After X shear");
Text text2 = new Text("Original ");
Text text3 = new Text("After Y shear");
//setting the positions and the fonts for the text nodes
text1.setX(70);
text1.setY(370);
text2.setX(380);
text2.setY(370);
text3.setX(640);
text3.setY(370);
text1.setFont(Font.font("calibri", FontWeight.BOLD, FontPosture.ITALIC,20));
text2.setFont(Font.font("calibri",FontWeight.BOLD,FontPosture.ITALIC,20));
text3.setFont(Font.font("calibri",FontWeight.BOLD,FontPosture.ITALIC,20));
//setting the color and stroke for the rectangles
rect1.setFill(Color.BLUE);
rect1.setStroke(Color.BLACK);
rect2.setFill(Color.DARKGRAY);
rect2.setStroke(Color.BLACK);
rect3.setFill(Color.PINK);
rect3.setStroke(Color.BLACK);
//creating the shear transformation
Shear shearX = new Shear();
// setting properties for the shear, the Y coordinate // needs to set to (0,0) for the X-shear transformation
shearX.setPivotX(200);
shearX.setPivotY(250);
shearX.setX(0.3);
shearX.setY(0.0);
// applying the shear to first rectangle.
rect1.getTransforms().add(shearX);
//creating the shear for third rectangle
Shear shearY = new Shear();
//setting the properties for shear, X coordinate needs // to be set to (0,0) in order to implement Y-shear
shearY.setPivotX(600);
shearY.setPivotY(80);
shearY.setX(0.0);
shearY.setY(0.2);
rect3.getTransforms().add(shearY);
Group root = new Group();
root.getChildren().addAll(rect1,rect2,rect3,text1,text2,text3);
Scene scene = new Scene(root,880,420);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:Shear Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
输出结果为:

热门文章
优秀文章


