GWT 基础组件
GWT UI界面组成部分
每个用户界面都考虑以下三个主要方面 -
-
UI 元素: 这些是用户最终看到并与之交互的核心视觉元素。GWT 提供了大量广泛使用和常见的元素,从基本到复杂,我们将在本教程中介绍。
-
Layout布局: 它们定义了 UI 元素应该如何在屏幕上组织,并为 GUI(图形用户界面)提供最终的外观和感觉。这部分将在布局一章中介绍。
-
Behavior行为-:这些是用户与 UI 元素交互时发生的事件。这部分将在事件处理章节中介绍。
GWT UI界面元素
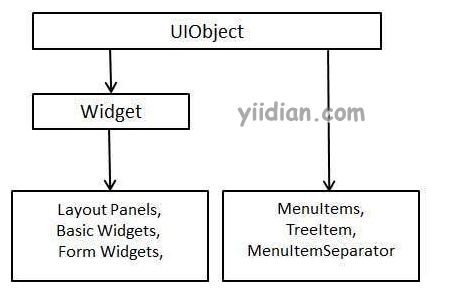
GWT 库以明确定义的类层次结构提供类,以创建复杂的基于 Web 的用户界面。此组件层次结构中的所有类都派生自UIObject基类,如下所示

每个基本 UI 小组件都从 Widget 类继承属性,而 Widget 类又从 UIObject 继承属性。树和菜单将在复杂组件教程中介绍。
| 小组件 | 描述 |
|---|---|
| GWT UIObject类 | 此小部件包含文本,不会使用 <div> 元素将其解释为 HTML,从而使其以块布局显示。 |
| GWT Widget类 | 此小部件可以包含 HTML 文本并使用 <div> 元素显示 html 内容,使其以块布局显示。 |
GWT UI界面基础组件
以下是一些重要的基础组件
| 小组件 | 描述 |
|---|---|
| Label组件 | 此小部件包含文本,不会使用 <div> 元素将其解释为 HTML,从而使其以块布局显示。 |
| HTML组件 | 此小部件可以包含 HTML 文本并使用 <div> 元素显示 html 内容,使其以块布局显示。 |
| Image组件 | 此小部件在给定 URL 处显示图像。 |
| Anchor组件 | 这个小部件代表一个简单的 <a> 元素。 |
热门文章
优秀文章


