GWT PasswordTextBox组件
GWT PasswordTextBox组件 介绍
PasswordTextBox组件代表一个密码输入框。
GWT PasswordTextBox组件 声明
以下是com.google.gwt.user.client.ui.PasswordTextBox类的声明
public class PasswordTextBox
extends TextBox
CSS 样式规则
以下默认 CSS 样式规则将应用于所有PasswordTextBox标签。您可以根据您的要求覆盖它。
.gwt-PasswordTextBox {}
.gwt-PasswordTextBox-readonly {}
GWT PasswordTextBox组件 构造方法
| 构造方法 | 描述 |
|---|---|
| PasswordTextBox() | 创建一个空的密码文本框。 |
| PasswordTextBox(Element element) | 子类可以使用此构造函数来显式使用现有元素。 |
GWT PasswordTextBox组件 方法
| 方法 | 描述 |
|---|---|
| static PasswordTextBox wrap(Element element) | 创建一个包含现有 <input type='password'> 元素的 PasswordTextBox 小部件。 |
GWT PasswordTextBox组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-PasswordTextBox {
color: green;
}
.gwt-PasswordTextBox-readonly {
background-color: yellow;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>PasswordTextBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create password textboxes
PasswordTextBox passwordTextBox1 = new PasswordTextBox();
PasswordTextBox passwordTextBox2 = new PasswordTextBox();
//add text to text box
passwordTextBox2.setText("hell@W@rld");
//set textbox as readonly
passwordTextBox2.setReadOnly(true);
// Add text boxes to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(passwordTextBox1);
panel.add(passwordTextBox2);
RootPanel.get("gwtContainer").add(panel);
}
}
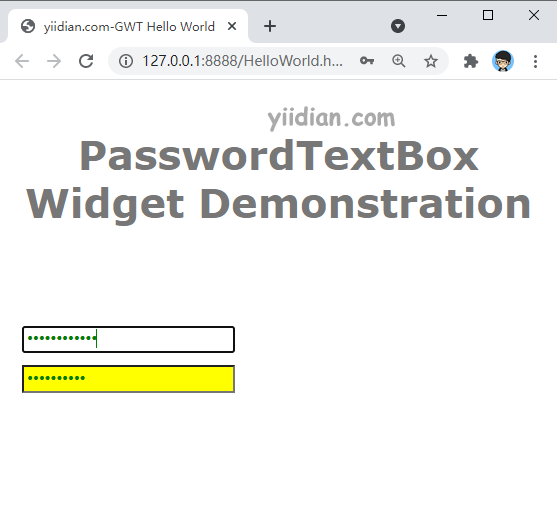
运行应用程序,显示结果如下:

热门文章
优秀文章


