GWT DialogBox组件
GWT DialogBox组件 介绍
DialogBox组件表示弹出的一种形式,其具有在顶部标题区,可以通过用户拖动。与 PopupPanel 不同,调用 PopupPanel.setWidth(String) 和 PopupPanel.setHeight(String) 将设置对话框本身的宽度和高度,即使尚未添加小部件也是如此。
GWT DialogBox组件 声明
以下是com.google.gwt.user.client.ui.DialogBox类的声明
public class DialogBox
extends DecoratedPopupPanel
implements HasHTML, HasSafeHtml, MouseListener
GWT DialogBox组件 构造方法
| 构造方法 | 描述 |
|---|---|
| DialogBox() | 构建一个新的 DialogBox。 |
| DialogBox(boolean autoHide) | 创建一个DialogBox,指定其自动隐藏属性。 |
| DialogBox(boolean autoHide, boolean modal) | 创建一个DialogBox,指定其自动隐藏和模式属性。 |
GWT DialogBox组件 方法
| 方法 | 描述 |
|---|---|
| protected void beginDragging(MouseDownEvent event) | 在标题区域调用鼠标按下,通过打开事件捕获开始拖动循环。 |
| protected void continueDragging(MouseMoveEvent event) | 在标题区域中调用鼠标移动,如果它是由 beginDragging(com.google.gwt.event .dom.client.MouseDownEvent) 启动的,则继续拖动。 |
| protected void doAttachChildren() | 如果小部件包含一个或多个不在逻辑小部件层次结构中的子小部件(子小部件仅在 DOM 级别上物理连接),则它必须覆盖此方法并为其每个子小部件调用 Widget.on Attach()。 |
| protected void doDetachChildren() | 如果一个小部件包含一个或多个不在逻辑小部件层次结构中的子小部件(子小部件仅在 DOM 级别物理连接),则它必须覆盖此方法并为其每个子小部件调用 Widget.onDetach()。 |
| protected void endDragging(MouseUpEvent event) | 在标题区域调用鼠标,通过结束事件捕获来结束拖动。 |
| DialogBox.Caption getCaption() | 提供对对话框标题的访问。 |
| java.lang.String getHTML() | 以 HTML 形式获取此对象的内容。 |
| java.lang.String getText() | 获取此对象的文本。 |
| void hide() | 隐藏弹出窗口并将其与页面分离。 |
| void onBrowserEvent(Event event) | 每当接收到浏览器事件时触发。 |
| protected void onEnsureDebugId(java.lang.String baseID) | 受影响的元素: -caption = 对话框顶部的文本。-content = 内容周围的容器。 |
| void on Mouse Down(Widget sender, int x, int y) | 已弃用。使用开始拖动(com.google.gwt.event.dom.client.Mouse Down Event)并获取 Caption() |
GWT DialogBox组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-DialogBox .Caption {
background: #e3e8f3 url(images/hborder.png) repeat-x 0px -2003px;
padding: 4px 4px 4px 8px;
cursor: default;
border-bottom: 1px solid #bbbbbb;
border-top: 5px solid #d0e4f6;
}
.gwt-DialogBox .dialogContent {
}
.gwt-DialogBox .dialogMiddleCenter {
padding: 3px;
background: white;
}
.gwt-DialogBox .dialogBottomCenter {
background: url(images/hborder.png) repeat-x 0px -4px;
-background: url(images/hborder_ie6.png) repeat-x 0px -4px;
}
.gwt-DialogBox .dialogMiddleLeft {
background: url(images/vborder.png) repeat-y;
}
.gwt-DialogBox .dialogMiddleRight {
background: url(images/vborder.png) repeat-y -4px 0px;
-background: url(images/vborder_ie6.png) repeat-y -4px 0px;
}
.gwt-DialogBox .dialogTopLeftInner {
width: 5px;
zoom: 1;
}
.gwt-DialogBox .dialogTopRightInner {
width: 8px;
zoom: 1;
}
.gwt-DialogBox .dialogBottomLeftInner {
width: 5px;
height: 8px;
zoom: 1;
}
.gwt-DialogBox .dialogBottomRightInner {
width: 5px;
height: 8px;
zoom: 1;
}
.gwt-DialogBox .dialogTopLeft {
background: url(images/corner.png) no-repeat -13px 0px;
-background: url(images/corner_ie6.png) no-repeat -13px 0px;
}
.gwt-DialogBox .dialogTopRight {
background: url(images/corner.png) no-repeat -18px 0px;
-background: url(images/corner_ie6.png) no-repeat -18px 0px;
}
.gwt-DialogBox .dialogBottomLeft {
background: url(images/corner.png) no-repeat 0px -15px;
-background: url(images/corner_ie6.png) no-repeat 0px -15px;
}
.gwt-DialogBox .dialogBottomRight {
background: url(images/corner.png) no-repeat -5px -15px;
-background: url(images/corner_ie6.png) no-repeat -5px -15px;
}
html>body .gwt-DialogBox {
}
* html .gwt-DialogBox .dialogTopLeftInner {
width: 5px;
overflow: hidden;
}
* html .gwt-DialogBox .dialogTopRightInner {
width: 8px;
overflow: hidden;
}
* html .gwt-DialogBox .dialogBottomLeftInner {
width: 5px;
height: 8px;
overflow: hidden;
}
* html .gwt-DialogBox .dialogBottomRightInner {
width: 8px;
height: 8px;
overflow: hidden;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>DialogBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
private static class MyDialog extends DialogBox {
public MyDialog() {
// Set the dialog box's caption.
setText("My First Dialog");
// Enable animation.
setAnimationEnabled(true);
// Enable glass background.
setGlassEnabled(true);
// DialogBox is a SimplePanel, so you have to set its widget
// property to whatever you want its contents to be.
Button ok = new Button("OK");
ok.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
MyDialog.this.hide();
}
});
Label label = new Label("This is a simple dialog box.");
VerticalPanel panel = new VerticalPanel();
panel.setHeight("100");
panel.setWidth("300");
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.add(label);
panel.add(ok);
setWidget(panel);
}
}
public void onModuleLoad() {
Button b = new Button("Click me");
b.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
// Instantiate the dialog box and show it.
MyDialog myDialog = new MyDialog();
int left = Window.getClientWidth()/ 2;
int top = Window.getClientHeight()/ 2;
myDialog.setPopupPosition(left, top);
myDialog.show();
}
});
RootPanel.get().add(b);
}
}
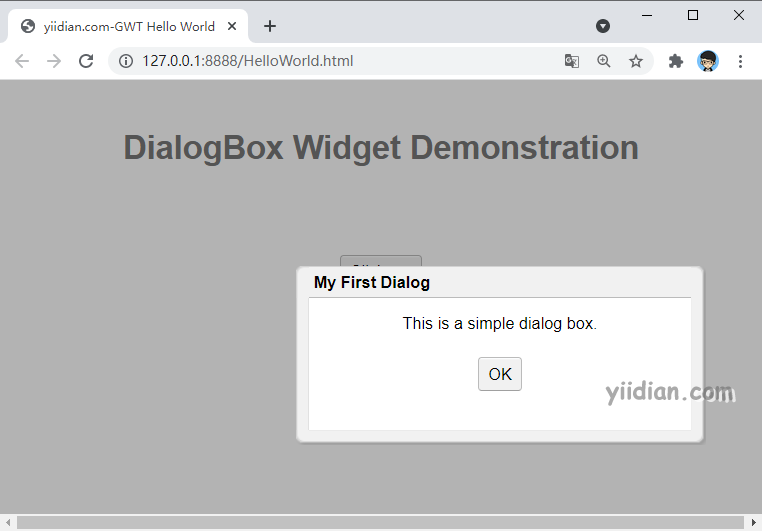
运行应用程序,显示结果如下:

热门文章
优秀文章


