GWT Highcharts 每秒更新一次的折线图
GWT Highcharts 每秒更新一次的折线图 介绍
我们已经在《GWT Highcharts 入门案例》一章中看到了用于绘制此图表的步骤。现在让我们考虑以下示例以进一步了解每秒更新一次的折线图。
series.addPoint
以 1000 毫秒的间隔向系列添加一个随机创建的新点。
Timer tempTimer = new Timer() {
@Override
public void run() {
series.addPoint(
new Date().getTime(),
Random.nextDouble(),
true, true, true
);
}
};
tempTimer.scheduleRepeating(1000);
GWT Highcharts 每秒更新一次的折线图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.i18n.client.DateTimeFormat;
import com.google.gwt.i18n.client.NumberFormat;
import com.google.gwt.user.client.Random;
import com.google.gwt.user.client.Timer;
import com.google.gwt.user.client.ui.RootPanel;
import org.moxieapps.gwt.highcharts.client.*;
import org.moxieapps.gwt.highcharts.client.labels.*;
import org.moxieapps.gwt.highcharts.client.plotOptions.*;
import java.util.Date;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Live random data")
.setType(Series.Type.SPLINE)
.setMarginRight(10)
.setBarPlotOptions(new BarPlotOptions()
.setDataLabels(new DataLabels()
.setEnabled(true)
)
)
.setLegend(new Legend()
.setEnabled(true)
)
.setCredits(new Credits()
.setEnabled(false)
)
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
return "<b>" + toolTipData.getSeriesName() + "</b><br/>" +
DateTimeFormat.getFormat("yyyy-MM-dd HH:mm:ss")
.format(new Date(toolTipData.getXAsLong())) + "<br/>" +
NumberFormat.getFormat("0.00").format(toolTipData.getYAsDouble());
}
})
);
chart.getXAxis()
.setType(org.moxieapps.gwt.highcharts.client.Axis.Type.DATE_TIME)
.setTickInterval(150);
chart.getYAxis()
.setAxisTitleText("Value")
.setPlotLines(chart.getYAxis().createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080")
);
final Series series = chart.createSeries();
series.setName("Random Data");
chart.addSeries(series);
// Generate an array of random data
long time = new Date().getTime();
for(int i = -19; i <= 0; i++) {
series.addPoint(time + i * 1000, Random.nextDouble());
}
Timer tempTimer = new Timer() {
@Override
public void run() {
series.addPoint(
new Date().getTime(),
Random.nextDouble(),
true, true, true
);
}
};
tempTimer.scheduleRepeating(1000);
RootPanel.get().add(chart);
}
}
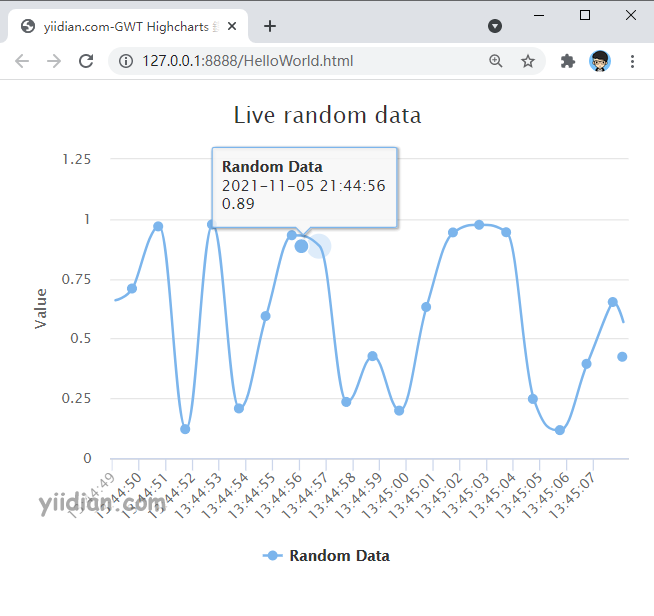
输出结果为:

热门文章
优秀文章


