GWT DeckPanel组件
GWT DeckPanel组件 介绍
DeckPanel组件表示面板将显示在“deck”,其中只有一个可以同时可见其所有子控件。它由 TabPanel 使用。
GWT DeckPanel组件 声明
以下是com.google.gwt.user.client.ui.DeckPanel类的声明
public class DeckPanel
extends ComplexPanel
implements HasAnimation, InsertPanel.ForIsWidget
GWT DeckPanel组件 构造方法
| 构造方法 | 描述 |
|---|---|
| DeckPanel() | 构建一个新的 DeckPanel。 |
GWT DeckPanel组件 方法
| 方法 | 描述 |
|---|---|
| void add(Widget w) | 添加一个子小部件。 |
| int getVisibleWidget() | 获取当前可见小部件的索引。 |
| void insert(IsWidget w, int beforeIndex) | 在指定的索引之前插入一个子小部件。 |
| void insert(Widget w, int beforeIndex) | 在指定的索引之前插入一个子小部件。 |
| boolean isAnimationEnabled() | 如果启用动画,则返回 true,否则返回 false。 |
| boolean remove(Widget w) | 删除子小部件。 |
| void setAnimationEnabled(boolean enable) | 启用或禁用动画。 |
| void showWidget(int index) | 在指定索引处显示小部件。 |
GWT DeckPanel组件 示例
1)修改HelloWorld.gwt.xml
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
<source path = 'client'/>
<source path = 'shared'/>
</module>
2)修改HelloWorld.css
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.deckpanel {
border: 1px solid #BBBBBB;
padding: 3px;
}
3)修改HelloWorld.html
<html>
<head>
<title>yiidian.com-GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<h1>DeckPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
4)HelloWorld.java
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.*;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create DeckPanel widget
final DeckPanel deckPanel = new DeckPanel();
deckPanel.setSize("300px", "120px");
deckPanel.setStyleName("deckpanel");
// Create lables to add to deckpanel
Label label1 = new Label("This is first Page");
Label label2 = new Label("This is second Page");
Label label3 = new Label("This is third Page");
// Add labels to deckpanel
deckPanel.add(label1);
deckPanel.add(label2);
deckPanel.add(label3);
//show first label
deckPanel.showWidget(0);
//create button bar
HorizontalPanel buttonBar = new HorizontalPanel();
buttonBar.setSpacing(5);
// create button and add click handlers
// show different labels on click of different buttons
Button button1 = new Button("Page 1");
button1.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
deckPanel.showWidget(0);
}
});
Button button2 = new Button("Page 2");
button2.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
deckPanel.showWidget(1);
}
});
Button button3 = new Button("Page 3");
button3.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
deckPanel.showWidget(2);
}
});
buttonBar.add(button1);
buttonBar.add(button2);
buttonBar.add(button3);
VerticalPanel vPanel = new VerticalPanel();
vPanel.add(deckPanel);
vPanel.add(buttonBar);
// Add the widgets to the root panel.
RootPanel.get().add(vPanel);
}
}
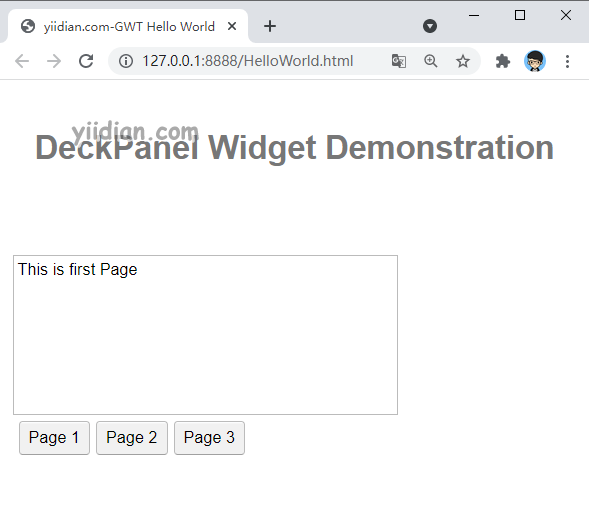
运行应用程序,显示结果如下:

热门文章
优秀文章


