GWT PopupPanel组件
GWT PopupPanel组件 介绍
PopupPanel组件表示面板可以弹出超过其他部件。它覆盖浏览器的客户区(以及任何先前创建的弹出窗口)。
GWT PopupPanel组件 声明
以下是com.google.gwt.user.client.ui.PopupPanel类的声明
public class PopupPanel
extends SimplePanel
implements SourcesPopupEvents, EventPreview,
HasAnimation, HasCloseHandlers<PopupPanel>
GWT PopupPanel组件 构造方法
| 构造方法 | 描述 |
|---|---|
| PopupPanel() | 构建一个新的 PopupPanel。 |
| PopupPanel(boolean autoHide) | 创建一个空的PopupPanel,指定其自动隐藏属性。 |
| PopupPanel(boolean autoHide, boolean modal) | 创建一个空的PopupPanel,指定其自动隐藏和模式属性。 |
GWT PopupPanel组件 方法
| 方法 | 描述 |
|---|---|
| void addAutoHidePartner(Element partner) | 在 AutoHidePartner内发生的鼠标事件不会隐藏设置为 autoHide 的面板。 |
| HandlerRegistration addCloseHandler( CloseHandler <PopupPanel> handler) | 添加 CloseEvent 处理程序。 |
| void addPopupListener(PopupListener listener) | 已弃用。改用 addCloseHandler(com.google.gwt.event.logical.shared.CloseHandler) |
| void center() | 使浏览器窗口中的弹出窗口居中并显示出来。 |
| protected Element getContainerElement() | 覆盖此方法以指定除根元素之外的元素作为面板子小部件的容器。 |
| protected Element getGlassElement() | 获取此 PopupPanel 使用的GlassElement。 |
| java.lang.String getGlassStyleName() | 获取要在玻璃元素上使用的样式名称。 |
| int getOffsetHeight() | 获取面板的偏移高度(以像素为单位)。 |
| int getOffsetWidth() | 获取面板的偏移宽度(以像素为单位)。 |
| int getPopupLeft() | 获取弹出窗口相对于浏览器客户区的左侧位置。 |
| int getPopupTop() | 获取弹出窗口相对于浏览器客户区的顶部位置。 |
| protected Element getStyleElement() | 返回将应用样式名称的元素的模板方法。 |
GWT PopupPanel组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-PopupPanel {
border: 3px solid #000000;
padding: 3px;
background: white;
}
.gwt-PopupPanelGlass {
background-color: #000;
opacity: 0.3;
filter: alpha(opacity=30);
}
.gwt-PopupPanel .popupContent {
border: none;
padding: 3px;
background: gray;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>PopupPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
private static class MyPopup extends PopupPanel {
public MyPopup() {
// PopupPanel's constructor takes 'auto-hide' as its boolean
// parameter. If this is set, the panel closes itself
// automatically when the user clicks outside of it.
super(true);
// PopupPanel is a SimplePanel, so you have to set it's widget
// property to whatever you want its contents to be.
setWidget(new Label("Click outside of this popup to close it"));
}
}
public void onModuleLoad() {
Button b1 = new Button("Click me to show popup");
b1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
// Instantiate the popup and show it.
new MyPopup().show();
}
});
Button b2 = new Button("Click me to show popup partway"
+" across the screen");
b2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
// Create the new popup.
final MyPopup popup = new MyPopup();
// Position the popup 1/3rd of the way down and across
// the screen, and show the popup. Since the position
// calculation is based on the offsetWidth and offsetHeight
// of the popup, you have to use the
// setPopupPositionAndShow(callback) method. The alternative
// would be to call show(), calculate the left and
// top positions, and call setPopupPosition(left, top).
// This would have the ugly side effect of the popup jumping
// from its original position to its new position.
popup.setPopupPositionAndShow(new PopupPanel.PositionCallback(){
public void setPosition(int offsetWidth, int offsetHeight) {
int left = (Window.getClientWidth() - offsetWidth) / 3;
int top = (Window.getClientHeight() - offsetHeight) / 3;
popup.setPopupPosition(left, top);
}
});
}
});
VerticalPanel panel = new VerticalPanel();
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSpacing(10);
panel.add(b1);
panel.add(b2);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
// Add the widgets to the root panel.
RootPanel.get().add(decoratorPanel);
}
}
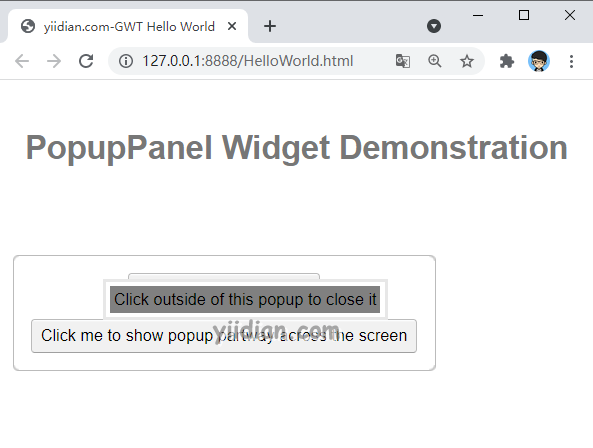
运行应用程序,显示结果如下:

热门文章
优秀文章


