表格标签
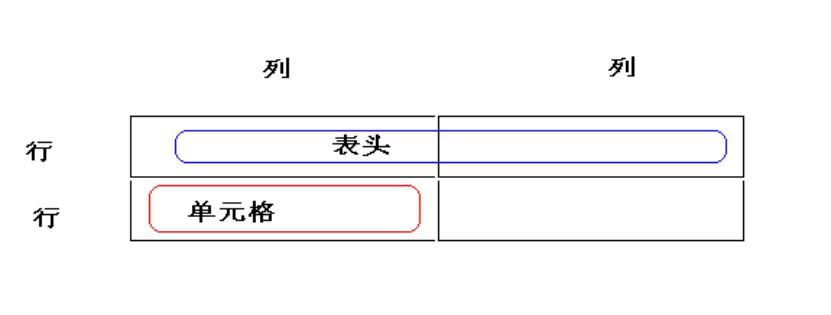
我们可以将表格想象为网格,表由行和列组成。

<table>标记表示表格,以<table>开始以</table>结束
<caption>标题标签,给表格提供标题。
<th> 表头标签 一般对表格的第一行或者第一列进行格式化,就是粗体显示。并不常用。
<tr> 行标签
<td> 单元格标签, 加载行标签的里面。可以简单理解为,先有行,在行中在加入单元格。
一、简单的表格
<body>
<table>
<tr>
<td> 姓名 </td>
<td> 年龄 </td>
</tr>
<tr>
<td> 张三 </td>
<td> 23 </td>
</tr>
</table>
</body>
效果:

二、table的border属性
我们可以做在table中使用 border 以像素为单位,会在单元格和表的周围创建边框.如果将该值设置为0,或者没有使用该属性,就会出现上述的效果。
<table border=1>
<tr>
<td> 姓名 </td>
<td> 年龄 </td>
</tr>
<tr>
<td> 张三 </td>
<td> 23 </td>
</tr>
</table>
效果:

三、table的width 属性
该属性可以指定表的宽度,单位是像素或者百分比。区别在于百分比百分比可以让表格的宽度随浏览器窗口的大小变化。
<table border=1 width="50%">
<tr>
<td> 姓名 </td>
<td> 年龄 </td>
</tr>
<tr>
<td> 张三 </td>
<td> 23 </td>
</tr>
</table>
效果:

四、table的align属性
可以指定 center left right
<table border=1 align="center" width="50%">
<tr>
<td> 姓名 </td>
<td> 年龄 </td>
</tr>
<tr>
<td> 张三 </td>
<td> 23 </td>
</tr>
</table>
指定center会显示在浏览器中间.
注意:也可以通过 bordercolor 属性设置边框颜色
五、<caption>标签添加表头标题
<body>
<table border=1 width="50%">
<caption>
员工信息表
</caption>
<tr>
<td> 姓名 </td>
<td> 年龄 </td>
</tr>
<tr>
<td> 张三 </td>
<td> 23 </td>
</tr>
</table>
</body>
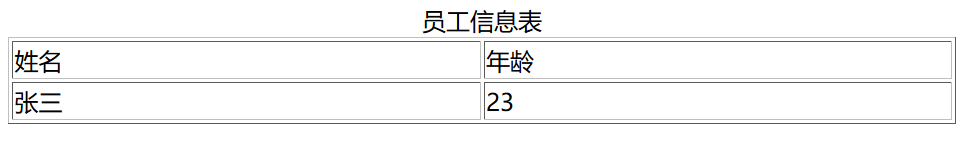
效果:

六、<th>表头标签
粗体显示并居中。
<body>
<table border=1 align="center" width="50%">
<caption>
员工信息表
</caption>
<tr>
<th> 姓名 </th>
<th> 年龄 </th>
</tr>
<tr>
<td> 张三 </td>
<td> 23 </td>
</tr>
</table>
</body>
效果:

七、<tr>的align 属性
可以指定该行中所有单元格的内容的位置。
<body>
<table border=1 align="center" width="50%">
<caption>
员工信息表
</caption>
<tr>
<th> 姓名 </th>
<th> 年龄 </th>
</tr>
<tr align="center">
<td> 张三 </td>
<td> 23 </td>
</tr>
</table>
</body>
效果:

八、<table>标签的cellspacing
单元格间距,单元格和边框之间的空格,单位是像素或者百分比。
<body>
<table border=1 width="50%" cellspacing="0">
<caption>
员工信息表
</caption>
<tr>
<th> 姓名 </th>
<th> 年龄 </th>
</tr>
<tr>
<td> 张三 </td>
<td> 23 </td>
</tr>
</table>
</body>
效果:

九、<table>标签的cellpadding
单元格的边和它的内容之间的间隔,单位是像素或者百分比。
<body>
<table border=1 width="50%" cellpadding="10">
<caption>
员工信息表
</caption>
<tr>
<th> 姓名 </th>
<th> 年龄 </th>
</tr>
<tr>
<td> 张三 </td>
<td> 23 </td>
</tr>
</table>
</body>
效果:

十、合并列colspan
合并列合并单元格。
<td>和<th> 的colspan属性
colspan属性用于指定一个单元格将跨越的列的数量。
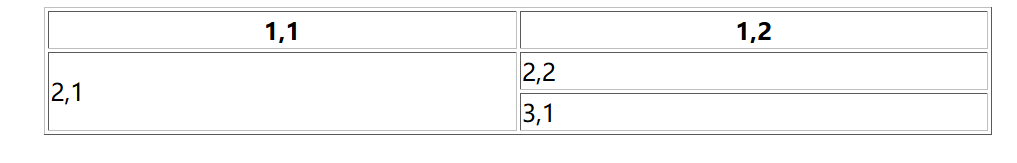
十一、合并行rowspan
<td>和<th> 的rowspan属性。
<body>
<table border=1 width="50%" al align="center">
<tr>
<th>1,1 </th>
<th>1,2 </th>
</tr>
<tr>
<td rowspan="2"> 2,1 </td>
<td> 2,2 </td>
</tr>
<tr>
<td> 3,1 </td>
</tr>
</table>
</body>
效果:

十二、<thead>、<tfoot>、<tbody>
每个表格可以有一个表头、一个表尾和一个或多个表体(即正文),分别以THEAD、TFOOT和TBODY元素表示。
THEAD、TFOOT包含关于表格列的信息。
TBODY作用是:可以控制表格分行下载,从而提高下载速度。(网页的打开是先表格的的内容全部下载完毕后,才显示出来,分行下载可以先显示部分内容,这样会减少用户等待时间。)
使用TBODY的目的是可以使得这些包含在内的代码不用在整个表格都解析后一起显示,就是说如果有多个行,那么如果得到一个TBODY行,就可以先显示一行。
TBODY这个标签可以控制表格分行下载,当表格内容很大时比较实用,在需要分行下载处加上<tbody>和</tbody>。
以下表格的书写可以提高表格在下载的显示效率:
<html>
<head>
</head>
<body>
<table border="1">
<caption>表格的标题</caption>
<thead>
<tr>
<th>编号</th>
<th>名称</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>XML基础</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">备注:</td>
</tr>
</tfoot>
</table>
</body>
</html>
热门文章
优秀文章


