GWT Highcharts 带有柱状图、折线图、饼图
GWT Highcharts 带有柱状图、折线图、饼图 介绍
我们已经在《GWT Highcharts 入门案例》一章中看到了用于绘制此图表的步骤。现在让我们考虑以下示例以进一步了解带有柱状图、折线图、饼图。
series
将图表类型配置为基于散点图。series.type决定图表的系列类型。此处,默认值为“line”。
chart.addSeries(chart.createSeries()
.setType(Type.COLUMN)
);
GWT Highcharts 带有柱状图、折线图、饼图 示例
package com.yiidian.helloWorld.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.i18n.client.DateTimeFormat;
import com.google.gwt.i18n.client.NumberFormat;
import com.google.gwt.user.client.Random;
import com.google.gwt.user.client.Timer;
import com.google.gwt.user.client.ui.RootPanel;
import org.moxieapps.gwt.highcharts.client.*;
import org.moxieapps.gwt.highcharts.client.events.ChartClickEvent;
import org.moxieapps.gwt.highcharts.client.events.ChartClickEventHandler;
import org.moxieapps.gwt.highcharts.client.events.PointClickEvent;
import org.moxieapps.gwt.highcharts.client.events.PointClickEventHandler;
import org.moxieapps.gwt.highcharts.client.labels.*;
import org.moxieapps.gwt.highcharts.client.plotOptions.*;
import java.util.Date;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Combination chart")
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
String s;
if (toolTipData.getPointName() != null) { // the pie chart
s = toolTipData.getPointName() + ": " +
toolTipData.getYAsLong() + " fruits";
} else {
s = toolTipData.getXAsString() + ": " +
toolTipData.getYAsLong();
}
return s;
}
})
)
.setLabelItems(new LabelItem()
.setHtml("Total fruit consumption")
.setStyle(new Style()
.setLeft("40px")
.setTop("8px")
.setColor("black")
)
);
chart.getXAxis()
.setCategories("Apples", "Oranges", "Pears", "Bananas", "Plums");
chart.addSeries(chart.createSeries()
.setName("Jane")
.setType(Series.Type.COLUMN)
.setPoints(new Number[]{3, 2, 1, 3, 4})
);
chart.addSeries(chart.createSeries()
.setName("John")
.setType(Series.Type.COLUMN)
.setPoints(new Number[]{2, 3, 5, 7, 6})
);
chart.addSeries(chart.createSeries()
.setName("Joe")
.setType(Series.Type.COLUMN)
.setPoints(new Number[]{4, 3, 3, 9, 0})
);
chart.addSeries(chart.createSeries()
.setName("Average")
.setType(Series.Type.SPLINE)
.setPoints(new Number[]{3, 2.67, 3, 6.33, 3.33})
);
chart.addSeries(chart.createSeries()
.setName("Total consumption")
.setType(Series.Type.PIE)
.setPoints(new Point[]{
new Point("Jane", 13),
new Point("John", 23),
new Point("Joe", 19)
})
.setPlotOptions(new PiePlotOptions()
.setCenter(100, 80)
.setSize(100)
.setShowInLegend(false)
.setDataLabels(new DataLabels()
.setEnabled(false)
)
));
RootPanel.get().add(chart);
}
}
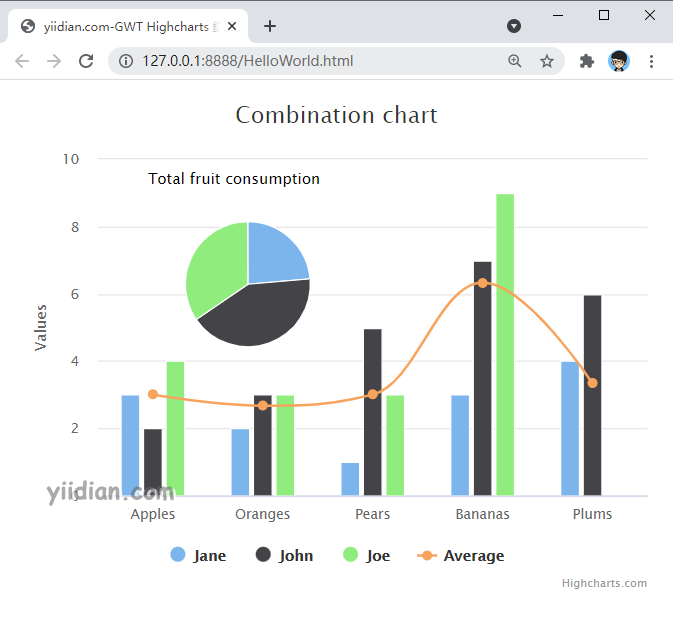
输出结果为:

热门文章
优秀文章


