GWT 入门程序
由于 GWT 的强大之处在于Write in Java, Run in JavaScript,我们将使用 Java IDE Eclipse 来演示我们的示例。
让我们从一个简单的HelloWorld应用程序开始
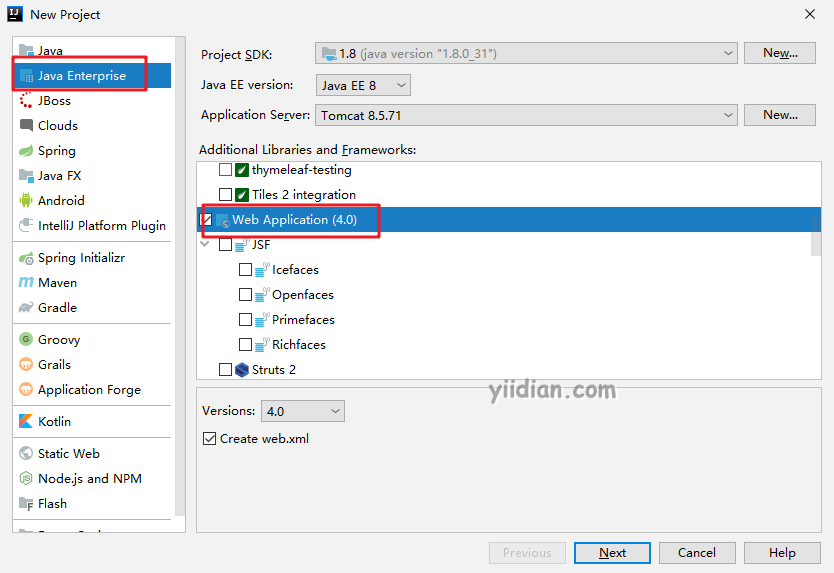
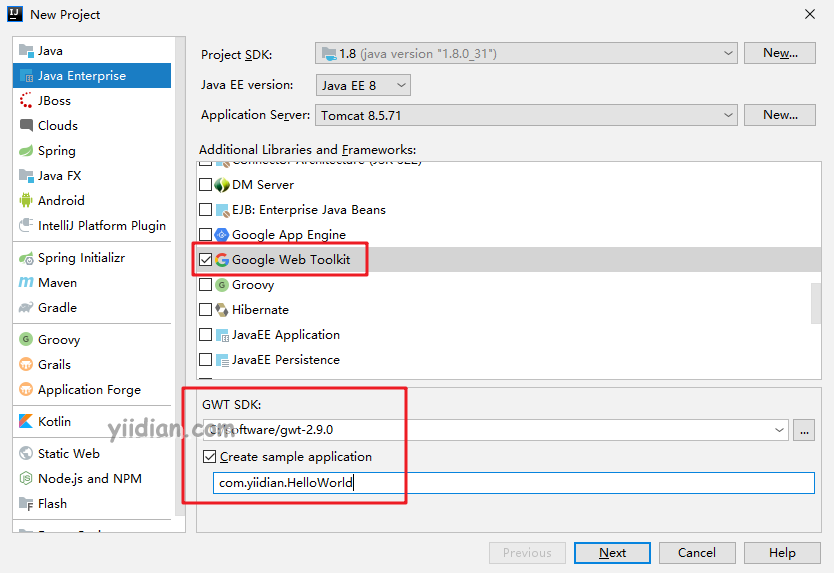
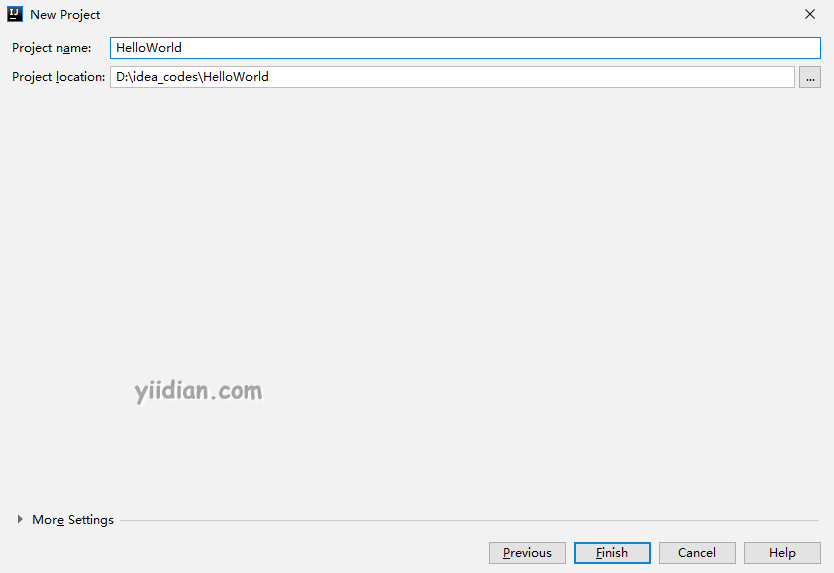
GWT创建项目



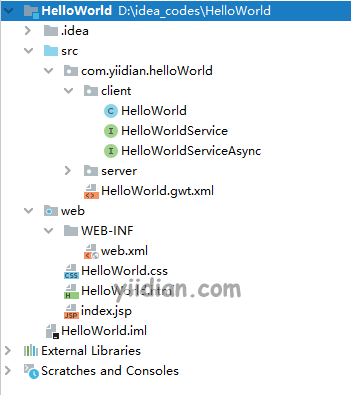
项目结构如下:

以下是所有重要文件夹的简要说明:
| 文件夹 | 描述 |
|---|---|
| src |
源代码(java 类)文件。 包含负责客户端 UI 显示的客户端特定 java 类的客户端文件夹。 服务器文件夹包含负责服务器端处理的服务器端 java 类。 包含 java 模型类的共享文件夹,用于将数据从服务器传输到客户端,反之亦然。 HelloWorld.gwt.xml,GWT 编译器编译HelloWorld 项目所需的模块描述符文件。 |
| test |
测试代码(java 类)源文件。 包含负责测试 gwt 客户端代码的 java 类的客户端文件夹。 |
| war |
这是最重要的部分,它代表了实际可部署的 Web 应用程序。 WEB-INF 包含已编译的类、gwt 库、servlet 库。 HelloWorld.css,项目样式表。 HelloWorld.html,将调用 GWT UI 应用程序的热门 HTML。 |
GWT修改模块描述符
GWT 插件将创建一个默认的模块描述符文件src/com.yiidian/HelloWorld.gwt.xml,如下所示。对于此示例,我们不会对其进行修改,但您可以根据需要对其进行修改。
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.8.0//EN"
"http://gwtproject.org/doctype/2.8.0/gwt-module.dtd">
<module rename-to="HelloWorld">
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<!-- Specify the app entry point class. -->
<entry-point class='com.yiidian.helloWorld.client.HelloWorld'/>
<!-- Specify the app servlets. -->
<servlet path='/HelloWorldService' class='com.yiidian.helloWorld.server.HelloWorldServiceImpl'/>
</module>
GWT修改CSS样式表
GWT 插件将创建一个默认的样式表文件war/HelloWorld.css。让我们修改这个文件:
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
GWT修改主页文件
GWT 插件将创建一个默认的 HTML 主机文件war/HelloWorld.html。让我们修改这个文件:
<html>
<head>
<title>GWT Hello World</title>
<link type="text/css" rel="stylesheet" href="HelloWorld.css">
<script type="text/javascript" language="javascript" src="HelloWorld/HelloWorld.nocache.js"></script>
</head>
<body>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</body>
</html>
您可以在同一源目录中创建更多静态文件,如 HTML、CSS 或图像,或者您可以创建更多子目录并在这些子目录中移动文件,并在应用程序的模块描述符中配置这些子目录。
GWT修改人口点
GWT 插件将创建一个默认的 Java 文件src/com.yiidian/HelloWorld.java,它保留了应用程序的入口点。
让我们修改这个文件以显示“Hello,World!”
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.*;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.DOM;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.ClickEvent;
/**
* Entry point classes define <code>onModuleLoad()</code>
*/
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}
您可以在同一源目录中创建更多 Java 文件来定义入口点或定义帮助程序。
GWT运行应用程序
一旦您准备好完成所有更改,就可以编译和运行应用程序,如图所示:

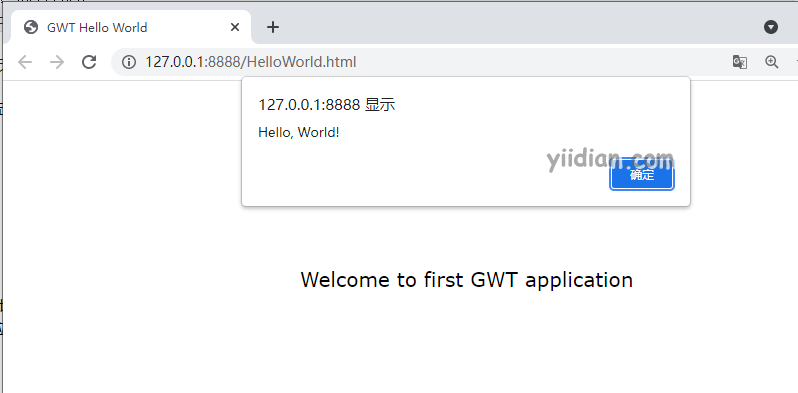
程序运行完毕会自动弹出默认浏览器,显示效果如下:

热门文章
优秀文章


