JavaFX CSS层叠样式表
什么是 CSS?
CSS(层叠样式表)是一种设计语言,用于在不改变其功能的情况下增强网页的外观。它只处理方式,网页呈现在网络浏览器上。
使用 CSS,我们可以为网页定义颜色、大小、字体样式、段落间距、对齐方式等等,以便它看起来更精确、更好。我们还可以为不同尺寸的设备配置应用程序的背景、布局、设计和各种显示。
JavaFX 中的 CSS
JavaFX 作为新一代 UI 库,提供了配置应用程序主题的工具。JavaFX 提供了javafx.css包,其中包含将 CSS 应用于 JavaFX 应用程序的所有类。
将 CSS 应用于 JavaFX 应用程序类似于将 CSS 应用于 HTML 页面。在本教程的这一部分中,我们将讨论样式规则以及在 JavaFX 中调用它们的步骤。
默认样式表
JavaFX 使用caspian.css作为默认 CSS 文件。它位于 JavaFX 运行时 JAR 文件jfxrt.jar 中。此样式表定义了根节点和 UI 控件的默认样式规则。该文件位于JDK安装目录下的/jre/lib路径下。以下命令可用于从 JAR 文件中提取样式表。
# jar xf jfxrt.jar
# com/sun/javafx/scene/control/skin/caspian/caspian.css
将样式表添加到场景
但是,JavaFX 为我们提供了覆盖默认样式表并为应用程序的每个节点定义我们自己的样式的工具。我们创建的样式表必须具有扩展名.css并且它必须位于应用程序主类所在的目录中。
在 JavaFX 中,有一种将 CSS 应用于场景的特定语法。语法如下;
Scene scene = new Scene(root,500,400);
scene.getStylesheet().add("path/Stylesheet.css");
在样式表中定义样式
可以通过使用样式名称(也称为选择器)和设置样式属性的一系列规则来给出样式定义。花括号内给出了样式规则。考虑以下名为mystyle.css 的示例。它定义了在其容器应用程序中使用的每个按钮节点的样式定义。
css的例子:
.button {
-fx-font : 14px "serief";
-fx-padding : 10;
-fx-background-color : #CCFF99;
}
CSS选择器
JavaFX 中使用了多种类型的样式。但是,每种类型都考虑了自己关于选择器的约定。样式类选择器命名约定是,
- 如果样式类选择器包含多个单词,请在它们之间使用连字符。
- 样式类选择器名称前面有一个点 (.)
CSS选择器的例子:
.button
.check-box
.label
可以使用节点的 ID 定义特定节点的样式。可以使用setId()方法设置此 ID 。在 Node_ID 之前使用 # 符号为该节点创建样式名称。例如,具有 id my_label的节点可以具有以下类型的选择器名称。
#my_label
在样式表中定义规则
样式定义的规则为属性分配值。属性名称有一些约定,如下所示。
- 如果属性名称包含多个单词,则使用连字符 (-) 将它们分开。
- 样式的属性名称以 -fx- 开头。
- 属性名称和值由冒号 (:) 分隔。
- 规则由分号 (;) 分隔。
定义属性规则的示例如下 :
-fx-background-color : #333356;
-fx-font : 16px "serief";
JavaFX 中定义了一个名为.root的特殊样式类。它应用于场景对象的根节点。由于应用程序的所有节点都是根节点的子节点,因此应用于此类的样式规则可以应用于应用程序的整个场景图。
.root
{
-fx-font-family : "serief";
-fx-background1 : rgb(225,227,2255);
}
类样式
类样式可以通过将其定义添加到我们的样式表中来创建。例如;
.label1{
-fx-background-color : rgb(123,126,227);
-fx-padding : 5;
-fx-text-fill : rgb(245,123,201);
}
要将上述样式类添加到适当的节点,请使用getStyleClass().add()方法序列。
Button button = new Button("SUBMIT");
button.getStyleClass().add(button1);
类样式的例子
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class JavaFX_CSSExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Label first_name=new Label("First Name");
Label last_name=new Label("Last Name");
TextField tf1=new TextField();
TextField tf2=new TextField();
Button Submit=new Button ("Submit");
GridPane root=new GridPane();
root.setHgap(10);
root.setVgap(15);
Scene scene = new Scene(root,400,200);
root.addRow(0, first_name,tf1);
root.addRow(1, last_name,tf2);
root.addRow(2, Submit);
//Adding CSS file to the root
root.getStylesheets().add(JavaFX_CSSExample.class.getResource("Style.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:CSS样式例子");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
在JavaFX_CSSExample类的同目录下建立Style.css文件,内容如下:
.label
{
-fx-background-color:Black;
-fx-text-fill:white;
-fx-font-size:16;
-fx-border-color: Wheat;
-fx-border-radius: 5;
}
.button {
-fx-background-color: Black;
-fx-font-family: courier_new;
-fx-text-fill: White;
-fx-border-color: Wheat;
-fx-border-radius: 5;
-fx-font-size: 16;
}
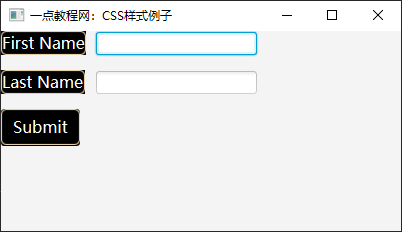
输出结果为:

ID样式
JavaFX 为我们提供了为单个节点创建样式的工具。样式名称可以作为 ID 名称以 hash(#) 符号开头。
#submit-button{
-fx-font : bold 18pt "serief";
-fx-background-color : rgb(120,190,201);
}
ID样式的例子
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class SignUP extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Adding Labels to the form
Label first_name = new Label("First Name");
Label last_name = new Label("Last Name");
Label Email = new Label("Email ID");
Label Password = new Label("Password");
//Adding text-field to the form
TextField tf1=new TextField();
TextField tf2=new TextField();
TextField tf3=new TextField();
TextField tf4=new TextField();
//creating submit button
Button Submit=new Button ("Submit");
//setting ID for the submit button so that the particular style rules can be applied to it.
Submit.setId("submit");
//Creating reset button
Button Reset=new Button ("Reset");
//Creating title
Text title = new Text();
title.setText("Sign Up");
title.setX(120);
title.setY(120);
title.setUnderline(true);
title.setId("title");
//creating grid-pane
GridPane root=new GridPane();
//creating Scene object
Scene scene = new Scene(root,400,400);
//adding the the nodes to the GridPane's rows
root.addRow(0, title);
root.addRow(2, first_name,tf1);
root.addRow(3, last_name,tf2);
root.addRow(4, Email,tf3);
root.addRow(5, Password,tf4);
root.addRow(7, Submit,Reset);
//setting horizontal and vertical gaps between the rows
root.setHgap(10);
root.setVgap(10);
//adding style-sheet to the Scene
root.getStylesheets().add(SignUP.class.getResource("form.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:ID样式的例子");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
在SingUP类的同目录下建立form.css文件,内容如下:
.root{
-fx-background-color:Wheat;
-fx-alignment:center;
-fx-background-radius: 100;
}
.label{
-fx-font-size:18pt;
-fx-font:bold 10pt"Arial";
-fx-padding:10
}
.button
{
-fx-effect:dropshadow(one-pass-box,black,8,0.0,2,0);
-fx-border-radius:20;
-fx-font:bold10pt"Arial";
}
#title
{
-fx-font:bold20pt"Arial";
-fx-effect:dropshadow(one-pass-box,GREEN,8,0.0,2,0);
}
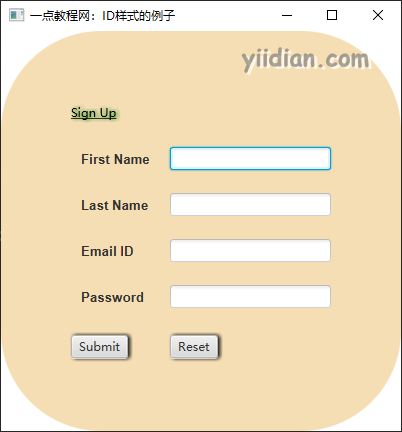
输出结果为:

设置行内样式
JavaFX 有助于我们在 JavaFX 应用程序代码本身中定义 CSS 规则。但是,JavaFX 应用程序代码中定义的规则优先于样式表中的样式。
在下面的示例中,我们在代码文件本身中定义了 CSS 规则,它显示了可以使用 CSS 规则更改标签颜色和字体的方式。
Label label1 = new Label("Name: ");
label1.setStyle("-fx-background-color : blue, -fx-text-fill : white");
行内样式的例子
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class JavaFX_CSSExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Label first_name=new Label("First Name");
// setting style for the label first_name
first_name.setStyle("-fx-background-color:Black; -fx-text-fill:white; -fx-font-size:16");
Label last_name=new Label("Last Name");
//setting style for the label last name
last_name.setStyle("-fx-background-color:Black; -fx-text-fill:white;-fx-font-size:16");
TextField tf1=new TextField();
//setting style for the first text field
tf1.setStyle("-fx-background-color:Wheat; -fx-text-fill:Black; -fx-font-size:16");
TextField tf2=new TextField();
//setting style for the second TextField
tf2.setStyle("-fx-background-color:Wheat; -fx-text-fill:Black; -fx-font-size:16");
Button Submit=new Button ("Submit");
//setting styles for the button
Submit.setStyle("-fx-background-color:Black; -fx-font-family:courier_new; -fx-text-fill:white;-fx-font-size:16");
GridPane root=new GridPane();
root.setHgap(10);
root.setVgap(15);
Scene scene = new Scene(root,400,200);
root.addRow(0, first_name,tf1);
root.addRow(1, last_name,tf2);
root.addRow(2, Submit);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:行内样式的例子");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
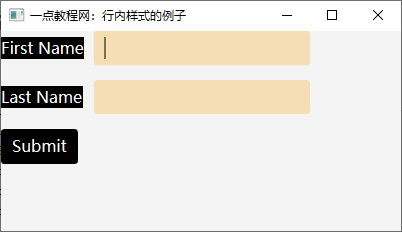
输出结果为:

热门文章
优秀文章


