GWT Highcharts 基本饼图
GWT Highcharts 基本饼图 介绍
我们已经在《GWT Highcharts 入门案例》一章中看到了用于绘制此图表的步骤。现在让我们考虑以下示例以进一步了解基本饼图。
图表
将图表类型配置为基于“饼图”。chart.type决定图表的系列类型。此处,默认值为“line”。
chart.setType(Type.PIE);
GWT Highcharts 基本饼图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import org.moxieapps.gwt.highcharts.client.*;
import org.moxieapps.gwt.highcharts.client.labels.*;
import org.moxieapps.gwt.highcharts.client.plotOptions.*;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setType(Series.Type.PIE)
.setChartTitleText("Browser market shares at a specific website, 2010")
.setPlotBackgroundColor((String)null)
.setPlotBorderWidth(null)
.setPlotShadow(false)
.setPiePlotOptions(new PiePlotOptions()
.setAllowPointSelect(true)
.setCursor(PlotOptions.Cursor.POINTER)
.setPieDataLabels(new PieDataLabels()
.setConnectorColor("#000000")
.setEnabled(true)
.setColor("#000000")
.setFormatter(new DataLabelsFormatter() {
@Override
public String format(DataLabelsData dataLabelsData) {
return "<b>" + dataLabelsData.getPointName() + "</b>: " + dataLabelsData.getYAsDouble() + " %";
}
})
)
)
.setLegend(new Legend()
.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-100)
.setY(100)
.setFloating(true)
.setBorderWidth(1)
.setBackgroundColor("#FFFFFF")
.setShadow(true)
)
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
return "<b>" + toolTipData.getPointName() + "</b>: " + toolTipData.getYAsDouble() + " %";
}
})
);
chart.addSeries(chart.createSeries()
.setName("Browser share")
.setPoints(new Point[]{
new Point("Firefox", 45.0),
new Point("IE", 26.8),
new Point("Chrome", 12.8)
.setSliced(true)
.setSelected(true),
new Point("Safari", 8.5),
new Point("Opera", 6.2),
new Point("Others", 0.7)
})
);
RootPanel.get().add(chart);
}
}
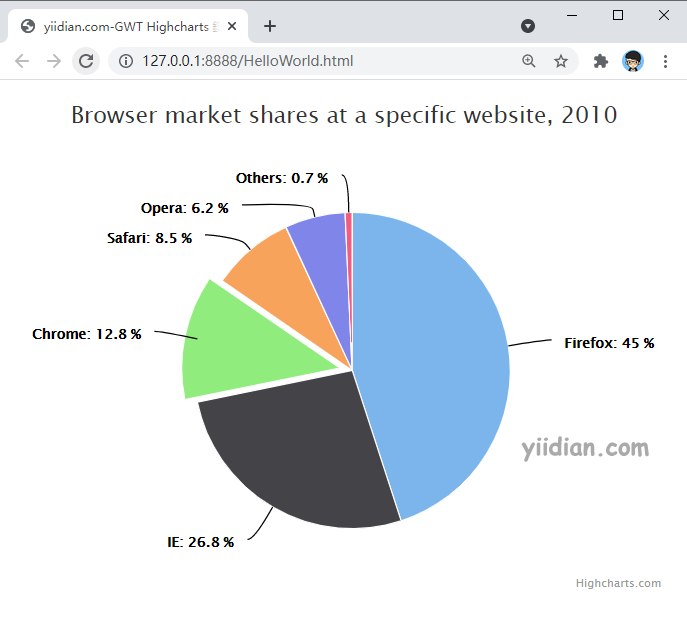
输出结果为:

热门文章
优秀文章


