GWT TabPanel组件
GWT TabPanel组件 介绍
TabPanel组件表示面板,它表示一个选项卡式组页面,其中的每一个包含另一个插件。当用户选择与其关联的各种选项卡时,会显示其子小部件。选项卡可以包含任意 HTML。
GWT TabPanel组件 声明
以下是com.google.gwt.user.client.ui.TabPanel类的声明
@Deprecated
public class TabPanel
extends Composite
implements TabListener, SourcesTabEvents,
HasWidgets, HasAnimation, IndexedPanel.ForIsWidget,
HasBeforeSelectionHandlers<java.lang.Integer>,
HasSelectionHandlers<java.lang.Integer>
GWT TabPanel组件 构造方法
| 构造方法 | 描述 |
|---|---|
| TabPanel() | 构建一个新的 TabPanel。 |
GWT TabPanel组件 方法
| 方法 | 描述 |
|---|---|
| void add(IsWidget w, IsWidget tabWidget) | 已弃用。方便重载以允许直接使用 IsWidget。 |
| void add(IsWidget w, java.lang.String tabText) | 已弃用。方便重载以允许直接使用 IsWidget。 |
| void add(IsWidget w, java.lang.String tabText, boolean asHTML) | 已弃用。方便重载以允许直接使用 IsWidget。 |
| void add(Widget w) | 已弃用。添加一个子小部件。 |
| void add(Widget w, java.lang.String tabText) | 已弃用。将小部件添加到选项卡面板。 |
| void add(Widget w, java.lang.String tabText, boolean asHTML) | 已弃用。将小部件添加到选项卡面板。 |
| void add(Widget w, Widget tabWidget) | 已弃用。将小部件添加到选项卡面板。 |
| Handler Registration add Before Selection Handler (Before Selection Handler<java.lang. Integer> handler) | 已弃用。添加 BeforeSelectionEvent 处理程序。 |
| Handler Registration add Selection Handler (Selection Handler <java.lang. Integer> handler) | 已弃用。添加一个 SelectionEvent 处理程序。 |
| void add Tab Listener(TabListener listener) | 已弃用。使用 add Before Selection Handler (com.google.gwt.event.logical.shared.Before Selection Handler) 并添加 Selection Handler (com.google.gwt.event.logical.shared.Selection Handler) |
| void clear() | 已弃用。删除所有子小部件。 |
| protected SimplePanel createTabTextWrapper() | 已弃用。创建一个将内容包装在选项卡中的 SimplePanel。 |
GWT TabPanel组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>TabPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.*;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//Create an empty tab panel
TabPanel tabPanel = new TabPanel();
//create contents for tabs of tabpanel
Label label1 = new Label("This is contents of TAB 1");
label1.setHeight("200");
Label label2 = new Label("This is contents of TAB 2");
label2.setHeight("200");
Label label3 = new Label("This is contents of TAB 3");
label3.setHeight("200");
//create titles for tabs
String tab1Title = "TAB 1";
String tab2Title = "TAB 2";
String tab3Title = "TAB 3";
//create tabs
tabPanel.add(label1, tab1Title);
tabPanel.add(label2, tab2Title);
tabPanel.add(label3, tab3Title);
//select first tab
tabPanel.selectTab(0);
//set width if tabpanel
tabPanel.setWidth("400");
// Add the widgets to the root panel.
RootPanel.get().add(tabPanel);
}
}
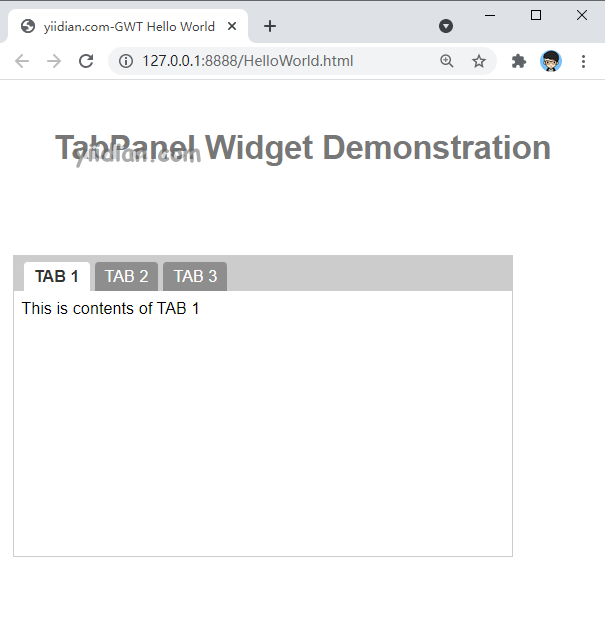
运行应用程序,显示结果如下:

热门文章
优秀文章


