JavaFX 3D形状属性
JavaFX 允许我们设置 3D 对象的各种属性。JavaFX 中为每个属性定义了特殊的类。在本教程的这一部分中,我们将讨论可应用于 3D 对象以获得更好外观的属性类型。
1 面剔除
面剔除可以简单地定义为移除在视图区域中不可见的部分 3D 对象的过程。在 JavaFX 中,3D 形状包含类型CullFace的属性。可以使用以下实例方法将此属性设置为适当的值,该方法将在 3D 形状类对象上调用。
setCullFace(CullFace value)
在 CullFace 类中定义了三种类型的笔画,它们是:
- None:不执行剔除
- Front :所有正面的多边形都被剔除
- Back :所有背面的多边形都被剔除
2 面剔除的例子
在以下示例中,我们创建了三个球体并为每个球体设置了三个面剔除。
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.scene.shape.Sphere;
import javafx.stage.Stage;
public class SphereTest extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Creating the first sphere
Sphere sphere = new Sphere();
sphere.setRadius(50);
sphere.setTranslateX(100);
sphere.setTranslateY(200);
//Setting cullface for the sphere 1
sphere.setCullFace(CullFace.BACK);
//creating second sphere
Sphere sphere1 = new Sphere();
sphere1.setRadius(50);
sphere1.setTranslateX(250);
sphere1.setTranslateY(200);
//setting CullFace for the sphere 2
sphere1.setCullFace(CullFace.FRONT);
//creating third sphere
Sphere sphere2 = new Sphere();
sphere2.setRadius(50);
sphere2.setTranslateX(400);
sphere2.setTranslateY(200);
//setting CullFace for the sphere 3
sphere2.setCullFace(CullFace.NONE);
//Configuring Group and Scene
Group root = new Group();
root.getChildren().addAll(sphere,sphere1,sphere2);
Scene scene = new Scene(root,500,400);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:CullFaces");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
输出结果为:

3 3D 物体材质
JavaFX 提供了可以应用于 3D 形状表面的不同种类的材料。包javafx.scene.paint 的Material类提供了处理 3D 形状材质的所有类。类PhongMaterial是类的子类材料。我们只需要实例化这个类来创建所需的材料。
该类提供了各种类型的材料作为该类的属性,可以使用 setter 方法将其设置为某个值。但是,可以使用以下方法将材料应用于形状。
shape.setMaterial(<material-type>)
4 PhongMaterial类的属性
| 属性 | 描述 | setter方法 |
|---|---|---|
| bumpMap | 此属性的类型为 Image。这表示材质的凹凸贴图。 | setBumpMap(Image URL) |
| diffuseColor | 这是一个颜色类型属性。这表示材质的漫反射颜色。 | setDiffuseColor(Color color) |
| diffuseMap | 这是一个图像类型的属性。这表示材质的 DiffuseMap。 | setDiffuseMap(Image URL) |
| selfIlluminationMap | 这是一个图像类型的属性。这表示材质的自发光贴图 | setSelfIlluminationMap(Image URL) |
| specularColor | 这是一个颜色类型属性。这表示材质的镜面反射颜色。 | setSpecularColor(Color value) |
| specularPower | 这是一个双重类型的属性。这表示材质的镜面反射强度。 | setSpecularPower(Double value) |
5 PhongMaterial类的例子
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.scene.shape.Sphere;
import javafx.stage.Stage;
public class MaterialExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Creating Cylinder 1
Cylinder cyn = new Cylinder();
cyn.setRadius(70);
cyn.setHeight(200);
cyn.setTranslateX(180);
cyn.setTranslateY(150);
//Creating cylinder 2
Cylinder cyn1=new Cylinder();
cyn1.setRadius(70);
cyn1.setHeight(200);
cyn1.setTranslateX(380);
cyn1.setTranslateY(150);
//Creating cylinder 3
Cylinder cyn2=new Cylinder();
cyn2.setRadius(70);
cyn2.setHeight(200);
cyn2.setTranslateX(580);
cyn2.setTranslateY(150);
//Creating Sphere
Sphere s=new Sphere();
s.setRadius(70);
s.setTranslateX(780);
s.setTranslateY(150);
//Setting Material 1
Image img1 = new Image("http://www.yiidian.com/statics/images/logo.png");
PhongMaterial mat = new PhongMaterial();
mat.setDiffuseMap(img1);
mat.setDiffuseColor(Color.WHITE);
//Setting Material 2
PhongMaterial mat2 = new PhongMaterial();
mat2.setSelfIlluminationMap(img1);
//Setting Material 3
PhongMaterial mat3 = new PhongMaterial();
mat3.setSpecularMap(img1);
//Setting Material for sphere
PhongMaterial mat4 = new PhongMaterial();
mat4.setDiffuseColor(Color.BLUE);
// Applying Material to mat4.setBumpMap(img1);the shape
cyn.setMaterial(mat);
cyn1.setMaterial(mat2);
cyn2.setMaterial(mat3);
s.setMaterial(mat4);
//Setting Camera mat4.setBumpMap(img1);
PerspectiveCamera camera = new PerspectiveCamera();
camera.setTranslateX(20);
camera.setTranslateY(10);
camera.setTranslateZ(50);
//setting group and stage
Group root = new Group();
root.getChildren().addAll(cyn,cyn1,cyn2,s);
Scene scene = new Scene(root,900,300,Color.WHITE);
scene.setCamera(camera);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:Material Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
输出结果为:

6 DrawMode绘图模式
JavaFX 提供了多种绘图模式来绘制 3D 形状。此属性属于DrawMode类型。类中定义了以下类型的 DrawMode。
- Fill :此模式绘制并填充 3D 形状。它由 DrawMode.Fill 表示
- Line :此模式仅使用 Lines 绘制 3D 形状。它由 DrawMode.Line 表示
使用以下 setter 方法设置 3D 形状的绘制模式。
Shape3D.setDrawMode(<DrawMode value>)
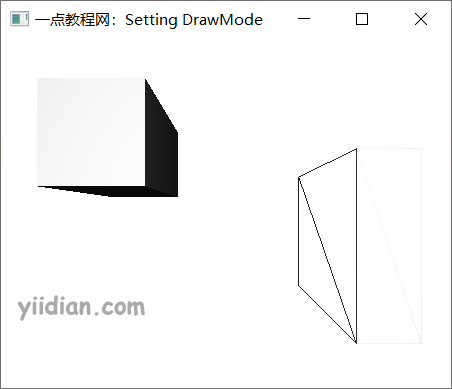
7 DrawMode类的例子
在下面的示例中,我们创建了两个框,一个使用 DrawMode Fill,另一个使用 DrawMode Line。
package com.yiidian;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class DrawModeExample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Creating Boxes
Box box1 = new Box();
Box box2 = new Box();
//Setting properties for second box
box2.setTranslateX(450);
box2.setTranslateY(300);
box2.setTranslateZ(100);
box2.setHeight(150);
box2.setWidth(50);
box2.setDepth(400);
//Setting properties for first box
box1.setHeight(100);
box1.setWidth(100);
box1.setDepth(400);
box1.setTranslateX(200);
box1.setTranslateY(200);
box1.setTranslateZ(200);
//Setting DrawModes for the boxes
box1.setDrawMode(DrawMode.FILL);
box2.setDrawMode(DrawMode.LINE);
//Setting the perspective camera
PerspectiveCamera camera = new PerspectiveCamera();
camera.setTranslateX(100);
camera.setTranslateY(100);
camera.setTranslateZ(50);
//Configuring Group, Scene and Stage
Group root = new Group();
root.getChildren().addAll(box1,box2);
Scene scene = new Scene(root,450,350);
scene.setCamera(camera);
primaryStage.setScene(scene);
primaryStage.setTitle("一点教程网:Setting DrawMode");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
输出结果为:

8 JavaFX 相机
在 JavaFX 中,Camera 相机被视为可以在 3D 布局周围移动并相应地更改场景视图的对象。类javafx.scene.Camera表示相机。然而,它不同于我们不需要在屏幕周围移动相机的 2D 空间。
在 JavaFX 相机坐标系中,X 坐标指向右侧,Y 坐标指向下方,Z 坐标指向远离观察者或进入屏幕的方向。
为了创建相机并将其添加到场景中,我们必须使用以下代码行。
// 创建 javafx.scene.Camera 的实例
Camera camera = new Camera();
//将相机设置为右侧 X 方向的 50
camera.setTranslateX(50);
//将相机设置为右侧 Y 方向的 100
camera.setTranslateY(100);
//将相机设置为20进入屏幕
camera.setTranslateZ(20);
//将摄像机添加到场景中
scene.setCamera(camera);
9 JavaFX 子场景
子场景节点可以定义为一个容器,它可以容纳需要指定摄像机角度的场景的某个节点。它用于场景分离。如果我们需要为场景的一部分设置不同的相机,我们可以使用子场景节点。子场景可用于以下情况之一。
- 如果我们在场景中使用的 UI 控件需要静态相机(覆盖)。
- Y-up 表示 3D 对象,Y-down 表示 2D UI。
- 背景垫
使用以下语法来实例化子场景。
SubScene <reference> = new SubScene(Parent root, double width, double height, boolean depthbuffer, boolean antiAliasing)
热门文章
优秀文章


