GWT HorizontalPanel组件
GWT HorizontalPanel组件 介绍
HorizontalPanel组件规定其所有的小部件的出在单个水平列的面板。
GWT HorizontalPanel组件 声明
以下是com.google.gwt.user.client.ui.HorizontalPanel类的声明
public class HorizontalPanel
extends CellPanel
implements HasAlignment, InsertPanel.ForIsWidget
GWT HorizontalPanel组件 构造方法
| 构造方法 | 描述 |
|---|---|
| HorizontalPanel() | 构建一个新的 HorizontalPanel。 |
GWT HorizontalPanel组件 方法
| 方法 | 描述 |
|---|---|
| void add(Widget w) | 添加一个子小部件。 |
| HasHorizontalAlignment.HorizontalAlignmentConstant getHorizontalAlignment() | 获取水平对齐方式。 |
| HasVerticalAlignment.VerticalAlignmentConstant getVerticalAlignment() | 获取垂直对齐方式。 |
| void insert(IsWidget w, int beforeIndex) | 在指定的索引之前插入一个子小部件。 |
| void insert(Widget w, int beforeIndex) | 在指定的索引之前插入一个子小部件。 |
| protected void onEnsureDebugId(java.lang.String baseID) | 受影响的元素:-# = 给定索引处的单元格。 |
| boolean remove(Widget w) | 删除子小部件。 |
| void set Horizontal Alignment(HasHorizontalAlignment. HorizontalAlignmentConstantalign) | 设置用于添加到此面板的小部件的默认水平对齐方式。 |
| void setVerticalAlignment(HasVerticalAlignment. VerticalAlignmentConstantalign) | 设置要用于添加到此面板的小部件的默认垂直对齐方式。 |
GWT HorizontalPanel组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-CheckBox {
margin: 10px;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>HorizontalPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.*;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a horizontal panel
HorizontalPanel horizontalPanel = new HorizontalPanel();
// Add CheckBoxes to horizontal Panel
for(int i = 1; i <= 10; i++){
CheckBox checkBox = new CheckBox("Item" + i);
horizontalPanel.add(checkBox);
}
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.setWidth("500");
decoratorPanel.add(horizontalPanel);
// Add the widgets to the root panel.
RootPanel.get().add(decoratorPanel);
}
}
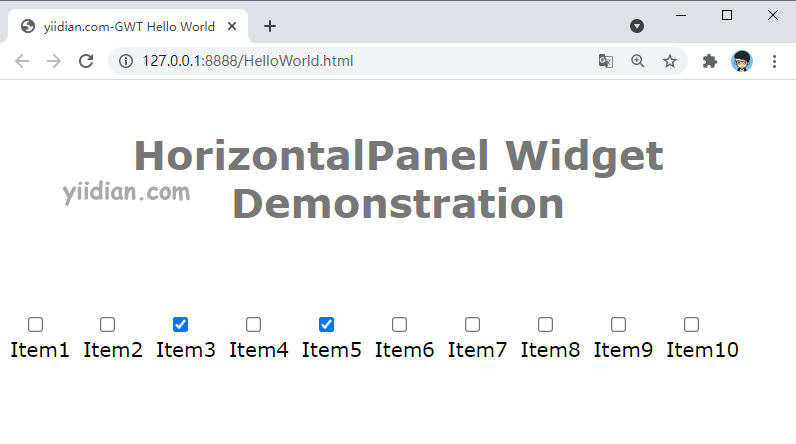
运行应用程序,显示结果如下:

热门文章
优秀文章


