GWT FormPanel组件
GWT FormPanel组件 介绍
FormPanel组件表示包装在一个HTML <FORM>元素的内容的面板。
GWT FormPanel组件 声明
以下是com.google.gwt.user.client.ui.FormPanel类的声明
public class FormPanel
extends SimplePanel
implements FiresFormEvents,
com.google.gwt.user.client.ui.impl.FormPanelImplHost
GWT FormPanel组件 构造方法
| 构造方法 | 描述 |
|---|---|
| FormPanel() | 构建一个新的 FormPanel。 |
| protected FormPanel(Element element) | 子类可以使用此构造函数来显式使用现有元素。 |
| protected FormPanel(Element element, boolean createIFrame) | 子类可以使用此构造函数来显式使用现有元素。 |
| FormPanel(NamedFrame frameTarget) | 创建一个以 NamedFrame 为目标的 FormPanel。 |
| FormPanel(java.lang.String target) | 创建一个新的 FormPanel。 |
GWT FormPanel组件 方法
| 方法 | 描述 |
|---|---|
| void add Form Handler (FormHandler handler) | 已弃用。使用 add Submit Complete Handler (com.google.gwt.user.client.ui.Form Panel.Submit Complete Handler) 并添加 Submit Handler (com.google.gwt.user.client.ui.Form Panel.Submit Handler) 代替 |
| Handler Registration addSubmit Complete Handler (FormPanel.SubmitCompleteHandler handler) | 添加 FormPanel.Submit Complete 事件处理程序。 |
| HandlerRegistration addSubmitHandler(FormPanel.SubmitHandler handler) | 添加 FormPanel.SubmitEvent 处理程序。 |
| java.lang.String getAction() | 获取与此表单关联的“操作”。 |
| java.lang.String getEncoding() | 获取用于提交此表单的编码。 |
| java.lang.String getMethod() | 获取用于提交此表单的 HTTP 方法。 |
| java.lang.String getTarget() | 获取表单的“目标”。 |
| protected void onAttach() | 当小部件附加到浏览器的文档时,将调用此方法。 |
| protected void onDetach() | 当小部件从浏览器的文档中分离时调用此方法。 |
| boolean onFormSubmit() | 提交表单时触发。 |
| void onFrameLoad() | 提交表单时触发。 |
| void removeFormHandler(FormHandler handler) | 已弃用。在返回的对象上使用 HandlerRegistration.removeHandler() 方法,而不是使用 add*Handler 方法 |
GWT FormPanel组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>FormPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a FormPanel and point it at a service.
final FormPanel form = new FormPanel();
form.setAction("/myFormHandler");
// Because we're going to add a FileUpload widget,
// we'll need to set the form to use the POST method,
// and multipart MIME encoding.
form.setEncoding(FormPanel.ENCODING_MULTIPART);
form.setMethod(FormPanel.METHOD_POST);
// Create a panel to hold all of the form widgets.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
form.setWidget(panel);
// Create a TextBox, giving it a name so that it will be submitted.
final TextBox tb = new TextBox();
tb.setWidth("220");
tb.setName("textBoxFormElement");
panel.add(tb);
// Create a ListBox, giving it a name and
// some values to be associated with its options.
ListBox lb = new ListBox();
lb.setName("listBoxFormElement");
lb.addItem("item1", "item1");
lb.addItem("item2", "item2");
lb.addItem("item3", "item3");
lb.setWidth("220");
panel.add(lb);
// Create a FileUpload widget.
FileUpload upload = new FileUpload();
upload.setName("uploadFormElement");
panel.add(upload);
// Add a 'submit' button.
panel.add(new Button("Submit", new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
form.submit();
}
}));
// Add an event handler to the form.
form.addSubmitHandler(new FormPanel.SubmitHandler() {
@Override
public void onSubmit(FormPanel.SubmitEvent event) {
// This event is fired just before the form is submitted.
// We can take this opportunity to perform validation.
if (tb.getText().length() == 0) {
Window.alert("The text box must not be empty");
event.cancel();
}
}
});
form.addSubmitCompleteHandler(new FormPanel.SubmitCompleteHandler() {
@Override
public void onSubmitComplete(FormPanel.SubmitCompleteEvent event) {
// When the form submission is successfully completed,
// this event is fired. Assuming the service returned
// a response of type text/html, we can get the result
// here.
Window.alert(event.getResults());
}
});
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(form);
// Add the widgets to the root panel.
RootPanel.get().add(decoratorPanel);
}
}
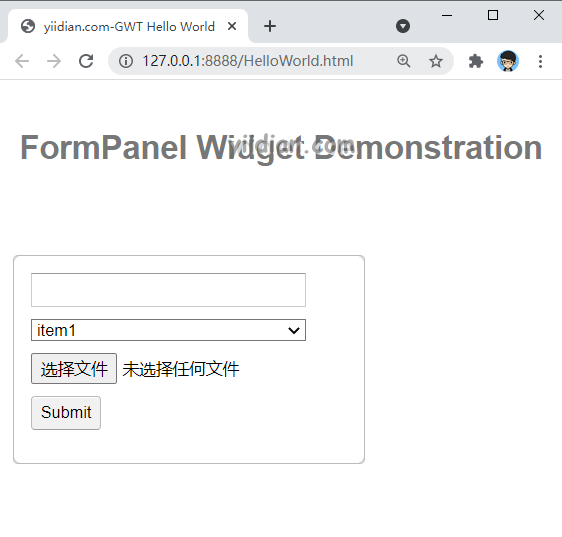
运行应用程序,显示结果如下:

热门文章
优秀文章


