GWT Hidden组件
GWT Hidden组件 介绍
Hidden组件代表HTML表单中的隐藏字段。
GWT Hidden组件 声明
以下是com.google.gwt.user.client.ui.Hidden类的声明
public class Hidden
extends Widget
implements HasName
GWT Hidden组件 构造方法
| 构造方法 | 描述 |
|---|---|
| Hidden() | Hidden的构造函数。 |
| Hidden(Element element) | 子类可以使用此构造函数来显式使用现有元素。 |
| Hidden(java.lang.String name) | Hidden的构造函数。 |
| Hidden(java.lang.String name, java.lang.String value) | Hidden的构造函数。 |
GWT Hidden组件 方法
| 方法 | 描述 |
|---|---|
| java.lang.String getDefaultValue() | 获取隐藏字段的默认值。 |
| java.lang.String getID() | 获取隐藏字段的 id。 |
| java.lang.String getName() | 获取隐藏字段的名称。 |
| java.lang.String getValue() | 获取隐藏字段的值。 |
| void setDefaultValue(java.lang.String defaultValue) | 设置隐藏字段的默认值。 |
| void setID(java.lang.String id) | 设置隐藏字段的 id。 |
| void setName(java.lang.String name) | 设置隐藏字段的名称。 |
| void setValue(java.lang.String value) | 设置隐藏字段的值。 |
| static Hidden wrap(Element element) | 创建一个包装现有 <input type='hidden'> 元素的 Hidden 小部件。 |
GWT Hidden组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>Hidden Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create textboxes
final TextBox textBox = new TextBox();
textBox.setWidth("275");
Button button1 = new Button("Set Value of Hidden Input");
Button button2 = new Button("Get Value of Hidden Input");
final Hidden hidden = new Hidden();
button1.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
hidden.setValue(textBox.getValue());
Window.alert("Value of Hidden Widget Updated!");
}
});
button2.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert("Value of Hidden Widget: " + hidden.getValue());
}
});
// Add widgets to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(textBox);
panel.add(button1);
panel.add(hidden);
panel.add(button2);
RootPanel.get("gwtContainer").add(panel);
}
}
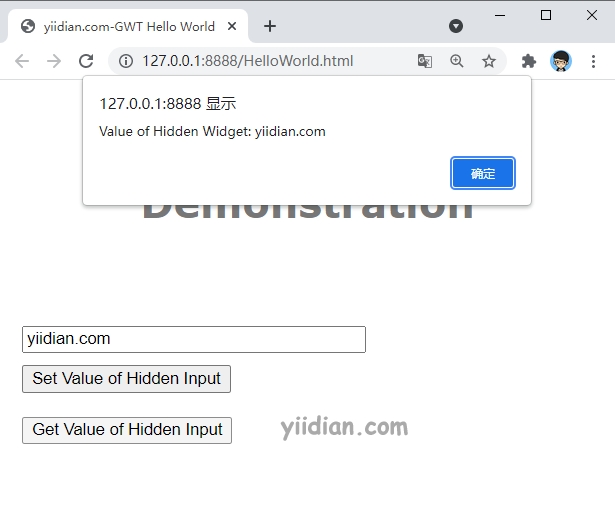
运行应用程序,显示结果如下:

热门文章
优秀文章


