JavaFX CubicCurve类
一般来说,三次曲线是3阶曲线。在JavaFX中,我们可以通过实例化javafx.scene.shape.CubicCurve类来创建三次曲线。该类包含表中定义的各种属性以及 setter 方法。需要设置这些属性才能根据需要创建三次曲线。
1 CubicCurve类的属性
CubicCurve类包含下面描述的各种属性。
| 属性 | 描述 | setter方法 |
|---|---|---|
| controlX1 | 三次曲线的第一个控制点的 X 坐标。 | setControlX1(Double) |
| controlX2 | 三次曲线第二个控制点的X坐标 | setControlX2(Double) |
| controlY1 | 三次曲线第一个控制点的Y坐标 | setControlY1(Double) |
| controlY2 | 三次曲线第二个控制点的Y坐标 | setControlX1(Double) |
| endX | 三次曲线终点的X坐标 | setEndX(Double) |
| endY | 三次曲线终点的 Y 坐标 | setEndY(Double) |
| startX | 三次曲线起点的 X 坐标 | setStartX(Double) |
| startY | 三次曲线起点的Y坐标 | setStartY(Double) |
2 CubicCurve的示例
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.DropShadow;
import javafx.scene.paint.Color;
import javafx.scene.shape.CubicCurve;
import javafx.stage.Stage;
public class Shape_Example extends Application {
@Override
public void start(Stage primarystage) {
Group root = new Group();
primarystage.setTitle("一点教程网:Cubic Curve Example");
CubicCurve c = new CubicCurve();
c.setStartX(20);
c.setStartY(100);
c.setControlX1(300);
c.setControlX2(200);
c.setControlY1(100);
c.setControlY2(90);
c.setFill(Color.RED);
c.setEffect(new DropShadow());
c.setEndX(100);
c.setEndY(300);
root.getChildren().add(c);
Scene scene = new Scene(root,300,400);
primarystage.setScene(scene);
primarystage.show();
}
public static void main(String[] args) {
launch(args);
}
}
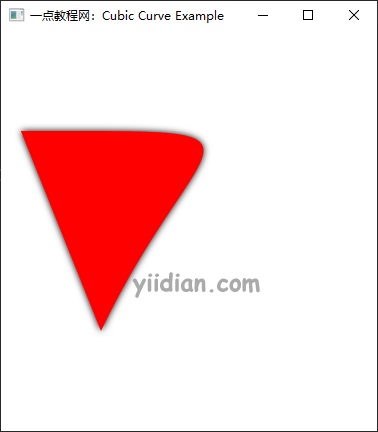
输出结果为:

热门文章
优秀文章


