GWT TextArea组件
GWT TextArea组件 介绍
TextArea组件代表一个多行文本输入框。
GWT TextArea组件 声明
以下是com.google.gwt.user.client.ui.TextArea类的声明
public class TextArea
extends TextBoxBase
implements HasDirection
CSS 样式规则
以下默认 CSS 样式规则将应用于所有TextArea标签。您可以根据您的要求覆盖它。
.gwt-TextArea {}
.gwt-TextArea-readonly {}
GWT TextArea组件 构造方法
| 构造方法 | 描述 |
|---|---|
| TextArea() | 创建一个空的文本区域。 |
GWT TextArea组件 方法
| 方法 | 描述 |
|---|---|
| int getCharacterWidth() | 获取请求的文本框宽度(这不是一个确切的值,因为并非所有字符都创建相等)。 |
| int getCursorPos() | 获取光标的当前位置(这也用作文本选择的开始)。 |
| HasDirection.Direction getDirection() | 获取小部件的方向性。 |
| int getSelectionLength() | 获取当前文本选择的长度。 |
| int getVisibleLines() | 获取可见的文本行数。 |
| void setCharacterWidth(int width) | 设置文本框的请求宽度(这不是一个确切的值,因为并非所有字符都创建相等)。 |
| void setDirection(HasDirection.Direction direction) | 设置小部件的方向性。 |
| void setVisibleLines(int lines) | 设置可见的文本行数。 |
GWT TextArea组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-TextArea {
color: green;
}
.gwt-TextArea-readonly {
background-color: yellow;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>TextArea Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create textarea elements
TextArea textArea1 = new TextArea();
TextArea textArea2 = new TextArea();
//set width as 10 characters
textArea1.setCharacterWidth(20);
textArea2.setCharacterWidth(20);
//set height as 5 lines
textArea1.setVisibleLines(5);
textArea2.setVisibleLines(5);
//add text to text area
textArea2.setText(" Hello World! \n Be Happy! \n Stay Cool!");
//set textbox as readonly
textArea2.setReadOnly(true);
// Add text boxes to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(textArea1);
panel.add(textArea2);
RootPanel.get("gwtContainer").add(panel);
}
}
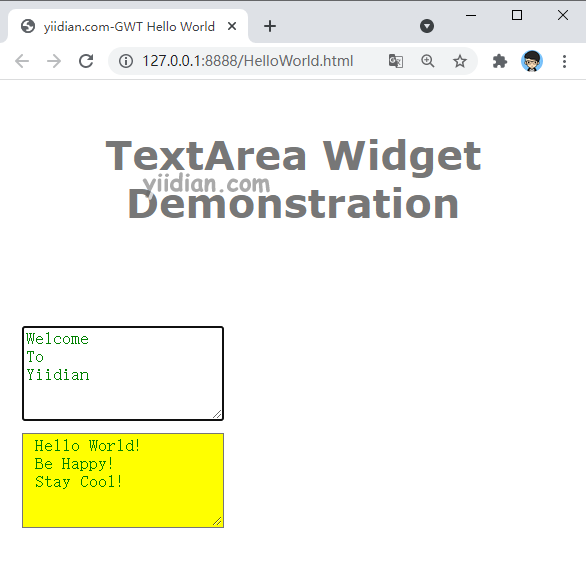
运行应用程序,显示结果如下:

热门文章
优秀文章


