JavaFX LinearGradient类
在计算机图形学中,渐变颜色(有时称为颜色渐变)用于指定位置相关颜色以填充特定区域。渐变颜色的值随位置而变化。渐变颜色通过随位置连续变化颜色值,在区域上产生平滑的颜色过渡。
JavaFX 使我们能够实现两种类型的渐变颜色转换:
- 线性渐变
- 径向渐变
1 线性渐变
要将线性渐变模式应用于形状,我们需要实例化 LinearGradient 类。此类包含下表中描述的几个实例方法。
2 线性渐变的方法
| 返回值 | 方法 | 描述 |
|---|---|---|
| Boolean | equals(Object o) | 比较两个对象 |
| CycleMethod | getCycleMethod() | 定义已应用于 LinearGradient 的循环方法。 |
| Double | getEndX() | 渐变轴终点X坐标 |
| Double | getEndY() | 渐变轴终点Y坐标 |
| Double | getStartX() | 渐变轴起点的 X 坐标 |
| Double | getStartY() | 渐变轴起点的 Y 坐标 |
| List<Stop> | getStops() | 定义颜色沿渐变分布的方式 |
| Int | hashCode() | 返回线性渐变对象的哈希码 |
| Boolean | isOpaque() | 检查界面是否完全不透明。 |
| Boolean | isProprtional() | 检查起点和终点位置是否成比例。 |
| String | toString() | 将 Gradient 对象转换为字符串。 |
3 构造函数
此类的构造函数接受五个参数:
new LinearGradient(startX, startY, endX, endY, Proportional, CycleMethod, stops)
(startX,startY): 表示渐变色起点的x、y坐标。
(endX,endY): 表示渐变色终点的x、y坐标。
Proportional: 这是一个布尔类型的属性。如果这是真的,那么渐变颜色的起点和终点将成比例。
CycleMethod: 这定义了应用于渐变的循环方法。
Stops: 这定义了沿渐变的颜色分布。
例子:
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Shape_Example extends Application {
@Override
public void start(Stage primaryStage) {
VBox root = new VBox();
final Scene scene = new Scene(root,300, 250);
Stop[] stops = new Stop[] { new Stop(0, Color.GREEN), new Stop(1, Color.BLUE)};
LinearGradient linear = new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
Rectangle rect = new Rectangle(0, 0, 100, 100);
rect.setFill(linear);
root.getChildren().add(rect);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:Animation Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
输出结果为:

4 径向渐变
要将径向渐变应用于形状,我们需要实例化javafx.scene.paint.RadialGradient类。此类包含下表中描述的各种实例方法。
| 返回值 | 方法 | 描述 |
|---|---|---|
| Boolean | equals(Object o) | 比较两个对象 |
| Double | getCenterX() | 定义渐变的圆的 X 坐标 |
| Double | getCenterY() | 定义渐变的圆的 Y 坐标 |
| CycleMethod | getCycleMethod() | 定义已应用于 LinearGradient 的循环方法 |
| Double | getFocusAngle() | 渐变中心与映射第一种颜色的位置焦点之间的角度(以度为单位) |
| Double | getFocusDistance() | 渐变中心与第一种颜色的焦点之间的距离。 |
| Double | getRadius | 渐变半径 |
| List<Stop> | getStops() | 定义颜色沿渐变分布的方式 |
| Int | hashCode() | 返回线性渐变对象的哈希码 |
| Boolean | isOpaque() | 检查界面是否完全不透明。 |
| Boolean | isProprtional() | 检查起点和终点位置是否成比例。 |
| String | toString() | 将 Gradient 对象转换为字符串。 |
5 构造函数
类的构造函数接受一些参数。下面给出构造函数的语法。
public RadialGradient(double focusAngle, double focusDistance, double centerX, double centerY, double radius, boolean proportional, CycleMethod cycleMethod, Stops? stops)
例子:
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class Shape_Example extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(final Stage primaryStage) {
primaryStage.setTitle("一点教程网:Radial Gradient Example");
Group root = new Group();
Scene scene = new Scene(root, 400, 300, Color.WHITE);
primaryStage.setScene(scene);
addRectangle(scene);
primaryStage.show();
}
private void addRectangle(final Scene scene) {
Circle C = new Circle(200,150,100);
RadialGradient gradient1 = new RadialGradient(0,
.1,
100,
100,
200,
false,
CycleMethod.NO_CYCLE,
new Stop(0, Color.YELLOW),
new Stop(1, Color.RED));
C.setFill(gradient1);
final Group root = (Group) scene.getRoot();
root.getChildren().add(C);
}
}
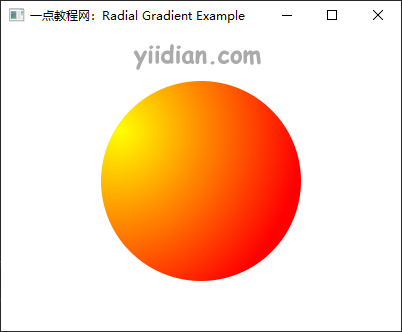
输出结果为:

热门文章
优秀文章


