GWT ToggleButton组件
GWT ToggleButton组件 介绍
ToggleButton组件代表有状态按钮,其允许向上和向下状态之间的用户切换。
GWT ToggleButton组件 声明
以下是com.google.gwt.user.client.ui.ToggleButton类的声明
public class ToggleButton
extends CustomButton
CSS 样式规则
以下默认 CSS 样式规则将应用于所有ToggleButton标签。您可以根据您的要求覆盖它。
.gwt-ToggleButton-up {}
.gwt-ToggleButton-down {}
.gwt-ToggleButton-up-hovering {}
.gwt-ToggleButton-down-hovering {}
.gwt-ToggleButton-up-disabled {}
.gwt-ToggleButton-down-disabled {}
GWT ToggleButton组件 构造方法
| 构造方法 | 描述 |
|---|---|
| ToggleButton() | ToggleButton 的构造函数。 |
| ToggleButton(Image upImage) | 创建一个带有向上状态图像的 ToggleButton。 |
| ToggleButton(Image upImage, ClickListener listener) | 创建一个带有向上状态图像和 clickListener 的 ToggleButton。 |
| ToggleButton(Image upImage, Image downImage) | 创建一个带有向上状态图像的 ToggleButton。 |
| ToggleButton(Image upImage, Image downImage, ClickListener listener) | 创建一个带有向上状态图像的 ToggleButton。 |
| ToggleButton(java.lang.String upText) | 创建一个带有向上状态文本的 ToggleButton。 |
| ToggleButton(java.lang.String upText, ClickListener listener) | 创建一个带有向上状态文本和点击侦听器的 ToggleButton。 |
| ToggleButton(java.lang.String upText, java.lang.String downText) | 创建一个带有向上状态和向下状态文本的 ToggleButton。 |
| ToggleButton(java.lang.String upText, java.lang.String downText, ClickListener listener) | 创建一个具有向上状态、向下状态文本和单击侦听器的 ToggleButton。 |
GWT ToggleButton组件 方法
| 方法 | 描述 |
|---|---|
| boolean isDown() | 按钮是否按下了 |
| protected void onClick() | 当用户完成单击此按钮时调用。 |
| void setDown(boolean down) | 设置此按钮是否按下。 |
GWT ToggleButton组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-ToggleButton-up {
color:green;
}
.gwt-ToggleButton-down {
color:blue;
}
.gwt-ToggleButton-up-hovering {
color:pink;
}
.gwt-ToggleButton-down-hovering {
color:aqua;
}
.gwt-ToggleButton-up-disabled {
color:lime;
}
.gwt-ToggleButton-down-disabled {
color:maroon;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>ToggleButton Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create toggle buttons
ToggleButton toggleButton = new ToggleButton("Click Me!");
ToggleButton toggleButton1 = new ToggleButton("Click Me!");
//disable a toggle button
toggleButton1.setEnabled(false);
//add a clickListener to the toggle button
toggleButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
});
// Add toggle button to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(toggleButton);
panel.add(toggleButton1);
RootPanel.get("gwtContainer").add(panel);
}
}
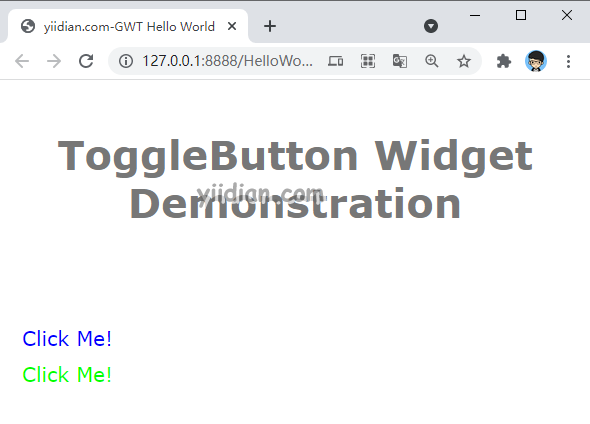
运行应用程序,显示结果如下:

当您单击“Click Me”按钮时,它将显示一条警告消息Hello World!
您可以看到按钮文本的颜色会随着您的交互而改变。
-
将鼠标悬停在按钮上,颜色将为粉红色。
-
按下按钮,颜色为蓝色。
-
松开按钮,按钮将保持向下。
热门文章
优秀文章


