GWT DockPanel组件
GWT DockPanel组件 介绍
DockPanel组件表示奠定其子部件在其外侧边缘了“对接”的小组,并允许其最后一个小工具,占用位于其中心的剩余空间。
GWT DockPanel组件 声明
以下是com.google.gwt.user.client.ui.DockPanel类的声明
@Deprecated
public class DockPanel
extends CellPanel
implements HasAlignment
GWT DockPanel组件 构造方法
| 构造方法 | 描述 |
|---|---|
| DockPanel() | 构建一个新的 DockPanel。 |
GWT DockPanel组件 方法
| 方法 | 描述 |
|---|---|
| void add(Widget widget, DockPanel. DockLayoutConstant direction) | 已弃用。将小部件添加到停靠栏的指定边缘。 |
| HasHorizontalAlignment. HorizontalAlignmentConstant getHorizontalAlignment() | 已弃用。获取水平对齐方式。 |
| HasVerticalAlignment. VerticalAlignmentConstant getVerticalAlignment() | 已弃用。获取垂直对齐方式。 |
| DockPanel. DockLayoutConstant getWidgetDirection(Widget w) | 已弃用。获取给定子部件的布局方向。 |
| protected void onEnsureDebugId(java.lang. String baseID) | 已弃用。DockPanel 支持在一个方向上添加多个单元格,因此将在调试 id 的末尾附加一个整数。 |
| boolean remove(Widget w) | 已弃用。删除子小部件。 |
| void setCellHeight(Widget w, java.lang.String height) | 已弃用。设置与给定小部件关联的单元格的高度,与整个面板相关。 |
| void set Cell Horizontal Alignment(Widget w, Has Horizontal Alignment. Horizontal Alignment Constant align) | 已弃用。设置给定小部件在其单元格内的水平对齐方式。 |
| void set Cell Vertical Alignment (Widget w, HasVertical Alignment. Vertical Alignment Constant align) | 已弃用。设置给定小部件在其单元格内的垂直对齐方式。 |
| void setCellWidth(Widget w, java.lang.String width) | 已弃用。设置与给定小部件关联的单元格的宽度,与整个面板相关。 |
| void set Horizontal Alignment (Has Horizontal Alignment. Horizontal Alignment Constant align) | 已弃用。设置用于添加到此面板的小部件的默认水平对齐方式。 |
| void setVerticalAlignment(HasVerticalAlignment. VerticalAlignmentConstant align) | 已弃用。设置要用于添加到此面板的小部件的默认垂直对齐方式。 |
GWT DockPanel组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.dockpanel td {
border: 1px solid #BBBBBB;
padding: 3px;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>DockPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.*;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
DockPanel dockPanel = new DockPanel();
dockPanel.setStyleName("dockpanel");
dockPanel.setSpacing(4);
dockPanel.setHorizontalAlignment(DockPanel.ALIGN_CENTER);
// Add text all around
dockPanel.add(new HTML("This is the first north component."),
DockPanel.NORTH);
dockPanel.add(new HTML("This is the first south component."),
DockPanel.SOUTH);
dockPanel.add(new HTML("This is the east component."),
DockPanel.EAST);
dockPanel.add(new HTML("This is the west component."),
DockPanel.WEST);
dockPanel.add(new HTML("This is the second north component."),
DockPanel.NORTH);
dockPanel.add(new HTML("This is the second south component"),
DockPanel.SOUTH);
// Add scrollable text in the center
HTML contents = new HTML("This is a ScrollPanel contained"
+" at the center of a DockPanel. "
+" By putting some fairly large contents in the middle"
+" and setting its size explicitly, it becomes a scrollable area"
+" within the page, but without requiring the use of an IFRAME."
+" Here's quite a bit more meaningless text that will serve primarily"
+" to make this thing scroll off the bottom of its visible area."
+" Otherwise, you might have to make it really, really"
+" small in order to see the nifty scroll bars!");
ScrollPanel scroller = new ScrollPanel(contents);
scroller.setSize("400px", "100px");
dockPanel.add(scroller, DockPanel.CENTER);
VerticalPanel vPanel = new VerticalPanel();
vPanel.add(dockPanel);
// Add the widgets to the root panel.
RootPanel.get().add(vPanel);
}
}
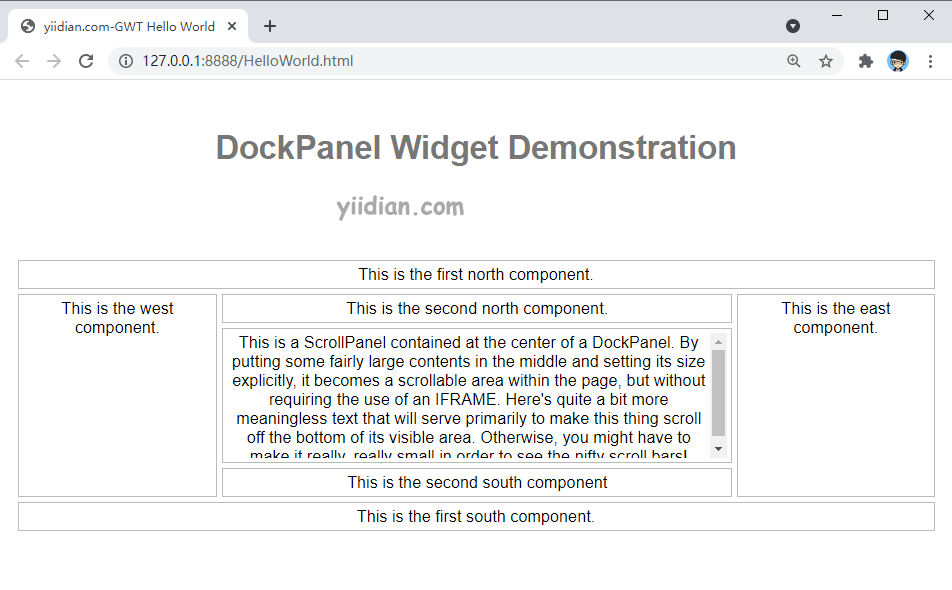
运行应用程序,显示结果如下:

热门文章
优秀文章


