JavaFX Button按钮
JavaFX 按钮控件由javafx.scene.control.Button类表示。按钮是可以控制应用程序行为的组件。每当单击按钮时都会生成一个事件。
1 如何创建一个按钮?
Button 可以通过实例化 Button 类来创建。使用以下行创建按钮对象。
Button btn = new Button("My Button");
2 向场景图添加按钮
要在屏幕上可视化按钮,我们必须将其附加到场景对象上。以下代码创建一个按钮并将其添加到场景对象中。
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class ButtonTest extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
StackPane root = new StackPane();
Button btn=new Button("This is a button");
Scene scene=new Scene(root,300,300);
root.getChildren().add(btn);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:Button Class Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
输出结果为:

3 设置按钮的文本
有两种方法可以设置按钮上的文本。
- 将文本传递给类构造函数
- 通过调用 setText("text") 方法
4 环绕按钮文本
如果要显示的文本太长,我们可以将按钮的文本包装成多行。这可以通过在 Button 类的实例上调用setWrapText(boolean)方法来完成。在方法中需要的地方传递布尔值true。
btn.setWrapText(true);
5 在按钮上设置图像
Button 类包含一个构造函数,它可以接受图形以及按钮上显示的文本。以下代码在按钮上实现图像。
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import java.io.FileInputStream;
public class ButtonTest extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
FileInputStream input=new FileInputStream("c:/colored_label.png");
Image image = new Image(input);
ImageView img=new ImageView(image);
StackPane root = new StackPane();
Button btn=new Button("Button 1",img);
btn.setWrapText(true);
Scene scene=new Scene(root,300,300);
root.getChildren().add(btn);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:Button Class Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
输出结果为:

使用 setGraphic() 方法:
Button 类还提供了一个名为setGraphic()的实例方法。我们必须在这个方法中传递图像视图对象。以下代码实现了 setGraphic() 方法。
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import java.io.FileInputStream;
public class ButtonTest extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
FileInputStream input=new FileInputStream("c:/colored_label.png");
Image image = new Image(input);
ImageView img=new ImageView(image);
StackPane root = new StackPane();
Button btn=new Button();
btn.setGraphic(img);
btn.setWrapText(true);
Scene scene=new Scene(root,300,300);
root.getChildren().add(btn);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:Button Class Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
输出结果为:

6 按钮操作
Button 类提供了setOnAction()方法,用于设置按钮点击事件的动作。实现handle()方法的匿名类的对象在此方法中作为参数传递。
我们还可以传递 lambda 表达式来处理事件。以下代码实现 Button 事件。
package com.yiidian;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import java.io.FileInputStream;
public class LabelTest extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
FileInputStream input=new FileInputStream("c:/colored_label.png");
Image image = new Image(input);
ImageView img=new ImageView(image);
StackPane root = new StackPane();
Button btn=new Button();
btn.setGraphic(img);
btn.setWrapText(true);
btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent arg0) {
System.out.println("Button clicked");
}
} );
Scene scene=new Scene(root,300,300);
root.getChildren().add(btn);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:Button Class Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
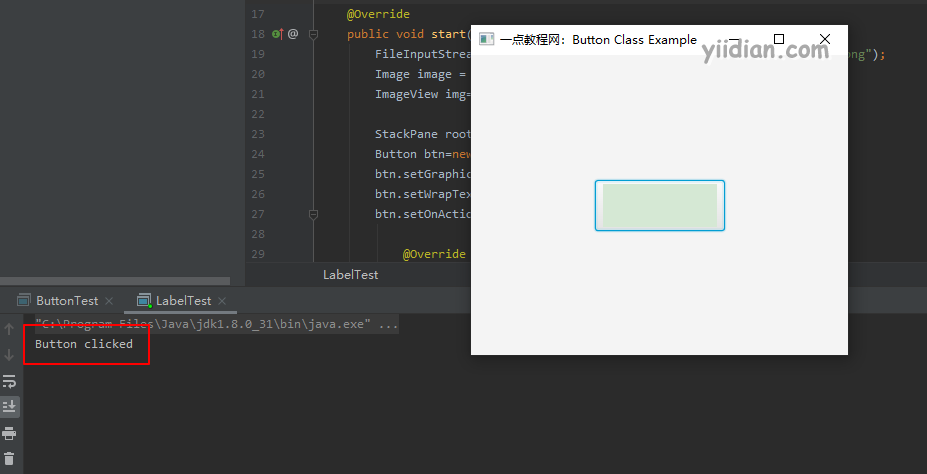
输出结果为:

7 按钮效果
我们可以将效果应用于按钮。效果由javafx.scene.effect包提供。以下代码显示了如何将阴影效果应用于按钮。
package com.yiidian;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.effect.DropShadow;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import java.io.FileInputStream;
public class ButtonTest extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
FileInputStream input=new FileInputStream("c:/colored_label.png");
Image image = new Image(input);
ImageView img=new ImageView(image);
DropShadow shadow = new DropShadow();
StackPane root = new StackPane();
Button btn=new Button();
btn.setEffect(shadow);
btn.setGraphic(img);
btn.setWrapText(true);
btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent arg0) {
System.out.println("Button clicked");
}
} );
Scene scene=new Scene(root,300,300);
root.getChildren().add(btn);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:Button Class Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
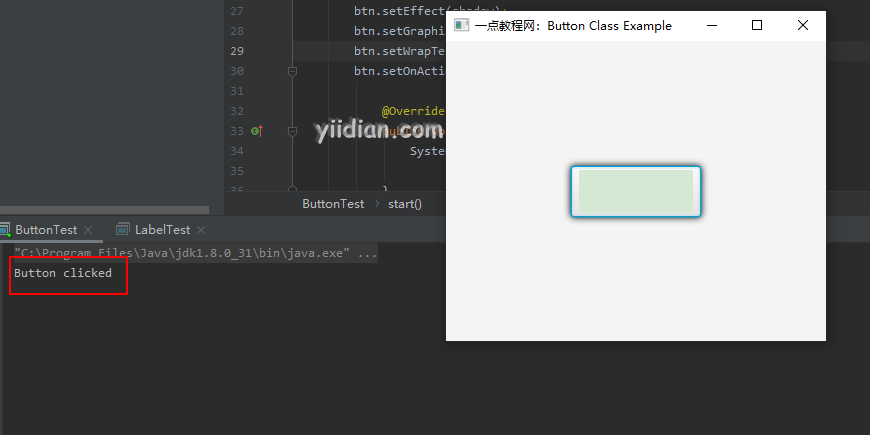
输出结果为:

热门文章
优秀文章


