GWT CSS样式
GWT CSS样式 介绍
GWT 小部件依赖于级联样式表 (CSS) 进行视觉样式设置。默认情况下,每个组件的类名是gwt-<classname>。
例如, Button 小部件具有gwt-Button的默认样式,类似的方式 TextBox widest 具有gwt-TextBox的默认样式。
为了给所有按钮和文本框更大的字体,您可以将以下规则放在您的应用程序的 CSS 文件中
.gwt-Button { font-size: 150%; }
.gwt-TextBox { font-size: 150%; }
默认情况下,浏览器和 GWT 都不会为小部件创建默认的id属性。您必须为可在 CSS 中使用的元素显式创建唯一 ID。为了给 id my-button-id的特定按钮提供更大的字体,您可以将以下规则放入应用程序的 CSS 文件中
#my-button-id { font-size: 150%; }
要为 GWT 小部件设置 id,请检索其 DOM 元素,然后按如下方式设置 id 属性
Button b = new Button();
DOM.setElementAttribute(b.getElement(), "id", "my-button-id")
GWT CSS样式 常用API
有许多 API 可用于为任何 GWT 小组件设置 CSS。以下是一些重要的 API,它们将帮助您使用 GWT 进行日常 Web 编程
| API | 描述 |
|---|---|
| public void setStyleName(java.lang.String style) | 此方法将清除所有现有样式并将小部件样式设置为使用style提供的新 CSS 类。 |
| public void addStyleName(java.lang.String style) | 此方法将向小部件添加辅助或依赖样式名称。辅助样式名称是附加样式名称,因此如果应用了任何以前的样式名称,它们将被保留。 |
| public void removeStyleName(java.lang.String style) | 此方法将从小部件中删除给定的样式,并保留与小部件关联的任何其他样式。 |
| public java.lang.String getStyleName() | 此方法获取对象的所有样式名称,以空格分隔的列表形式。 |
| public void setStylePrimaryName(java.lang.String style) | 此方法设置对象的主要样式名称并更新所有相关样式名称。 |
例如,让我们定义两个将应用于文本的新样式:
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
.gwt-Red-Text {
color:red;
}
现在您可以使用setStyleName(Style)将默认设置更改为新设置。应用以下规则后,文本的字体将变大
txtWidget.setStyleName("gwt-Big-Text");
我们可以在同一个小组件上应用辅助 CSS 规则来更改其颜色,如下所示 -
txtWidget.addStyleName("gwt-Red-Text");
使用上述方法,您可以添加任意数量的样式应用于小组件。如果您从按钮小部件中删除第一个样式,则第二个样式仍将保留在文本中。
txtWidget.removeStyleName("gwt-Big-Text");
GWT CSS样式 主要和次要风格
默认情况下,小组件的主要样式名称将是其小组件类的默认样式名称,例如按钮小部件的gwt-Button。当我们使用 AddStyleName() 方法添加和删除样式名称时,这些样式称为辅助样式。
小部件的最终外观由添加到它的所有次要样式加上其主要样式的总和决定。您可以使用setStylePrimaryName(String)方法设置小组件的主要样式。为了说明,假设我们有一个 Label 组件。在我们的 CSS 文件中,我们定义了以下规则
.MyText {
color: blue;
}
.BigText {
font-size: large;
}
.LoudText {
font-weight: bold;
}
假设我们想要一个特定的标签小部件始终显示蓝色文本,并且在某些情况下,使用更大的粗体字体来增加重点。
我们可以做这样的事情:
// set up our primary style
Label someText = new Label();
someText.setStylePrimaryName("MyText");
...
// later on, to really grab the user's attention
someText.addStyleName("BigText");
someText.addStyleName("LoudText");
...
// after the crisis is over
someText.removeStyleName("BigText");
someText.removeStyleName("LoudText");
GWT CSS样式 关联CSS文件
有多种方法可以将 CSS 文件与您的模块相关联。现代 GWT 应用程序通常使用 CssResource 和 UiBinder 的组合。我们在示例中仅使用第一种方法。
-
在宿主 HTML 页面中使用 <link> 标记。
-
使用模块 XML 文件中的 <stylesheet> 元素。
-
使用包含在ClientBundle 中的CssResource。
-
在UiBinder模板中使用内联 <ui:style> 元素。
GWT CSS样式 示例
此示例将引导您通过简单的步骤在 GWT 小组件上应用不同的 CSS 规则。在《GWT入门程序》基础上,按照以下步骤修改GWT 应用程序
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
font-size: 150%;
font-weight: bold;
width:100px;
height:100px;
}
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<div id = "mytext"><h1>Hello, World!</h1></div>
<div id = "gwtGreenButton"></div>
<div id = "gwtRedButton"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// add button to change font to big when clicked.
Button Btn1 = new Button("Big Text");
Btn1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Big-Text");
}
});
// add button to change font to small when clicked.
Button Btn2 = new Button("Small Text");
Btn2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Small-Text");
}
});
RootPanel.get("gwtGreenButton").add(Btn1);
RootPanel.get("gwtRedButton").add(Btn2);
}
}
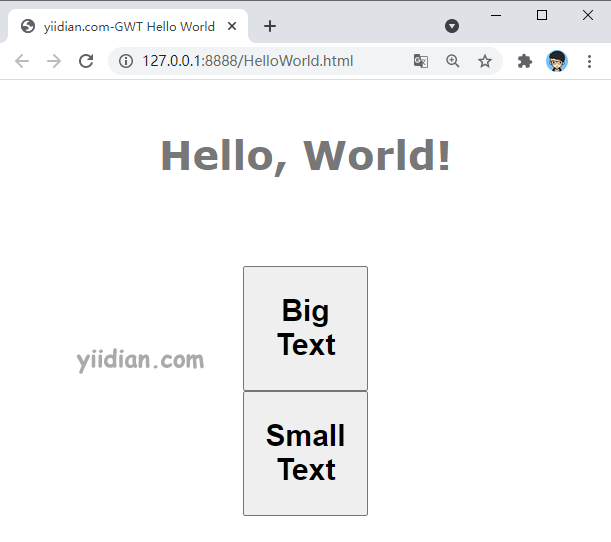
运行应用程序,显示结果如下:

现在尝试单击显示的两个按钮并观察“Hello, World!” 单击两个按钮时会不断更改其字体的文本。
热门文章
优秀文章


