GWT HTML组件
GWT HTML组件 介绍
HTML控件可以cantain任意HTML它可以解释为HTML。此小部件使用 <div> 元素,使其以块布局显示。
GWT HTML组件 声明
以下是com.google.gwt.user.client.ui.HTML类的声明
public class HTML
extends Label
implements HasHTML
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 HTML 小部件。您可以根据您的要求覆盖它。
.gwt-HTML { }
GWT HTML组件 构造方法
| 构造方法 | 描述 |
|---|---|
| HTML() | 创建一个空的 HTML。 |
| protected HTML(Element element) | 子类可以使用此构造函数来显式使用现有元素。 |
| HTML(java.lang.String html) | 创建具有指定 html 内容的 HTML。 |
| HTML(java.lang.String html, boolean wordWrap) | 创建具有指定内容的 HTML 小部件,可选择将其视为 HTML,并可选择禁用自动换行。 |
GWT HTML组件 方法
| 方法 | 描述 |
|---|---|
| java.lang.String getHTML() | 以 HTML 形式获取此对象的内容。 |
| void setHTML(java.lang.String html) | 通过 HTML 设置此对象的内容。 |
| static HTML wrap(Element element) | 创建一个包装现有 <div> 或 <span> 元素的 HTML 小部件。 |
GWT HTML组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Green-Border{
border:1px solid green;
}
.gwt-Blue-Border{
border:1px solid blue;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>HTML Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// create two HTML widgets
HTML html1 =
new HTML("This is first GWT HTML widget using <b> tag of html.");
HTML html2 =
new HTML("This is second GWT HTML widget using <i> tag of html.");
// use UIObject methods to set HTML widget properties.
html1.addStyleName("gwt-Green-Border");
html2.addStyleName("gwt-Blue-Border");
// add widgets to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(html1);
panel.add(html2);
RootPanel.get("gwtContainer").add(panel);
}
}
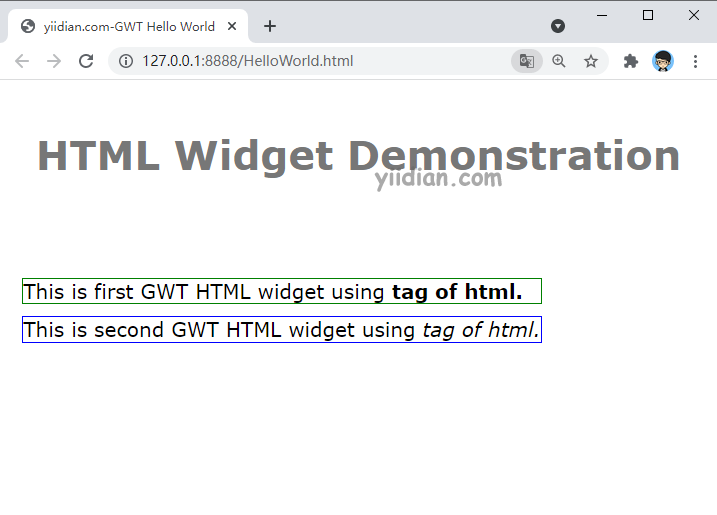
运行应用程序,显示结果如下:

热门文章
优秀文章


