GWT FlexTable组件
GWT FlexTable组件 介绍
FlexTable组件表示根据需要创建细胞灵活的表格。它可以是锯齿状的(即每行可以包含不同数量的单元格),并且可以将单个单元格设置为跨越多行或多列。
GWT FlexTable组件 声明
以下是com.google.gwt.user.client.ui.FlexTable类的声明
public class FlexTable
extends HTMLTable
GWT FlexTable组件 构造方法
| 构造方法 | 描述 |
|---|---|
| FlexTable() | 构建一个新的 FlexTable。 |
GWT FlexTable组件 方法
| 方法 | 描述 |
|---|---|
| void addCell(int row) | 将单元格附加到指定的行。 |
| int getCellCount(int row) | 获取给定行上的单元格数。 |
| FlexTable.FlexCellFormatter getFlexCellFormatter() | 显式获取 FlexTable.FlexCellFormatter。 |
| int getRowCount() | 获取行数。 |
| void insertCell(int beforeRow, int beforeColumn) | 将单元格插入 FlexTable。 |
| int insertRow(int beforeRow) | 在 FlexTable 中插入一行。 |
| protected void prepareCell(int row, int column) | 确保单元格存在。 |
| protected void prepareRow(int row) | 确保该行存在。 |
| void removeAllRows() | 删除此表中的所有行。 |
| void removeCell(int row, int col) | 从表格中删除指定的单元格。 |
| void removeCells(int row, int column, int num) | 从表中的一行中删除多个单元格。 |
| void removeRow(int row) | 从表中删除指定的行。 |
GWT FlexTable组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.flexTable td {
border: 1px solid #BBBBBB;
padding: 3px;
}
.flexTable-buttonPanel td {
border: 0px;
}
.fixedWidthButton {
width: 150px;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>FlexTable Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.*;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a Flex Table
final FlexTable flexTable = new FlexTable();
FlexTable.FlexCellFormatter cellFormatter = flexTable.getFlexCellFormatter();
flexTable.addStyleName("flexTable");
flexTable.setWidth("32em");
flexTable.setCellSpacing(5);
flexTable.setCellPadding(3);
// Add some text
cellFormatter.setHorizontalAlignment(
0, 1, HasHorizontalAlignment.ALIGN_LEFT);
flexTable.setHTML(0, 0, "This is a FlexTable that supports"
+" <b>colspans</b> and <b>rowspans</b>."
+" You can use it to format your page"
+" or as a special purpose table.");
cellFormatter.setColSpan(0, 0, 2);
// Add a button that will add more rows to the table
Button addRowButton = new Button("Add a Row");
addRowButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
addRow(flexTable);
}
});
addRowButton.addStyleName("fixedWidthButton");
// Add a button that will add more rows to the table
Button removeRowButton = new Button("Remove a Row");
removeRowButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
removeRow(flexTable);
}
});
removeRowButton.addStyleName("fixedWidthButton");
VerticalPanel buttonPanel = new VerticalPanel();
buttonPanel.setStyleName("flexTable-buttonPanel");
buttonPanel.add(addRowButton);
buttonPanel.add(removeRowButton);
flexTable.setWidget(0, 1, buttonPanel);
cellFormatter.setVerticalAlignment(0, 1,
HasVerticalAlignment.ALIGN_TOP);
// Add two rows to start
addRow(flexTable);
addRow(flexTable);
// Add the widgets to the root panel.
RootPanel.get().add(flexTable);
}
/**
* Add a row to the flex table.
*/
private void addRow(FlexTable flexTable) {
int numRows = flexTable.getRowCount();
flexTable.setWidget(numRows, 0,
new Image("http://www.yiidian.com/statics/images/logo.png"));
flexTable.setWidget(numRows, 1,
new Image("http://www.yiidian.com/statics/images/logo.png"));
flexTable.getFlexCellFormatter().setRowSpan(0, 1, numRows + 1);
}
/**
* Remove a row from the flex table.
*/
private void removeRow(FlexTable flexTable) {
int numRows = flexTable.getRowCount();
if (numRows > 1) {
flexTable.removeRow(numRows - 1);
flexTable.getFlexCellFormatter().setRowSpan(0, 1, numRows - 1);
}
}
}
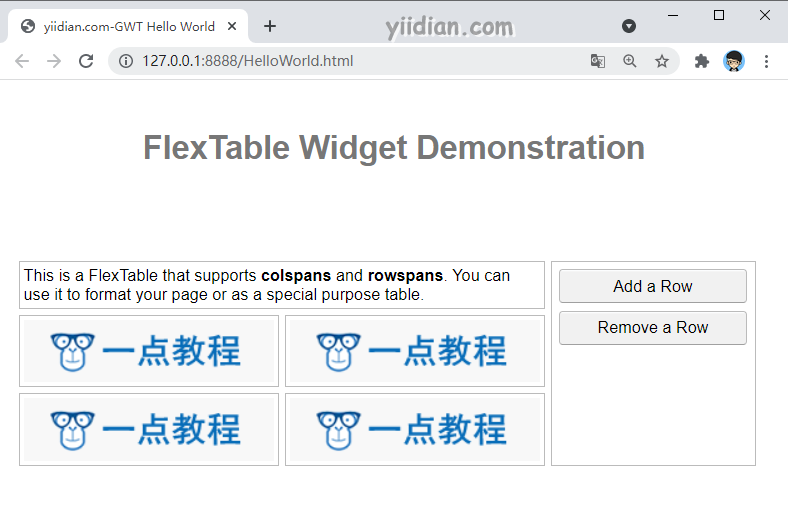
运行应用程序,显示结果如下:

热门文章
优秀文章


