GWT TextBox组件
GWT TextBox组件 介绍
TextBox组件代表一个标准的单行文本框。
GWT TextBox组件 声明
以下是com.google.gwt.user.client.ui.TextBox类的声明
public class TextBox
extends TextBoxBase
implements HasDirection
CSS 样式规则
以下默认 CSS 样式规则将应用于所有TextBox标签。您可以根据您的要求覆盖它。
.gwt-TextBox {}
.gwt-TextBox-readonly {}
GWT TextBox组件 构造方法
| 构造方法 | 描述 |
|---|---|
| TextBox() | 创建一个空文本框。 |
| TextBox(Element element) | 子类可以使用此构造函数来显式使用现有元素。 |
GWT TextBox组件 方法
| 方法 | 描述 |
|---|---|
| HasDirection.Direction getDirection() | 获取小部件的方向性。 |
| int getMaxLength() | 获取文本框的最大允许长度。 |
| int getVisibleLength() | 获取文本框中可见字符的数量。 |
| void setDirection(HasDirection.Direction direction) | 设置小部件的方向性。 |
| void setMaxLength(int length) | 设置文本框的最大允许长度。 |
| void setVisibleLength(int length) | 设置文本框中可见字符的数量。 |
| static TextBox wrap(Element element) | 创建一个包含现有 <input type='text'> 元素的 TextBox 小部件。 |
GWT TextBox组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-TextBox {
color: green;
}
.gwt-TextBox-readonly {
background-color: yellow;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>TextBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create textboxes
TextBox textBox1 = new TextBox();
TextBox textBox2 = new TextBox();
//add text to text box
textBox2.setText("Hello World!");
//set textbox as readonly
textBox2.setReadOnly(true);
// Add text boxes to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(textBox1);
panel.add(textBox2);
RootPanel.get("gwtContainer").add(panel);
}
}
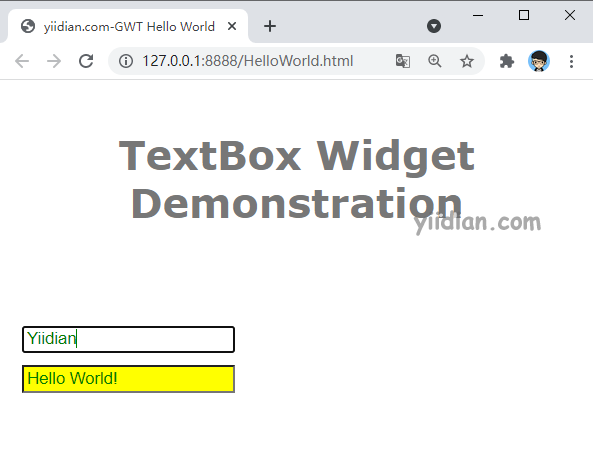
运行应用程序,显示结果如下:

热门文章
优秀文章


